Onunload,onbeforeunload都是在刷新或關閉時調用,可以在<script>腳本中透過window.onunload來指定或在<body>裡指定。差別在於onbeforeunload在onunload之前執行,它也可以阻止onunload的執行。 <BR> Onbeforeunload也是在頁面刷新或關閉時調用,Onbeforeunload是正要去伺服器讀取新的頁面時調用,此時還沒開始讀取;而onunload則已經從伺服器上讀到了需要加載的新的頁面,在即將替換掉當前頁面時調用。 Onunload是無法封鎖頁面的更新和關閉的。而 Onbeforeunload 可以做到。 <br><br>頁面載入時只執行onload <BR>頁面關閉時先執行onbeforeunload,最後onunload <BR>頁面刷新時先執行onbeforeunload,然後onunload,最後onload。 <br><br><STRONG>1、onbeforeunload事件: <BR> 說明:目前三大主流瀏覽器中firefox和IE都支援onbeforeunload事件,opera尚未支援。 <BR> 用法: <BR> ·object.onbeforeunload = handler <BR> ·<element onbeforeunload = 「handler」 … > < 〜〜『對話框,確定則離開頁面,取消則繼續留在本頁。 handler可以設一個回傳值作為該對話框的顯示文字。 <BR><BR> 觸發於: <br> ·關閉瀏覽器視窗<br> ·透過網址列或收藏夾前往其他頁面的時候<BR> ·透過網址列或收藏夾前往其他頁面的時候<BR> ·透過網址列或收藏夾前往其他頁面的時候<BR> ·透過網址列或收藏夾前往其他頁面的時候<BR> > ·點擊一個前往其他頁面的url連接的時候<BR> ·呼叫以下任一個事件的時候:click,document write,document open,document close,window close ,window navigate ,window NavigateAndFind,lole, close, recation, form submit. <BR> ·當用window open開啟一個頁面,並把本頁的window的名字傳給要開啟的頁面的時候。 <BR> ·重新賦予location.href的值的時候。 <BR> ·透過input type=”submit」按鈕提交一個有指定action的表單的時候。 <BR> 可以用在以下元素: <BR> ·BODY, FRAMESET, window <BR> 平台支援: <BR> IE4 /Win, Mozilla 1.7 」範例 <3. 🎜><BR><BR><div class="codetitle"><span>複製程式碼<a style="CURSOR: pointer" data="88705" class="copybut" id="copybut88705" onclick="doCopy('code88705')"><U>複製程式碼<div class="codebody" id="code88705"> 程式碼如下:<BR><BR> <BR> <html xmlns="http://www.w3.org/1999 /xhtml"> <BR> <head> <BR> <meta http-equiv="Content-Type" content="text/html;charset=gb2312" /> <BR> 🎜> <script> <BR> function checkLeave(){ <BR> event.returnValue="確定離開目前頁數嗎?"; <🀜> 〜 〜 〜 〜 㜀 㜀 㜀 㜀 㜀 㜀㜀 ]]] 㜀㜀㜀》}]] 〜 㜀 㜀㜀㜀〜}] 㜀 㜀 㜀㜀㜀㜀) <BR> <body onbeforeunload="checkLeave()"> <BR> </script>
 win10电脑如何关闭语音识别功能Jun 29, 2023 pm 05:07 PM
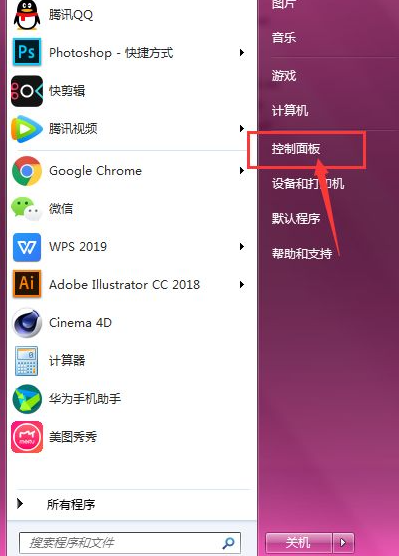
win10电脑如何关闭语音识别功能Jun 29, 2023 pm 05:07 PMwin10电脑如何关闭语音识别功能?相信有很多时候用户使用电脑时都会通过语音识别来快速的完成其他操作。不过也有部分用户在使用电脑的过程中不想要使用这个功能,那么我们要如何去关闭这个语音识别功能呢?下面就和小编一起来看看Win10关闭语音识别的攻略吧。Win10关闭语音识别的攻略1、在开始菜单单击鼠标右键,选择控制面板2、将控制面板【查看方式】修改为大图标,在下面点击语音识别3、点击左侧的高级语音选项4、将下面启动时运行语音识别前面的勾去掉,点击确定即可。
 在 Windows 11 上一次关闭所有 Windows 应用程序的 5 种方法Aug 22, 2023 am 10:37 AM
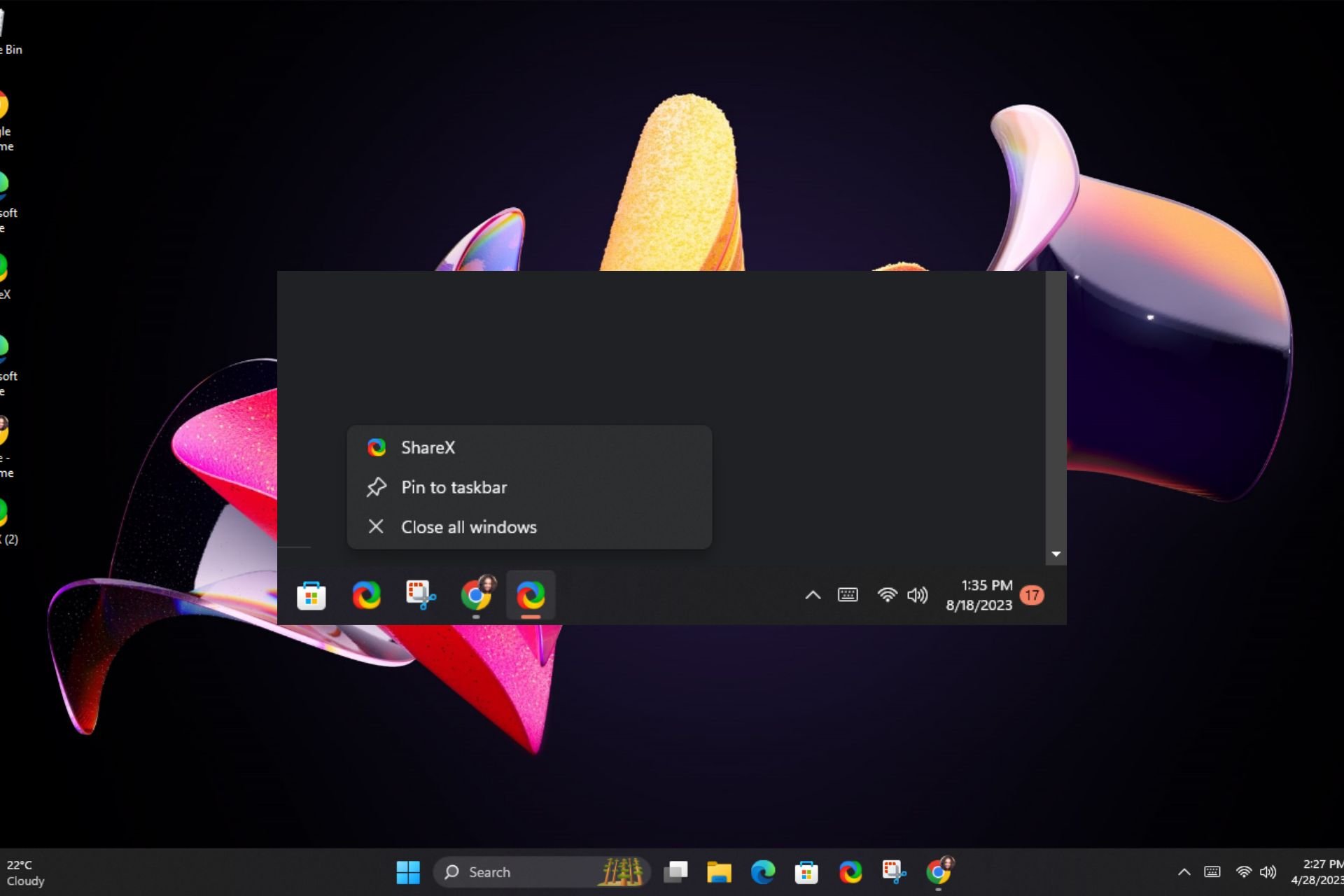
在 Windows 11 上一次关闭所有 Windows 应用程序的 5 种方法Aug 22, 2023 am 10:37 AM多任务处理通常需要您同时打开同一应用程序的多个窗口。虽然打开这些窗户似乎并不难,但管理它们可能会很痛苦。如果您正在寻找一种除了使用专用键盘快捷键之外一次关闭所有窗口应用程序的简单方法,本文将对您有很大帮助。如何在Windows11中一次关闭所有程序?1.使用任务栏在任务栏上查找打开多个活动程序的程序。右键单击其任务栏图标,然后选择“关闭所有窗口”选项。这可能是最简单,最快的方法,但是如果打开多个窗口的后台进程太多,则必须多次重复此过程,直到清除任务栏。或者,您可以使用旧的紧急键盘快捷键+.预览面
 win11快速启动有必要关闭吗Jun 29, 2023 pm 03:10 PM
win11快速启动有必要关闭吗Jun 29, 2023 pm 03:10 PMwin11快速启动有必要关闭吗?win11的快速启动可以帮助用户快速完成电脑开机,十分方便。但是也有不少用户认为正常启动比起快速启动,更能让电脑硬件进行充分休息。那么win11的快速启动和正常启动模式到底有什么区别呢?快速启动功能有必要进行关闭吗?今天小编就来给大家详细说明一下吧。win11快速启动和正常启动区别介绍快速启动就是你的电脑没有实现根本意义上的关机。电脑在关机或者休眠后,计算机的内存是无法存储文件的,所以电脑会将内存中的所有内容保存到硬盘中,生成一个指定的文件,而在唤醒休眠或者再次开
 Win11怎样关闭445端口Jul 04, 2023 pm 12:17 PM
Win11怎样关闭445端口Jul 04, 2023 pm 12:17 PMWin11怎样关闭445端口?445号端口是一个TCP端口,是一个共享文件夹和打印机端口,在局域网内提供文件或打印机共享服务。近期有部分Win11用户想要关闭445端口,那么应该如何操作呢?很多小伙伴不知道怎么详细操作,小编下面整理了Win11关闭445端口的详细操作,如果你感兴趣的话,跟着小编一起往下看看吧! Win11关闭445端口的详细操作 1、首先,按Win+S组合键,或点击底部任务栏上的搜索图标,打开的Windows搜索窗口,顶部输入Windows防火墙,然后点击系统给出的最佳
 笔记本win7系统如何关闭触摸版Jul 17, 2023 am 10:33 AM
笔记本win7系统如何关闭触摸版Jul 17, 2023 am 10:33 AM有的用户在使用外接鼠标操作win7电脑的时候,左手老是不小心碰到触摸板导致操作失误,那么在win7系统笔记本如何关闭触摸板呢?下面一起来看看吧。1、打开电脑端底部的主菜单栏,选择如图的【控制面板】。2、进入到面板栏中,点击如图的【硬件和声音】选项。3、然后继续选择打开如图的【鼠标】选项。4、在上方菜单中,找到【触控板】选项,将其打开。5、在这里就可以调节设置触控板的设置属性了。6、将其取消选择,然后点击下方的应用确定,这样就可以关闭触控板了。以上笔记本win7系统关闭触摸板的操作大家学会了没有呢
 如何停用Win7交互式服务检测?Jun 30, 2023 am 09:33 AM
如何停用Win7交互式服务检测?Jun 30, 2023 am 09:33 AMwin7交互式服务检测怎么关闭?各位在使用电脑的过程中,是否有遇到过交互式服务检测这一提示窗口呢?该窗口一般都是由于病毒入侵导致的系统自动防护所引起的,因此我们需要对其十分重视,各位在关闭其之前,最好对电脑进行一次全面杀毒,那么,我们究竟要怎么关闭交互式服务检测这一窗口呢?下面就由小编为大家带来win7交互式服务检测关闭方法。win7交互式服务检测关闭方法1、首先按下左下角的“开始”按钮,然后在弹出的菜单窗口里点击“控制面板”选项。2、把“管理工具”打开后,接下来再点击“服务”。3、接着找到名为
 Win7怎么关闭3D加快?Win7关掉3D加快的方式Jul 07, 2023 pm 04:29 PM
Win7怎么关闭3D加快?Win7关掉3D加快的方式Jul 07, 2023 pm 04:29 PM尽管说3D加快可以让视觉冲击有一定的提高,但3D加快作用十分占有运行内存,许多朋友要想关掉这一作用却不知怎么实际操作,那麼碰到这样的情况该怎么办呢?下边就和小编一起来看一看是如何解决的吧。Win7关掉3D加快的方式1、按住“win+r”键盘快捷键,开启运行窗口键入“dxdiag”按回车键开启DirectX确诊专用工具。2、随后将页面转换到“表明”查询,就可以查询到系统软件是不是打开3d加快。3、随后退回到桌面,再度按“win+r”键盘快捷键,开启运行窗口键入“regedit”按回车键开启注册表编
 如何在Shell脚本中正确关闭MySQL连接池?Jun 29, 2023 am 10:14 AM
如何在Shell脚本中正确关闭MySQL连接池?Jun 29, 2023 am 10:14 AM如何在Shell脚本中正确关闭MySQL连接池?数据库是现代应用程序中不可或缺的一部分,而连接池则是管理数据库连接的重要工具。在使用Shell脚本处理数据库操作时,正确地关闭MySQL连接池是一个关键问题。本文将介绍如何在Shell脚本中正确关闭MySQL连接池。使用连接池管理工具当使用连接池管理工具时,关闭连接池通常会有与之对应的命令。比如,常用的连接池管


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3漢化版
中文版,非常好用

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





