ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:56:34928瀏覽
页面样式代码:
复制代码 代码如下:
页面结构代码:
复制代码 代码如下:
脚本代码:
先引入脚本文件:
复制代码 代码如下:
脚本功能代码:
复制代码 代码如下:
注意:样式选择器div.errorContainer和div .errorContainer的含义不一样,第一个是选择所有带样式类errorContainer的div元素,而第二个是选择div元素里面的后代所有带样式类errorContainer的元素。
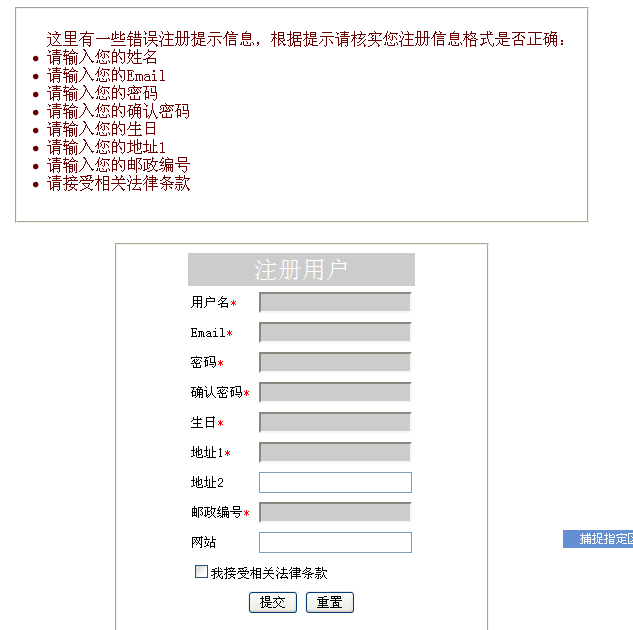
最终效果图:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

