解決遍歷時Array.indexOf產生的效能問題_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:52:041145瀏覽
複製程式碼 程式碼如下:
Ext.applyIf(Array.prototype, {
Ext.applyIf(Array.prototype, {
**
* 檢查陣列中是否存在指定的物件。
* @param {Object} o 要檢查的物件
* @param {Number} from (可選)開始搜尋的索引
* @return {Number} o 中的索引陣列(如果找不到則為-1)
*/
indexOf : function(o, from){
var len = this.length;
from = from || 0;
from = (from for (; from if(this[from] === o){
return from;
}
});
return -1;
從原始碼可以看出,查找是簡單的線性查找。
由於線性查找效率是 O(n) ,所以,在資料量稍大的時候,需要尋找替代 Array 的辦法。有很多文章說過關於 Array 的這個問題,包括《權威指南》,辦法是模擬一個 Hash 表。
代碼如下:
[];
Ext.each(_this.hosts,function(item){
hostsIP.push(item.ip);
});
Ext.each(txtHostsIP,function(ip) {
if(hostsIP.indexOf(ip)===-1){//問題代碼
var host = {
isAppend : true,//新增的主機
isAgentOk : false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
);
isAppend = true
; {
errors.push('IP[' ip ']已存在');
}
}); [];
Ext.each(_this.hosts,function(item){
hostsIP.push(item.ip);
});
Ext.each(txtHostsIP,function(ip) {
if(hostsIP.indexOf(ip)===-1){//問題代碼
var host = {
isAppend : true,//新增的主機
isAgentOk : false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
);
isAppend = true
; {
errors.push('IP[' ip ']已存在');
}
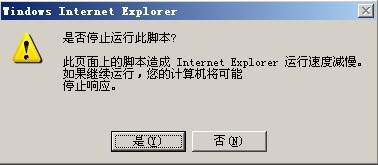
當hostsIP長度超過2000個時,IE8-瀏覽器會出現以下提示
代碼如下:
var hostsIP = {};
var hostsIP = {};
hostsIP[item.ip]=item.ip;
});
Ext.each(txtHostsIP,function(ip){
if(!hostsIP.hasOwnProperty(ip)){
var host = {
isAppend : true,//新增的主機
isAgentOk : false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
);
isAppend = true;
}else{ errors.push('IP[' ip ']已存在'); } }); var hostsIP = {};
var hostsIP = {};
});
Ext.each(txtHostsIP,function(ip){
if(!hostsIP.hasOwnProperty(ip)){
var host = {
isAppend : true,//新增的主機
isAgentOk : false,
ip : ip
};
_this.hosts.push(
Ext.apply(host,_this.MAPPING_FIELDS)
);
isAppend = true;
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

