http://www.cnblogs.com/TomXu/archive/2012/02/16/2351331.html , 在回来看这里文章,你一定会有更深刻的认识。因为我在这里介绍概念上的东西比较少,看下面的例子,对初学的朋友可能会有些吃力!
1、DOM的架构
CSS Demo
我喜欢美女,特别是高个的美女
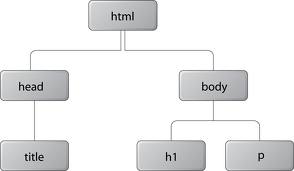
这个文档的DOM表示如下图:

图片表示一个HTML文档的树.
所有DOM树结构表现为不同种类的Node对象的一个数,firstChild,lastChild,nextSibling,previousSibling和ParentNode属性提供遍历节点的树的一种办法,appendChild,removeChild,replaceChildh和insertBefore这样的方法可以像文档中添加节点或者从文档中删除节点。不明白没关系接下来我将用大量的例子让你明白。
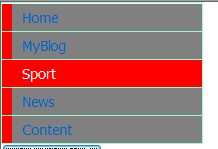
1、先创建一个使用CSS美化的列表2、加一个div 元素.
3、你现在应该看到如下图:

var Tools = {};
Tools.getElementCount = function(e){
var count =0;
elementTotal(e);
document.table.txt.value = "element:"+ count;
function elementTotal(e)
{
if(e.nodeType == 1) count++;
var children = e.childNodes;
for(var i = 0;i
elementTotal(children[i]);
}
}
};
备注:大家使用可以再body加入
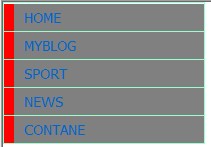
5、将文本全部大写
Tools.ModifyElement = function modify(e){
if(e.nodeType == 3)
e.data = e.data.toUpperCase();
else
{
for(var i = e.firstChild;i!=null;i=i.nextSibling)
modify(i);
}
};
备注:大家使用可以再body加入
效果:

Tools.documentSort = function(e){
var textArray = [];
if(typeof e =="string") e = document.getElementById(e);
for(var x = e.firstChild; x!= null;x=x.nextSibling)
if(x.nodeType == 1) textArray.push(x);
textArray.sort(function(n,m){
var s = n.firstChild.firstChild.data;
var t = m.firstChild.firstChild.data;
if(s>t) return -1;
else if(s
});
备注:大家使用可以再body加入
效果:

Tools.insertElement = function(n,e){
if(typeof n == "string") n = document.getElementById(n);
var li = document.createElement(e);
var a = document.createElement("a");
a.setAttribute("href","#");
var txt = document.createTextNode("HotBlog");
a.appendChild(txt);
li.appendChild(a);
var parent = n.parentNode;
parent.insertBefore(li,n);
};
备注:大家使用可以再body加入
效果:

1、样式表
.tooltip{background:url('2.jpg'); border:solid 1px #99ffcc; width:200px;height:200px;}//这里的图片大家要该一下
.toolcontent{background-color:#ffffff; border:solid 1px #99ff00; padding:5px; font:tahoma 12px; color:#000000;}
2、javascript类
function Tooltip()
{
this.tooltip = document.createElement("div");
this.tooltip.style.position = "absolute";
this.tooltip.className = "tooltip";
this.content = document.createElement("div");
this.content.style.position = "relative";
this.content.className = "toolcontent";
this.tooltip.appendChild(this.content);
}
Tooltip.prototype.show = function(text,x,y)
{
this.content.innerHTML = text;
this.tooltip.style.left = x+"px";
this.tooltip.style.top = y+"px";
this.tooltip.style.visibility = "visible";
if(this.tooltip.parentNode != document.body)
document.body.appendChild(this.tooltip);
};
Tooltip.prototype.hide = function(){ this.tooltip.style.visibility ="hidden";};
var t = new Tooltip();
function hide()
{
t.hide();
}
function show()
{
t.show("hello ",300,0);
}
function init()
{
document.operator.show.onclick = show;
document.operator.hide.onclick = hide;
}
备注:配合上面使用必须还完成以下步骤:1、将body中的onload=init();2 在body中添加 :
效果:(隐藏看到什么了)


1、样式表
.container{font-family:tahoma;font-size:14px;border:solid 1px #99ffcc; width:200px;height:140px;float:left;}
.container ul{list-style:none;padding:1px 0px 0px 0px; margin:0px;}
.container ul li{ border-bottom:solid 1px #99ffcc; margin:0px;height:27px;}
.container ul li a{background-color:gray;text-decoration:none;display:block; border-left:solid 10px red;margin:0px; padding:5px 0px 5px 10px;}
.container ul li a:hover{background-color:red; color:#ffffff; }
2、工具函数(动态添加、删除样式)
var CSSclass = {};
CSSclass.is = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
var classes = e.className;
if(!classes) return false;
if(classes == c) return true;
return e.className.search("\\b" +c +"\\b*") != -1;
};
CSSclass.add = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
if(CSSclass.is(e,c))return;
//if(e.className) c=""+c;
e.className += c;
};
CSSclass.remove = function(e,c){
if(typeof e == "string") e = document.getElementById(e);
//e.id = e.id.replace(new RegExp("\\b" +e.id +"\\b\\s*","g"),"");
e.className = e.className.replace(new RegExp("\\b"+c+"\\b\\s*","g"),"");
};
3、在body中加入如下元素
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)








