本文翻譯自微軟的牛人Scott Allen Prototypes and Inheritance in JavaScript ,本文對到底什麼是Prototype和為什麼透過Prototype能實現繼承做了詳細的分析和闡述,是理解JS OO 的佳作之一。翻譯不好的地方望大家修改補充。
二、正文
JavaScript中的物件導向不同於其他語言,在學習前最好忘記你所熟知的物件導向的概念。 JS中的OO更強大、更值得討論(arguably)、更有彈性。
1.類別和物件
JS從傳統觀點來說是物件導向的語言。屬性、行為組合成一個物件。比如說,JS中的array就是由屬性和方法(如push、reverse、pop 等)組合成的物件。
var myArray = [1, 2]; myArray.push(3);
myArray.reverse();
myArray.pop();
var length = myArray.length;
x : 10,
y : 5,
add: function(otherPoint)
{
this.x = otherPoint.x;
this.y = otherPoint.y;
}
};
2.關於Prototypes
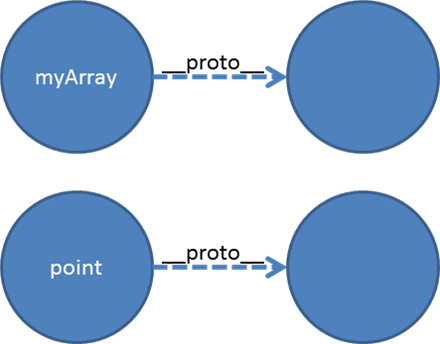
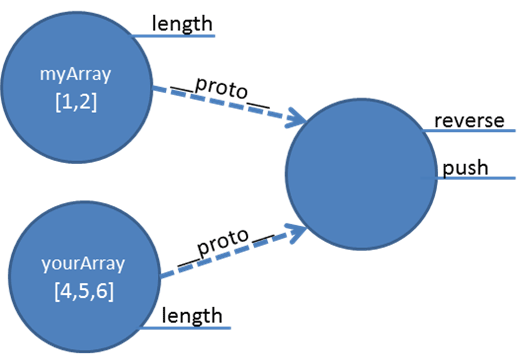
JS中每個物件都有一個隱含的屬性(state)-對另一個物件的引用,稱為物件的prototype.我們上面建立的array和point當然也都含有各自prototype的引用。 prototype引用是隱含的,但是它是ECMAScript已實現的,允許我們使用物件的_proto_(在Chrome中)屬性來取得它。從概念上理解我們可以認為物件和prototype的關係就像下圖所表示的:
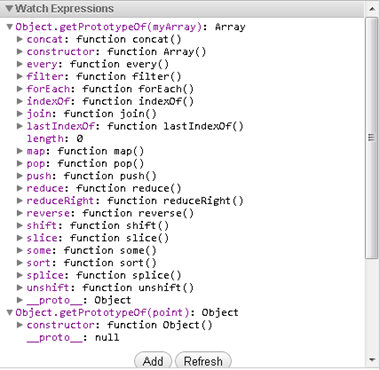
 作為開發者,我們將用Object.getPrototypeOf 函數來取代_proto_屬性來查看物件的prototype引用。在寫這篇文章的時候,Object.getPrototypeOf這個函數已經在Chrome,firefox,還有IE9中提供了支援。在未來還會有更多的瀏覽器來支援這項特性,這已經是ECMAScript的標準之一。我們可以用以下程式碼來證明myArray和我們先前建立的point物件確實引用了兩個不同的prototype物件。
作為開發者,我們將用Object.getPrototypeOf 函數來取代_proto_屬性來查看物件的prototype引用。在寫這篇文章的時候,Object.getPrototypeOf這個函數已經在Chrome,firefox,還有IE9中提供了支援。在未來還會有更多的瀏覽器來支援這項特性,這已經是ECMAScript的標準之一。我們可以用以下程式碼來證明myArray和我們先前建立的point物件確實引用了兩個不同的prototype物件。
在文章接下來的部分,我也會使用到_proto_,主要是因為_proto_在圖示和句子裡比較直觀。但要記住這不是規範的,Object.getPrototypeOf才是用來取得物件prototype的推薦方法。
2.1是什麼使Prototypes如此特別?
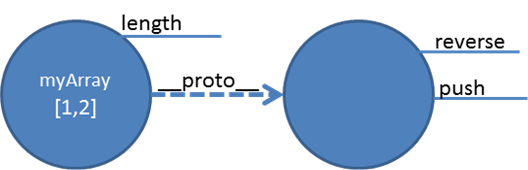
我們已經知道了array的push方法來自myArray的prototype物件。圖2是Chrome中的一個截圖,我們呼叫Object.getPrototypeOf方法來取得myArray的prototype物件。
圖2
注意到myArray的prototype物件裡包含了很多方法,例如push、pop還有reverse這些我們在開頭程式碼裡使用過的。 prototype物件才是push方法的唯一擁有者,但這個方法是如何透過myArray呼叫的呢?
myArray.push(3);
myArray.push(3);
想明白它是怎麼實現的,第一步是認清Protytype一點兒不特殊。 Prototype就是一些物件。我們可以為這些物件添加方法、屬性,像其他任何的JS物件一樣。但同時Prototype也是一個特殊的物件。
Prototype的特殊是因為下列規則:當我們通知JS我們想要在一個物件上呼叫push方法或是讀取某個屬性的時候,解釋器(runtime)首先去尋找這個物件本身的方法或屬性。如果解釋器沒有找到該方法(或屬性)就會沿著_proto_引用去尋找物件的prototype中的各個成員。當我們在myArray中呼叫push方法,JS沒有在myArray物件中找到push,但是在myArray的prototype物件中找到了push,即呼叫了該push方法(圖3)。

圖 3
我所描述的這種行為本質上就是物件本身繼承了 它的prototype中的所有方法和屬性。我們在JS中不需要用class來實現這種繼承關係。即,一個JS物件從它的prototype中繼承一個特性。
圖3也告訴我們每個array物件都能維護自己的狀態(state)和成員。如果我們需要myArray的length屬性,JS將從myArray找到length的值而不會去prototype中去找。我們能運用這個特性來「override"一個方法,即,將需覆蓋的方法(像push)放到myArray自己的物件中。這樣做就可以有效的將prototype中的push方法隱藏掉。
3.共享Prototype
如果我們在兩個陣列中呼叫push方法,JS將呼叫他們共同的prototype中的push。
Prototype物件在JS中給我們這種繼承的特性,它們也允許我們共享方法的實作。 Prototype也是鍊式的。換句話說,prototype是一個對象,那麼prototype對像也可以擁有一個指向別的prototype對象的引用。從圖2可以看到prototype的_proto_屬性是一個不為null的值也指向另外一個prototype.當JS開始尋找成員變數的時候,例如push方法,它將沿著這些prototype的引用檢查每一個物件直到找到這個物件或達到鏈的尾部。這種鏈的方式更增加了JS中繼承和共享的靈活性。
接下來你也許會問:我怎麼設定自訂物件的prototype引用?例如,我們之前建立過的物件point,我們怎麼加入一個add方法到prototype物件中,讓所有的point物件都能繼承它?在我們回答這個問題之前,我們先了解一下JS中的函數.
4.關於Funciton
函數在JS中同樣也是物件。函數在JS中有很多重要的特性,在這篇文章中我們不能一一列舉。但像把一個函數賦值給一個變數或是將一個函數當作另一個函數的參數在現今的JS程式設計中是很基礎的方式。
我們需要關注的是:因為函數是對象,所以它擁有方法、屬性和一個prototype對象的引用。讓我們一起討論下面程式碼的意思:
// this will return true:
typeof (Array) === "function"
// and so will this:
Object.getPrototypeOf(Array) === Object.getPrototypeOf(function () { })
// and this, too:
Array.prototype != null
第一行程式碼證明Array在JS中是一個函數。待會兒我們將看到怎樣呼叫Array函數來建立一個新的array物件。
第二行程式碼證明Array物件和function物件引用相同的prototype,就像我們之前看到的所有的array物件共用一個prototype。
最後一行證明Array函數有一個prototype屬性。千萬不要將這個prototype屬性和_proto_屬性混淆了。它們的使用目的和指向的物件都不相同。
// true
Array.prototype == == .getPrototypeOf(myArray)
// also true
Array.prototype == Object.getPrototypeOf(yourArray);
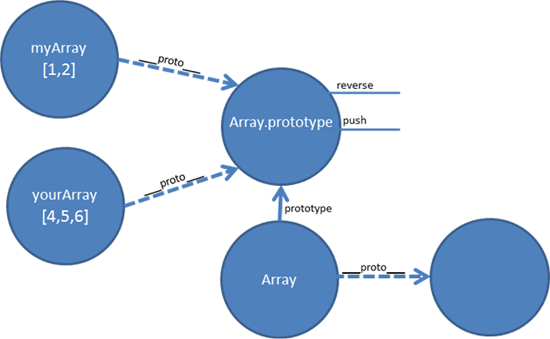
我們用新學的知識重畫之前的圖片:🎜 >
其中一個方法是:
// inherit from the same prototype as an array object
o.__proto__ = Array.prototype;
// now we can invarray method can invarray method ....
o.push(3);
儘管上面的程式碼看起來不錯,但問題是不是每個JS的環境都支援物件的_proto_屬性。幸運的是,JS內建一個標準的機制用來建立新物件同時設定物件的_proto_屬性,這就是「new」操作符。
var o = new Array();
o
o 「new」操作符在JS中有三個重要的任務:首先,它建立一個新的空物件。接著,它設定這個新物件的_proto_屬性指向呼叫函數的prototype屬性。最後,執行呼叫函數同時把「this」指標指向新的物件。如果我們把上面的兩行程式碼展開,將得到以下的程式碼:
程式碼如下:
var o = {};
Array.call(o);
o.push(3);
函數的「call」方法允許你呼叫一個函數同時指定這個函數裡面的"this"指向傳入的新物件。當然,我們也想透過上面的方法來創造我們自己的物件來實現物件的繼承,而這種函數就是我們所熟知的──建構子。
5.建構子
建構子是一個有兩個獨特標識的普通JS函數物件:
1.首字母大寫(容易辨識)。
2.用new運算元連接來建構新物件。 複製程式碼
程式碼如下:
var Point = function (x, y) {
this.x = x;
this.y = y;
this.add = function (otherPoint) {
this.x = otherPoint.x;
this.y = otherPoint .y;
}
}
var p2 = new Point(8, 6);
p1.add(p2);
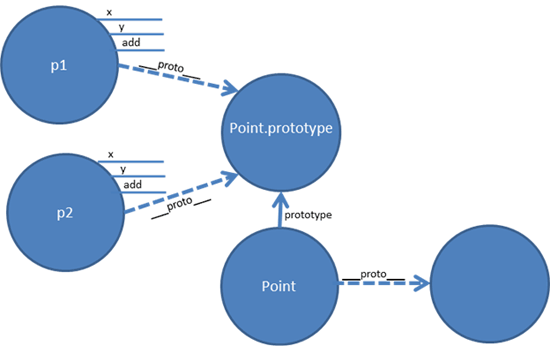
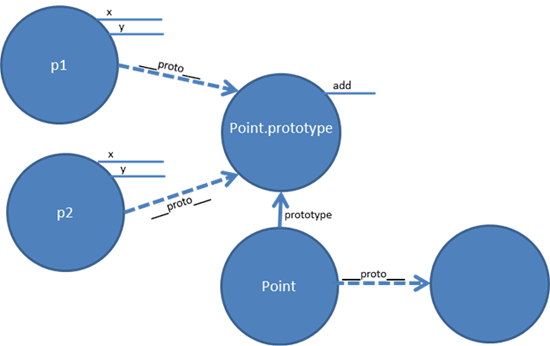
 上面的程式碼中我們使用new運算元和Point函數來建構一個point物件。在記憶體中你可以把最終的結果想成圖6所表示的樣子。
上面的程式碼中我們使用new運算元和Point函數來建構一個point物件。在記憶體中你可以把最終的結果想成圖6所表示的樣子。
圖 6
程式碼如下:
var Point = function (x, y) {
this.x = x;
this.y = y;
}
Point.prototype.add = function (otherPoint) {
this.x = otherPoint.x;
this.y = otherPoint.y;
}
var p2 = new Point(8, 6);
p1.add(p2) ;
6.總結 希望能透過這篇文章讓你能撥開prototype的迷霧。當然這只是功能強大又靈活的prototype的入門。更多的關於prototype的知識還是希望讀者能夠自己去探索和發現。
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

記事本++7.3.1
好用且免費的程式碼編輯器






 好了!我們已經用prototype實作了JS中的繼承!
好了!我們已經用prototype實作了JS中的繼承! 

