標準規範
HTML5規範文檔中指出:如果一個元素符合下面兩條規則中的任一條,則window對像中必須要有與之對應的一個屬性,屬性值就是這個對象.
- 如果一個元素擁有ID屬性,那麼ID屬性的屬性值就會成為window物件的屬性名稱.
- 如果一個元素擁有name屬性,那麼name屬性的屬性值就會成為window物件的屬性名稱.但這個元素的標籤名稱必須是: a, applet, area, embed, form, frame, frameset, iframe, img, object,其中的一個.
讓我們看一個例子.假定存在一個頁面,該頁麵包含了一個ID屬性為“foo”的div元素:
這樣一來,上面的的div元素就可以透過window.foo(和其他的window屬性一樣),或者全域變數foo來存取.例如,在Chrome控制台中,你可以這樣做:
> "foo" in window
true
Firefox
火狐(14)的工作方式略有不同.
> "foo" in window
false>false> typeof foo // 這個全域變數到底有木有?
object
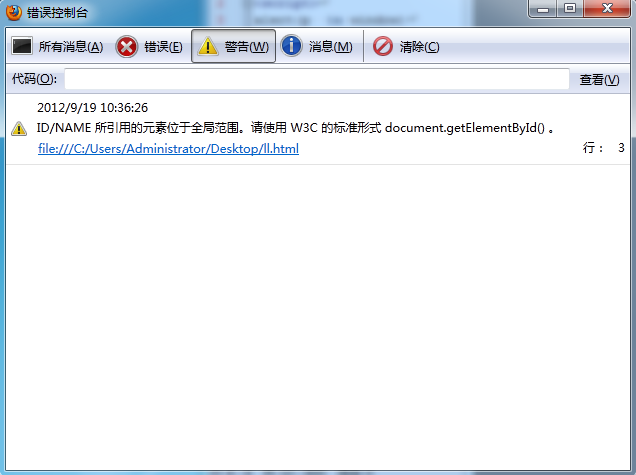
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.> "foo" in window true
> "foo" in window
false
> typeof foo // 這個全域變數到底有木有?
object
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById() instead.
> foo
[object HTMLDivElement]
//錯誤控制台輸出了下面的警告.//Element referenced by ID/NAME in the global scope.
//Use W3C standard document.getElementById () instead.> "foo" in window true
這到底是怎麼一回事?初始化時,window並沒有屬性foo.但在第一次訪問這個屬性的時候(透過window.foo屬性直接存取或透過全域變數foo來存取都可以),它會自動建立.
譯者註:我在Firefox14,15,18中都沒有發現警告,不過在Firefox12試驗時,的確有警告. 
[注意:範例中的程式碼只能在網頁中透過script標籤運作才能見效,不能透過終端運作.這是因為終端在處理全域物件時,使用了不同的方式.]
譯者註:我在Firebug中嘗試例子中的代碼,並沒發現有什麼差別.
一旦你嘗試讀取foo的值,雖然會正常返回那個div元素,但同時錯誤控制台會有警告,告訴你不應該那麼做.很顯然,這樣的警告是正確的:在終端調試的時候,你可以使用這個特性,但在實際的程式碼中,不應該使用.
Cody Lindley寫了一個jsPerf測試來比較透過全域變數存取foo和透過window.foo來存取foo的性能差異.有趣的是,只有在Firefox中訪問window.foo更快點.
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





