我們先來看一段傳統的繼承碼:
//定義超類
function Father(){
this.name = "父親";
}
Father.prototype.theSuperValue = ["NO1","NO2"];
//定義子類別
function Child(){
}
//實作繼承
Child.prototype = new Father();
//修改共享陣列
Child.prototype.theSuperValue. push("修改");
//建立子類別實例
var theChild = new Child();
console.log(theChild.theSuperValue); //["NO1","NO2", "修改"]
//建立父類別實例
var theFather = new Father();
console.log(theFather.theSuperValue); //["NO1","NO2","修改" ]
透過上面的程式碼,我們注意到「加紅」的程式碼,子類別Child的原型物件是父類別Father的一個實例(new Father()),我們在這裡是呼叫new Father()物件中的theSuperValue屬性,因為new Father()物件中沒有此屬性(只有name屬性),因此會沿著原型鏈向它的原型物件(Father.prototype)中去找,找到後發現是一個數組,而且是引用類型,此時我們往此數組中添加一個字串“修改”。
之後,我們新建了Child的實例物件theChild,當theChild呼叫theSuperValue屬性時,首先它自己裡面沒有此屬性,就會去它的原型物件(new Father)去找,可惜這裡也沒有,接著會到new Father()的原型中去找,OK,在Father.prototype中找到了這個數組,發現是["NO1","NO2","修改"]。
再接著,我們建立了Father的實例物件theFather,同上,我們在Father.prototype中找到了這個引用類型的陣列["NO1","NO2","修改"]。 (當然,數組都是引用類型的!)
透過上面的贅述,本來已經理解原型鏈概念的朋友覺得是廢話連篇,其實我也是呵呵,接下來我們再看一個相似的例子:
//定義超類this.name = "父親";
}
Father.prototype.theSuperValue = ["NO1", "NO2"];
//定義子類別
function Child() {
}
//實作繼承
Child.prototype = new Father();
//修改共用陣列
Child.prototype.theSuperValue = ["我是覆蓋程式碼"]
//建立子類別實例
var theChild = new Child();
console.log(theChild.theSuperValue);
//建立父類別實例
var theFather = new Father() ;
console.log(theFather.theSuperValue);
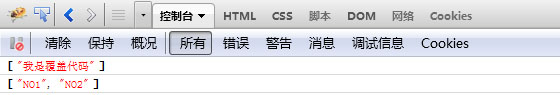
我們看一下上面的程式碼,我用一種比較特別的紫色標註了此段程式碼與上段程式碼的小小區別,但結果卻發生了「巨大」變化,見下面的截圖:

在第二段程式碼中,我們需要注意的是紫色程式碼前的「=」號,它是賦值運算子。如果我們對Child.prototype及new Father()物件呼叫這個賦值運算子時,我們就在這個物件上「新建」了一個屬性,當在下面的theChild實例上呼叫theSuperValue時,傳回的當然是新屬性值["我是覆蓋代碼"]。
但當我們新建立一個父類別實例theFather物件時,呼叫該物件上的theSuperValue屬性,我們就會發現物件上並沒有啊,這是為什麼呢?因為我們剛剛涵蓋的是Father物件new Father();而不是Father類,所以,透過Fater()建構函數所創建的新物件theFather並不包含新建的屬性,當然,接下來的事情大家都明白,就是沿著原型鏈往上找,OK,在Father.prototype中找到了,就是我們一開始定義的那個陣列。
透過上面兩個例子,我們在JS中使用原型提供的繼承功能時,尤其是利用子物件操作原型方法、物件時,切記「=」號賦值與引用呼叫這兩種不同的操作,因為他們會帶來完全不同的結果。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境





