局部變量也可以理解為在函數內部定義的變量,很明顯訪問局部變量要比域外的變量要快,因為它位於作用域鏈的第一個變量對像中(關於作用域鏈的介紹可以閱讀這篇文章)。變數在作用域鏈的位置越深,存取所需的時間就越長,全域變數總是最慢的,因為它們位於作用域鏈的最後一個變數物件。
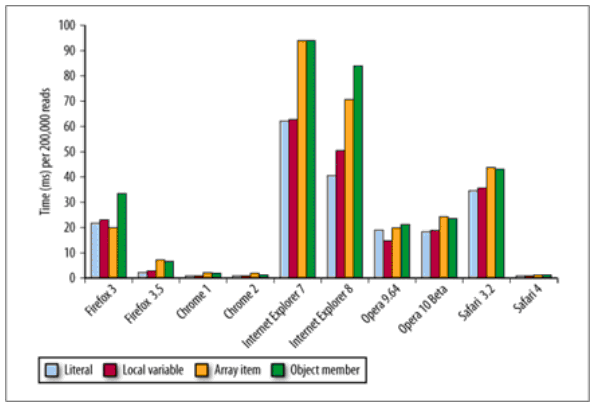
每種資料類型的存取都需要付出點數效能代價,對於直接量和局部變數基本上都能消耗得起,而存取陣列項目和物件成員則要代價高點。下圖顯示了不同瀏覽器,分別對這四種資料類型進行了200'000次操作所花費的時間。

首先我們要先了解一下物件成員的存取過程。其實函數就是一個特殊的對象,所以對象成員的存取跟函數的內部變數的存取都差不多,都是基於鏈的查找,前者是原型鏈,後者是作用域鏈,只是怎麼個鏈法有點差別而已。
物件成員包含屬性和方法,如果該成員是函數就稱為方法,否則就稱為屬性。
JavaScript中的物件是基於原形(原形本身就是一個物件)的,原形是其他物件的基礎。當你實例化一個Object物件或其它JS的內建物件時(var obj=new Object() or var obj={}),實例obj的原形由後台自動建立,瀏覽器FF,safari,Chrome可透過obj. __proto__屬性(等同於Object.prototype)可以存取到這個原形,也正是因為這個原形,每一個實例都能共享原形物件的成員。如:
var book = { 〜〜〜>" Javascript Book",
getName = function(){
return this.name;
}
};
alert(book.to);
 存取book物件成員toString的過程是這樣的,當book.toString()被呼叫時,後台對成員進行名為」toString」的搜索,首先從實例book本身開始,如果在book發現名為”toString」的成員,則搜索結束,否則繼續向__proto__指向的原型對象搜索,如果在Object的原形對像都找不到該成員,則表示該成員未定義。透過這種方式,book就可以存取它的原型物件所擁有的每個屬性或方法。
存取book物件成員toString的過程是這樣的,當book.toString()被呼叫時,後台對成員進行名為」toString」的搜索,首先從實例book本身開始,如果在book發現名為”toString」的成員,則搜索結束,否則繼續向__proto__指向的原型對象搜索,如果在Object的原形對像都找不到該成員,則表示該成員未定義。透過這種方式,book就可以存取它的原型物件所擁有的每個屬性或方法。
物件的另一高階用法就是模擬類別和繼承類,我喜歡叫這樣用法的物件為物件類別。繼承物件類別主要就是依賴原型鏈來完成的,這個知識點太多需要另外詳細 說明。透過上面的物件成員搜尋過程,存取物件成員的速度,隨著原型鏈的越深,搜尋的速度就越慢。下圖顯示了物件成員在原型鏈中所處的深度與存取時間的關 系:
 由上圖可清楚的知道,每深入原型鏈一層都會增加性能的損失,所以像那種遍歷對象成員的操作開銷很大。還有另外一種常用且損耗效能的做法就是巢狀物件 成員(如window.location.href),像這種最好的做法就是減少點的次數了。例如location.href就比 window.location.href快。
由上圖可清楚的知道,每深入原型鏈一層都會增加性能的損失,所以像那種遍歷對象成員的操作開銷很大。還有另外一種常用且損耗效能的做法就是巢狀物件 成員(如window.location.href),像這種最好的做法就是減少點的次數了。例如location.href就比 window.location.href快。
好了,總結起來就一句話:一個屬性或方法在原型鏈的位置越深,訪問它的速度就越慢。解決方法就是:將經常使用的物件成員,將陣列項目和域外的變數存入局部變數中,然後存取這個局部變數。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

禪工作室 13.0.1
強大的PHP整合開發環境





