基於jquery的多功能軟鍵盤插件_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:51:391616瀏覽
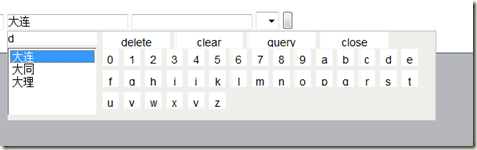
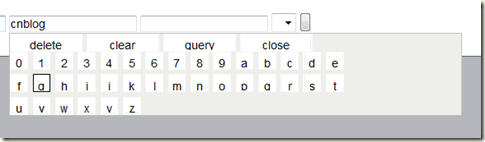
支援查詢功能的鍵盤和簡單得軟鍵盤,鍵盤樣式完全在獨立的css檔案中定義,可以自行美化。


插件的默認參數
複製代碼 程式碼如下:
jquery.fn.softkeyboard.defaults = {
names: {
_delb: "skbdel",
_clearbtn: "skbclear"tn: "skbdel",
_clearbtn: "skbclear"tn _closebtn: "skbclose",
_letterbtn: "skbbtn",
_maindiv: "skbsoftkeyboard",
_leftdiv: "skbleft",
right: "okbskb」
_keyboarddiv: "skbkeyboard",
_operationdiv: "skboperation",
_codetxt: "skbcode",
_resultsselect: "skbresults",
_postparam; "clear",
_delbtnviewname: "delete",
_querybtnviewname: "query",
_closebtnviewname: "close"
}, //外掛程式的相關元素命名
listmultiple: true / /select是否展開
simplekeyboard: true, //是否顯示大寫字母
onlykeyboard: false, //是否帶查詢功能
maxlength: null, //可輸入的最大長度
requestdataurl: null , //查詢資料的post位址
oncompleted: function (data) { }, //完成時出發此時間
onkeydown: function (data) { } //按鍵時出發此事件
};
使用方法
複製程式碼複製程式碼
程式碼如下
在頁面中加入一個文字方塊使用方法2
複製程式碼
複製程式碼
複製程式碼
程式碼如下:
更改相關參數
複製程式碼
程式碼如下: 程式碼如下:simplekeyboard: true, listmultiple: true, maxlength: 10, onkeydown: function (d) { alert(d) }, requestdataurl: "GetData.ashx", onlykeyboard: true }) 其中GetData.ashx傳回的json資料格式類似如下複製代碼 代碼如下: [{code:"DL",name:"大連"},{code:"DT",{code:"DT",{code:"DT",{code:"DT",{code:"DT", name:"大同"},{code:"DL",name:"大理"}] 陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

