妙用Jquery的val()方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:52:081310瀏覽
看下面的範例:
複製程式碼 程式碼如下:
代碼:
複製程式碼 程式碼如下:
$("#address").focus(function(){ // 位址框取得滑鼠焦點
var txt_value = $(this).val(); // 取得目前文字方塊的值
if(txt_value==this.defaultValue){
$(this).val(""); // 若符合條件,則清空文字方塊內容
}
});
註:this.defaultValue就是目前文字方塊的預設值。
val()方法還有另外的一個用處,就是它能使select(下拉列錶框),checkbox(多選框)和radio(單選框)相應的項被選中,這在表單操作中經常會用到。看下面的例子:
複製程式碼 程式碼如下:

多選1
多選2
多選3 多選4
單選1 單選2 單選3
單選1 單選2 單選3
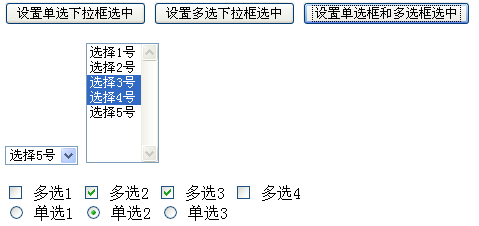
運行後,預設的顯示效果如下圖:
這時候想要改變選取的項,該怎麼辦呢?在javascript區域加入以下程式碼:
複製程式碼
程式碼如下:
$(function() {
//設定單選下拉方塊選取
$("input:eq(0)").click(function(){
//$("#single").val("選擇5號");
$("#single").val("5"); // 和$("#single").val("選擇5號");這種方式都可以達到效果
var options=$('#single option:selected')
然後分別點選如下的三個按鈕:

則會發現,預設的選取項目已經變成你要設定的項目了。如下圖所示:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

