第一遍囫圇吞棗,不求甚解,感覺恍然大悟,結果晚上睡覺一想發現很多問題,什麼都不明白,再看第二遍,發現原來是這樣。過了幾天一用,發現手寫起來原來還是在憑記憶,於是下一遍,下一遍...
單憑記憶去弄清楚東西很不靠譜,時間一長腦袋空白。特別是技術上的許多想法和原理,只看不練,即便當時想得特別清楚,過久了也會忘。再者就是網路上一些東西,只能說是提供了一種便捷的查看途徑,事後還是自己總結為好,畢竟大多都是個人總結,一些概念很難講的很清楚,而且兩個人談同一件事情,一般說的步驟和章節都是不同的,這樣很容易形成交叉記憶,越多交叉記憶越混亂。還是持懷疑的態度看東西好一點,動手試一下就知道到底是怎麼個樣子,知識串一下。高品質有保證的書或官方的有些東西,是不錯的來源。
趁自己這會看得還算明白,腦袋還算清楚,記錄一下,做個備忘。概念性的東西是書上的,減少日後誤導。例子手寫加驗證,再畫個圖,以便以後一看就明白。
一、封裝
物件定義:ECMA-262把物件定義為:“無序屬性的集合,其中屬性可以包括基本值、物件或函數” 。
建立物件:每個物件都是基於一個參考型別建立的,這個參考型別可以是原生型別(Object, Array, Date, RegExp, Function, Boolean, Number, String),也可以是自定義類型。
1、建構子模式
this.sayName = function() {
alert(this.name);
}
}
透過以上建構子使用new運算元可以建立物件實例。
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayName();//zhangsan
🎜>zhangsan.sayName();//zhanglis
i.sayName (); //lisi
透過new建立物件經歷4個步驟
1、建立一個新物件;[var o = new Object();]
2、將建構子的作用域賦給新物件(因此this指向了這個新物件);[Person.apply(o)] [Person原來的this指向的是window]
3、執行建構函式中的程式碼(為這個新物件新增屬性);
4、回傳新物件。
通過代碼還原new的步驟:
var args = Array.prototype.slice.call(arguments, 1);
o.__proto__ = P.prototype;
P.prototype.constructor = P;
P.apply(o, args);
}
測試新的建立實例方法
var wangwu = createPerson(Person, 'wangwu', 20) ;
wangwu.sayName();//wangwu
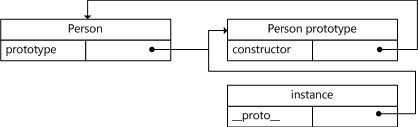
原型物件概念:無論何時,只要建立新函數,就會根據一組特定的規則為該函數建立一個prototype屬性,這個屬性指向函數的原型物件。在預設情況下,所有原型物件都會自動取得一個constructor(建構子)屬性,這個屬性包含一個指向 prototype 屬性所在函數的指標。而透過這個建構函數,可以繼續為原型物件加入其他屬性和方法。在建立了自訂的建構函式後,其原型物件預設只會取得 constructor 屬性;至於其他方法,則都會從 Object 繼承而來。當呼叫建構函式建立一個新實例後,該實例的內部將包含一個指標(內部屬性),指向建構函式的原型物件。 ECMA-262第5版管這個指針叫 [[Prototype]] 。腳本中沒有標準的方式存取 [[Prototype]],但Firefox、Safari和Chrome在每個物件上都支援一個屬性__proto__;而在其他實作中,這個屬性對腳本是完全不可見的。不過,要明確的真正重要的一點就是,這個連結存在於範例和建構子的原型物件之間,而不是存在於實例和建構子之間。
這段話基本上概述了構造函數、原型、範例之間的關係,下圖表示更清晰

function Person(name, age) {
this.name = name;
this.age = age;
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person('zhangsan', 20);
var lisi = new Person('lisi', 20);
zhangsan.sayCountry(); //chinese
lisi.sayCountry(); //chinese
alert(zhangsan.sayCountry = //chinese
alert(zhangsan.sayCountry = = lisi.sayCountry); //true 複製程式碼
程式碼如下:
Person.prototype.friends = ['wang. ]; //Person新增一個陣列類型
alert(zhangsan.friends); //wangwu,zhaoliu
alert(lisi.friends); //wangwu,zhaoliu李四也多了個
3、組合使用建構子模式和原型模式
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
function Person(name, age) {
this.age = age;
this.friends = ['wangwu'];
}
Person.prototype.country = 'chinese';
Person.prototype.sayCountry = function() {
alert(this.country);
}
var zhangsan = new Person(' zhangsan', 20);
var lisi = new Person('lisi', 20);
ECMAScript主要依靠原型鏈來依靠主要依靠原型鏈來主要依靠原型鏈來實現繼承(也可以透過拷貝屬性繼承)。
原型鏈基本思想是,利用原型讓一個引用型別繼承另外一個引用型別的屬性和方法。建構子、原型、範例的關係是:每個建構函式都有一個原型對象,原型對像都包含了一個指向建構函式的指針,而實例都包含了一個指向原型的內部指針。所以,透過過讓原型物件等於另外一個類型的實例,此時原型物件將包含一個指向另一個原型的指針,相應地,另一個原型中也包含這一個指向另一個建構函數的指針。假如另一個原型又是另一個類型的實例,那麼上述關係依然成立,如此層層遞進,就構成了實例和原型的鏈條。這就是原型鏈的基本概念。
讀起來比較繞,不容易理解。直接透過實例說明驗證。
1、原型鏈繼承
複製程式碼
程式碼如下:
}
Parent.prototype.getParentName = function() {
return this.pname;
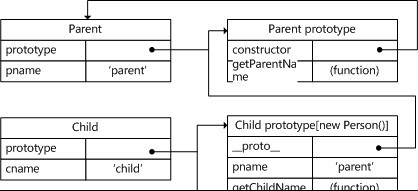
圖解:

原型鏈的問題,如果父類中包括了引用類型,透過Child.prototype = new Parent()會把父類別中的引用類型帶到子類別的原型中,而引用類型值的原型屬性會被所有實例共用。問題就回到了[一、2]節了。
2、組合繼承-最常用繼承方式
組合繼承(combination inheritance),是將原型鍊和借用構造函數(apply, call)的技術組合到一塊。想法是使用原型鏈實現對原型屬性和方法的繼承,而藉由借用建構函式來實現實例屬性的繼承。這樣既可以在原型上定義方法實現了函數的複用,又能保證每個實例都有它自己的屬性。
function Parent(name) {
function Parent(name) {
this <.name>this.colors = ['red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name); //第二次呼叫Parent()
this.age = age;
}
Child.prototype = new Parent(); //第一次呼叫Parent(),父類的屬性會
Child.prototype.sayAge = function() {
alert(this.age );
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child('lisi', 21);
c1.colors.push( 'blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow
c2.sayAge(); //21
組合繼承的問題是,每次都會呼叫兩次超類型建構函數:第一次是在創建子類型原型的時候,另一次是在子類型建構函數內部。這樣就會造成屬性的重寫 ,子類型建構函式中包含了父類別的屬性,而且子類別的原型物件中也包含了父類別的屬性。
3、寄生組合繼承-最完美繼承方式
程式碼如下:
function extend(child, parent) {
var F = function(){}; //定義一個空的建構子
F.prototype = parent.prototype; //設定為父類別的原型
child.prototype = new F(); //子類別的原型設定為F的實例,形成原型鏈
child .prototype.constructor = child; //重新指定子類別建構子指標
}
function Parent(name) {
this.name = name;
this.colors = [' red', 'yellow'];
}
Parent.prototype.sayName = function() {
alert(this.name);
}
function Child(name, age) {
Parent.call(this, name);
this.age = age;
}
extend(Child, Parent); //實作繼承
Child. prototype.sayAge = function() {
alert(this.age);
}
var c1 = new Child('zhangsan', 20);
var c2 = new Child( 'lisi', 21);
c1.colors.push('blue');
alert(c1.colors); //red,yellow,blue
c1.sayName(); //zhangsan
c1.sayAge(); //20
alert(c2.colors); //red,yellow
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver Mac版
視覺化網頁開發工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





