JavaScript基礎知識之資料型別_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:50:571222瀏覽
資料類型
JavaScript中有5種簡單資料類型(也稱為基本資料類型):Undefined、Null、Boolean、Number和String。還有1種複雜資料類型-Object,Object本質上是由一組無序的名值對所組成的。
typeof操作符
介於JavaScript是鬆散類型的,因此需要有一種手段來檢測給定變數的資料類型-typeof就是負責提供者面向資訊的操作符。對一個值使用typeof運算子可能會傳回下列某個字串:
● "undefined"—如果這個值未定義;
● "boolean"—如果這個值是布林值;
● "string"—如果這個值是字串;
● "number"—如果這個值是數值;
● "object"— "object"— —如果這個值是物件或null;
● "function"—如果這個值是函數;
Undefined型
Undefined型只有一個值,也就是特殊的類型
Unined型只有一個值,即特殊的類型。在使用var宣告變數但未初始化時,這個變數的值就是undefined,例如:
var message;
alert(message == undefined) //true
Null
、類資料類型,這個特殊的值是null。從邏輯角度來看,null值表示一個空物件指針,而這也正是使用typeof運算子偵測null時會回傳"object"的原因,例如: 程式碼如下:
var car = null;
alert(typeof car); // "object"
如果定義的變數準備在將來用於保存對象,那麼最好將該變數初始化為null而不是其他值。這樣一來,只要直接偵測null值就可以知道對應的變數是否已經保存了一個物件的參考了,例如: 程式碼如下:
if(car != null)
{
//對car物件執行某些動作
}
實際上,undefined值是派生自null值的,因此ECMA-262規定對它們的相等性測試要回傳true。 程式碼如下:
alert(undefined ); 🎜>
儘管null和undefined有這樣的關係,但它們的用途完全不同。無論在什麼情況下都沒有必要把一個變數的值明確地設定為undefined,可是同樣的規則對null卻不適用。換句話說,只要意圖保存對象的變數還沒有真正保存對象,就應該明確地讓該變數保存null值。這樣做不僅可以體現null作為空物件指標的慣例,也有助於進一步區分null和undefined。
Boolean型別
此型別只有兩個字面值:true和false。這兩個值與數字值不是一回事,因此true不一定等於1,而false也不一定等於0。
雖然Boolean類型的字面值只有兩個,但JavaScript中所有類型的值都有與這兩個Boolean值等價的值。要將一個值轉換為其對應的Boolean值,可以呼叫型別轉換函數Boolean(),例如:
複製程式碼 程式碼如下:
var message = 'Hello World';
var messageAsBoolean = Boolean(message);
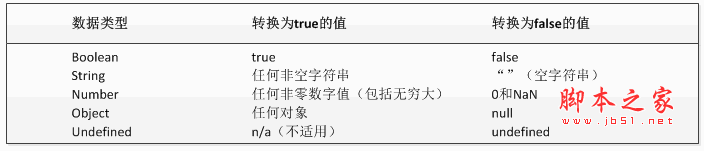
〜> 〜在這個例子中,字符串message被轉換成了一個Boolean值,該值被保存在messageAsBoolean變數中。可以對任何資料類型的值呼叫Boolean()函數,而且總是會傳回一個Boolean值。至於傳回的這個值是true還是false,取決於要轉換值的資料型別及其實際值。下表給出了各種資料類型及其物件的轉換規則。

這些轉換規則對理解流控制語句(如if語句)自動執行對應的Boolean轉換非常重要,例如:
複製程式碼 程式碼如下:
var message = 'Hello World';
if(message)
{
alert("Value is true");
}
執行這個範例,就會顯示一個警告框,因為字串message被自動轉換成了對應的Boolean值(true)。由於存在這種自動執行的Boolean轉換,因此確切地知道在流控制語句中使用的是什麼變數至關重要。
Number型別
這種型別用來表示整數和浮點數值,還有一種特殊的數值,即NaN(非數值 Not a Number)。這個數值用來表示一個本來要傳回數值的運算元未傳回數值的情況(這樣就不會拋出錯誤了)。例如,在其他程式語言中,任何數值除以0都會導致錯誤,從而停止程式碼執行。但在JavaScript中,任何數值除以0會回傳NaN,因此不會影響其他程式碼的執行。
NaN本身有兩個非同尋常的特點。首先,任何涉及NaN的操作(例如NaN/10)都會傳回NaN,這個特點在多步驟計算中都有可能導致問題。其次,NaN與任何值都不相等,包括NaN本身。例如,下面的程式碼會回傳false。
alert(NaN == NaN); //false
JavaScript中有一個isNaN()函數,這個函數接受一個參數,該參數可以使任何類型,而函數會幫我們確定這個參數是否「不是數值」。 isNaN()接收一個值之後,會嘗試將這個值轉換為數值。某些不是數值的值會直接轉換為數值,例如字串”10“或Boolean值。而任何不能被轉換為數值的值都會導致這個函數回傳true。例如:
複製程式碼 程式碼如下:
alert(isNaN(NaN)); true
alert(isNaN(10)); //false(10是數值)
alert(isNaN("10")); //false(可能轉換成數值10)
alert( isNaN("blue")); //true(不能轉換為數值)
alert(isNaN(true)); //false(可能轉換成數值1)
有3個函數可以把非數值轉換成數值:Number()、parseInt()和parseFloat()。第一個函數,即轉型函數Number()可以用於任何資料類型,而另外兩個函數則專門用於把字串轉換成數值。這3個函數對於同樣的輸入會回傳不同的結果。
Number()函數的轉換規則如下:
● 如果是Boolean值,true和false將分別被替換為1和0
● 如果是數字值,只是簡單的傳入和返回
● 如果是null值,回傳0
● 如果是undefined,傳回NaN
● 如果是字串,遵循下列規則:
○ 如果字串中只包含數字,則將其轉換為十進制數值,即」1「會變成1,」123「會變成123,而」011「會變成11(前導的0被忽略)
○ 如果字串中包含有效的浮點格式,如”1.1“,則將其轉換為對應的浮點數(同樣,也會忽略前導0)
○ 如果字串中包含有效的十六進位格式,例如”0xf“,則將其轉換為相同大小的十進制整數值
○ 如果字串是空的,則將其轉換為0
○ 如果字串中包含除了上述格式之外的字符,則將其轉換為NaN
● 如果 是對象,則呼叫對象的valueOf()方法,然後依照前面的規則轉換回傳的值。如果轉換的結果是NaN,則呼叫物件的toString()方法,然後再依序依照前面的規則轉換回傳的字串值。
複製程式碼 程式碼如下:
var num1 = Number("Hello World"); /NaN
var num2 = Number(""); //0
var num3 = Number("000011"); //11
var num4 = Number(true); //1
由於Number()函數在轉換字串時比較複雜且不夠合理,因此在處理整數的時候更常用的是parseInt()函數。 parseInt()函數在轉換字串時,更多的是看其是否符合數值模式。它會忽略字串前面的空格,直到找到第一個非空格字元。如果第一個字串不是數字字元或負號,parseInt()會回傳NaN;也就是說,用parseInt()轉換空字串會回傳NaN。如果第一個字符是數字字符,praseInt()會繼續解析第二個字符,知道解析完所有後續字符或遇到了一個非數字字符。例如,"1234blue"會轉換為1234,」22.5「會轉換為22,因為小數點並不是有效的數字字元。
如果字串中的第一個字符是數字字符,parseInt()也能夠識別出各種整數格式(即十進制、八進制、十六進制)。為了更好的理解parseInt()函數的轉換規則,以下給出一些例子
複製程式碼 程式碼如下:
var num1 = parseInt("1234blue"); //1234
var num2 = parseInt(""); //NaN
var num3 = parseInt("0xA"); //NaN
var num3 = parseInt("0xA"); //10 (十六進位)
var num4 = parseInt("22.5"); //22
var num5 = parseInt("070"); //56(八進位)
var num6 = parseInt(" 70"); //70
var num7 = parseInt("10",2); //2(以二進位解析)
var num8 = parseInt("10",8); //8(按八進位解析)
var num9 = parseInt("10",10); //10(以十進位解析)
var num10 = parseInt("10",16); //16(以十六進位解析)
var num11 = parseInt("AF"); //56(八進位)
var num12 = parseInt("AF",16); //175
與parseInt ()函數類似,parseFloat()也是從第一個字元(位置0)開始解析每個字元。而且也是一直解析到字串結尾,或是解析到遇見一個無效的浮點數位字元為止。也就是說,字串中的第一個小數點是有效的,而第二個小數點就是無效的了,因此它後面的字串將被忽略。例如,」22.34.5「將會被轉換成22.34。
parseFloat()和parseInt()的第二個差異在於它總是會忽略前導的零。由於parseFloat()值解析十進制值,因此它沒有用第二個參數指定基數的用法。 程式碼如下:
var num1 = parseFloat("1234blue"); 1234
var num2 = parseFloat("0xA"); //0
var num3 = parseFloat("22.5"); //22.5
var num4 = parseFloat("22. // 22.34
var num5 = parseFloat("0908.5"); //908.5
String型別
由字元組成的字元序列,即字串。字串可以用單引號(')或雙引號(")表示。 程式碼如下:
程式碼如下:
var str1 = "Hello";
var str2 = 'Hello'; 任何字串的長度都可以透過存取其length屬性取得
複製程式碼
程式碼如下:
alert(str1.length); //輸出5 alert(str1.length); //輸出5 🎜> 要把一個值轉換成一個字串有兩種方式。
程式碼如下:var age = 11;
var ageAsString = age.toString(); //字串"11"
var found = true;
var foundAsString = found.toString(); //字串"true"
數值、布林值、物件和字串值都有toString()方法。和undefined值沒有這個方法。 >
複製程式碼 程式碼如下:
var num = 10; alert(num.toString()); //"10"
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString( 10)); //"10"
alert(num.toString(16)); //"a"
透過這個例子可以看出,透過指定基數,toString()方法會改變輸出的值。而數值10根據基數的不同,可以在輸出時轉換為不同的數值格式。
在不知道要轉換的值是不是null或undefined的情況下,還可以使用轉型函數String(),這個函數能夠將任何類型的值轉換為字串。 String()函數遵循下列轉換規則:
● 如果值有toString()方法,則呼叫該方法(沒有參數)並傳回對應的結果
● 如果值是null,則傳回"null"
● 如果值是undefined,則回傳」undefined「
程式碼如下:
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1)); //"10"
alert(String( value2)); //"true"alert(String(value3)); //"null"
alert(String(value4)); //"undefined"
Object型別
程式碼如下:
var o = new Object()
Object的每個實例都具有下列屬性和方法:
● constructor——保存著用於創建當前物件的函數
● hasOwnProperty(propertyName)——用於檢查給定的屬性當前物件實例中(而不是在實例的原型中)是否存在。其中,作為參數的屬性名稱(propertyName)必須以字串形式指定(例如:o.hasOwnProperty("name"))
● isPrototypeOf(object)-用於檢查傳入的物件是否為另一個物件的原型
● propertyIsEnumerable(propertyName)——用於檢查給定的屬性是否能夠使用for-in語句來枚舉
● toString()——傳回物件的字串表示
● val , )——傳回物件的字串、數值或布林值表示。通常與toString()方法的傳回值相同。
alert(num.toString(2)); //"1010"
alert(num.toString(8)); //"12"
alert(num.toString( 10)); //"10"
alert(num.toString(16)); //"a"
透過這個例子可以看出,透過指定基數,toString()方法會改變輸出的值。而數值10根據基數的不同,可以在輸出時轉換為不同的數值格式。
在不知道要轉換的值是不是null或undefined的情況下,還可以使用轉型函數String(),這個函數能夠將任何類型的值轉換為字串。 String()函數遵循下列轉換規則:
● 如果值有toString()方法,則呼叫該方法(沒有參數)並傳回對應的結果
● 如果值是null,則傳回"null"
● 如果值是undefined,則回傳」undefined「
複製程式碼 程式碼如下:
程式碼如下:
var value1 = 10;
var value2 = true;
var value3 = null;
var value4;
alert(String(value1)); //"10"
alert(String( value2)); //"true"
alert(String(value4)); //"undefined"
Object型別
程式碼如下:
var o = new Object()
Object的每個實例都具有下列屬性和方法:
● constructor——保存著用於創建當前物件的函數
● hasOwnProperty(propertyName)——用於檢查給定的屬性當前物件實例中(而不是在實例的原型中)是否存在。其中,作為參數的屬性名稱(propertyName)必須以字串形式指定(例如:o.hasOwnProperty("name"))
● isPrototypeOf(object)-用於檢查傳入的物件是否為另一個物件的原型
● propertyIsEnumerable(propertyName)——用於檢查給定的屬性是否能夠使用for-in語句來枚舉
● toString()——傳回物件的字串表示
● val , )——傳回物件的字串、數值或布林值表示。通常與toString()方法的傳回值相同。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

