一、javascript中的闭包
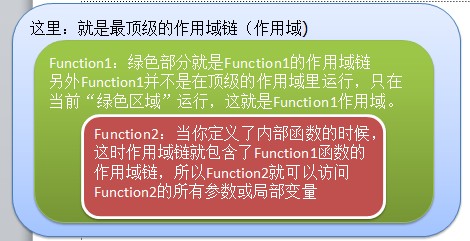
1、我们一起先来理解什么是函数的作用域。

2、调用的对象

结合例子:
function display(something)
{
function executeDisplay1()
{
document.write("我在帮老板打印:"+something+"
");//引用外部函数的something参数
}
executeDisplay1();//函数display引用了内部函数
}
display("sorry");//执行完毕后被垃圾收集器回收
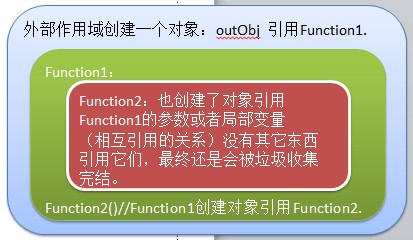
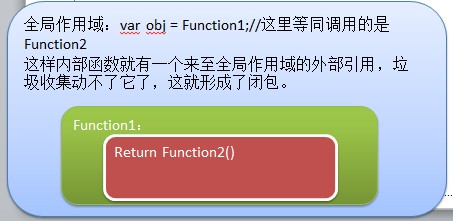
3、闭包的形成

例一、
var obj = {};//全局的对象
function buyHouse(price,area)
{
return function(){return "你要付的房款:"+price*area;}; //把内部函数作为返回值
}
obj.people = buyHouse(12000,80); //把内部函数的引用保存到obj对象的people属性中。
//这样就形成了闭包,简单的表达:把嵌套函数的引用保存到全局作用域中,不管是使用它返回的值,还是把它存在对象的属性中都可以。
document.write(obj.people()+"
");
例二、
function add()
{
var number = 0;
return function(){return ++number;};//
}
var num = add();//现在是不是有4引用了吧,第一个全局创建:访问函数,第二个有外部函数(这里指的是Add()引用了匿名函数)
//第三个是匿名函数(就是return function.....引用了Add的局部变量),第四个就全局对象(var num)了。
//全局对象的每次调用的对象依然保存在函数体中,所以局部变量的值都会被维持。
document.write(num());
//等效的方法
num2 = (function(){var number = 0;return function(){return ++number;}})();//匿名函数,直接赋给了全局对象
document.write(num2());
例三、实现私有属性
//使用闭包实现私有属性
function createProperty(o,propertyname,check)
{
var value;
o["get"+propertyname] = function(){return value;};//将一个匿名的函数体返回给对象的属性
o["set"+propertyname] = function(v){if(check && !check)//检查参数的合法性throw("参数不对!");
else value = v; };//将一个匿名的函数体返回给对象的属性
}
var o = {};
createProperty(o,"Age",function(x){return typeof x == "number";});//后面跟了一个匿名的函数,执行验证的工作,如果不是数字就返回false
o.setAge(22);//使用对象的属性
document.write(o.getAge());
//其实上面还是将函数保存到了全局对象的属性中。
二、javascript中的类
同样也从一些基本的术语开始吧!
1、原型(prototype)
其实一个对象的原型就是构造函数的prototype的值,所有的函数都一个prototype属性,当函数被创建是就被自动创建和初始化,初始化它的值是一个对象,这个对象自带一个属性就是constructor,它指回到和原型相关联的那个构造函数。
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
}
PeopleHope.prototype.hope = function(){document.write("我想拥有钞票,房子");};//这就是原型,都会被构造函数初始化成对象的属性。
for(var p in PeopleHope.prototype)
{
document.write("原型出来了吧! \t " + p + "
");//输出:原型出来了吧! hope
}
2、模拟类
其实Javascript中的“类”就是函数而已。直接上代码吧!
function PeopleHope(money,house)
{
this.money = money;
this.house = house;
PeopleHope.VERSION = 0.1//类的属性
PeopleHope.createLive = function(){document.write("在党的领导下,我们的生活很好!");}//类方法 必须是类直接引用
}
3、类的继承
function CreateClass(name,version)
{
this.name = name; //初始化对象属性
this.version= version;
CreateClass.AUTHOR = "Frank";//类属性
CreateClass.SellHouse = function(){document.write("我们是房地产龙头企业万科");};//类的方法
CreateClass.prototype.Company = "vanke";
CreateClass.prototype.HousePrice = function(){document.write("大梅沙山顶豪宅卖5千万一套,畅销价!");};
//原型,其实到这里大家可能就会问了,这个原型和类方法等有什么区别呢?
//其实就是:比如 var o = new CreateClass("中粮地产","一期");CreateClass函数里面的this就是o了,连起来就是
//o.name = "中粮地产";o.version = “一期”;吧!
//至于原型其实在干的事你可以把它理解成一个”叛徒“在你创建o这个对象的时候,由 原型告诉构造函数一起带走初始化
//成了对象o的属性。
}
function House(name,version,city)
{
CreateClass.apply(this,[name,version]);//继承构造函数
this.city = city;
House.prototype.housename = "半岛花园";
}
House.prototype = new CreateClass("中粮地产","二期");//通过new获取CeateClass属性,包括原型对象
//打印函数的prototype属性
function displayPrototype(c)
{
for(var x in c.prototype)
{
document.write(x+"
");
}
}
displayPrototype(House);//输出:HousePrice Company name version
//删除不是原型的对象
delete House.prototype.name;//删除
delete House.prototype.version;//删除
displayPrototype(House);//输出:HousePrice Company
var customers = new House("半岛花园","三期","西拔牙");
for(var t in customers)
{
if(typeof customers[t] == "function")//判断是不是函数
{
customers[t]();//执行
continue;//返回本次,进行下一次循环
}
document.write(t +":\t" + customers[t]+ "
");
// 输出housename: 半岛花园 Company: vanke 大梅沙山顶豪宅卖5千万一套,畅销价!name: 半岛花园version: 三期 city: 西拔牙
//继承就实现了。通过原型。
小结:本篇就和大家分享到这里吧,本来还有命名空间要分享,由于学习时间安排的关系,Javascript语法就给大家分享到这里吧!
下次我将分享我对javascript客服端的编程及Jquery等高级应用。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),





