1 jQuery UI
2 為我所用
2.1 Tabs
2.2 Accordion
2.2.1 使用基本的Accordion 2.2.1 使用基本的Accordion 3 給外掛應用程式主題-Theme Roller
3.1 更改配色
3.2 更改圖示
4 相關連結
jQuery UI
4 相關連結
jQuery UI

有時你只是為了實現一個漸變的動畫效果而不得不把javascrip 重新學習一遍然後書寫大量程式碼。直到jQuery的出現,讓開發人員從一大堆繁瑣的js程式碼中解脫,取而代之幾行jQuery程式碼。現今,jQuery無疑已成為最受歡迎沒有之一的JavaScript類別函式庫。
而jQuery UI 則是在jQuery 基礎上開發的一套介面工具,幾乎包括了網頁上你所能想到和用到的插件以及動畫特效,讓一個毫無藝術感只知道碼字的碼農不費吹灰之力就可以做出令人炫目的介面。讓你在做介面的時候隨便‘拿來’就用,還有一點就是,它是免費開源的,用戶可根據需要自訂甚至重新設計。
2 為我所用
下面以Tabs和Accordion插件來看看如何在專案中使用jQuery UI。其他插件的詳盡使用文件及演示在這裡可以學習到,只不過是英文的。
2.1Tabs
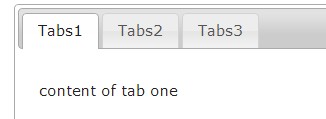
Tabs 形式的插件在網頁及桌面應用程式中都使用得相當廣泛,可以用作選單,也可做為一小部分內容的選項卡

首先在VS2010新建一個MVC項目,要使用jQuery UI,首先要把jQuery及jQuery UI 腳本檔案包含在項目當中,並且相關頁面要用<script>標籤進行引用。當我們建立好一個MVC專案後,在Scripts資料夾裡,系統已經自動把jQuery及jQuery UI 腳本檔案包含在專案當中了(如圖1)。 <P style="TEXT-ALIGN: center"> <img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201210/2012101001451912.jpg?x-oss-process=image/resize,p_40" class="lazy" alt=""><BR>圖1 <BR> 註釋:圖中jquery-1.5.1-vsdoc.js為包含完整提示註釋的版本,在VS裡編寫程式碼時會有聰明地顯示提示訊息及註釋;jquery-1.5.1.js為標準版本;帶min的為壓縮精簡後的版本,為的是在客戶端減少下載時間。一般頁面中我們會使用精簡的版本,只要專案資料夾包含jquery-1.5.1-vsdoc.js,VS會自動呼叫裡面的提示資訊。 <br> 現在需要做的就是在頁面將它包含進來。由於創建好專案後,系統在Site.Mater頁面中已經將jQuery引用到頁面,這意味著所有使用了母版頁的頁面都預設引用了jQuery,所以我們在index頁面只需要添加對是jQuery UI文件的聲明: <br><div class="codetitle"><span><a style="max-width:90%" data="11620" class="copybut" id="copybut11620" onclick="doCopy('code11620')"><U>複製程式碼 程式碼如下:<div class="codebody" id="code11620"><script src="http:// www.cnblogs.com/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript" ></script>
為了在頁面上呈現Tabs插件,我們需要定義一個Div,並且在<script>腳本程式碼裡面選取它,在它身上套用tabs方法。 <div class="codetitle"><span><a style="CURSOR: pointer" data="3334" class="copybut" id="copybut3334" onclick="doCopy('code3334')"><U>複製程式碼 程式碼如下:<div class="codebody" id="code3334"><BR> <BR><div id="tabs"> <BR><BR> <BR><div id="tabs"> <BR>< /div> <BR><script type="text/javascript"> <BR>$(document).ready(function () { $("#tabs").tabs(); <BR>}) <BR></script> 複製程式碼 程式碼如下:
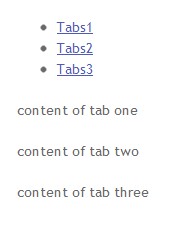
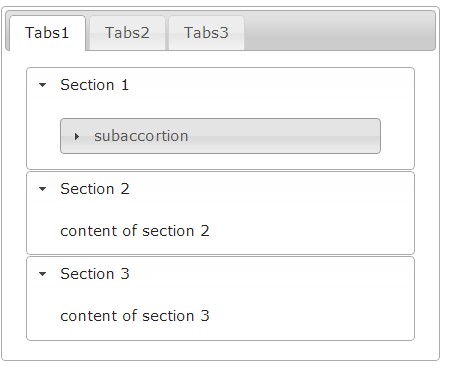
這裡定義3個列表項,名稱分別為Tabs1、Tabs2、Tabs3,列表下方的三個Div對應著上面定義的三個標籤,用來呈現每個標籤裡面要顯示的正文。頁面部分基本完成。運行程式:

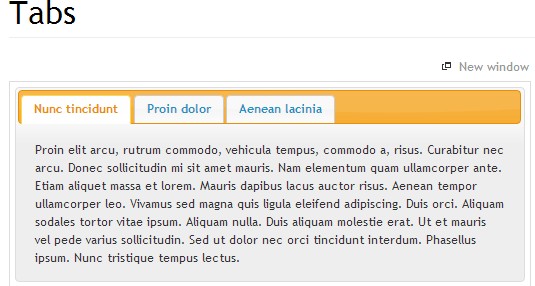
圖 2
值得注意的是,進行到這一步並沒有出現圖0中的效果,tabs樣式沒有應用上。原因只可能有一個,就是樣式表。後來谷歌一下果然是沒有把對應的樣式表包含到頁面。這在官方的Demo裡也沒有提及,也沒給出相應的注意,我覺得這裡Demo不該省略點如果重要的一句代碼的,不一定每個第一次使用jQuery UI人都能快速找到問題。對於每一個新手,在進行到這一步都需要去谷歌一下為什麼效果沒出來。找到問題後解決就很簡單了。在頁面裡加上jQuery UI 樣式表的引用。

圖 3
最後完整的程式碼大概是這樣的。
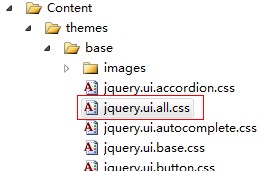
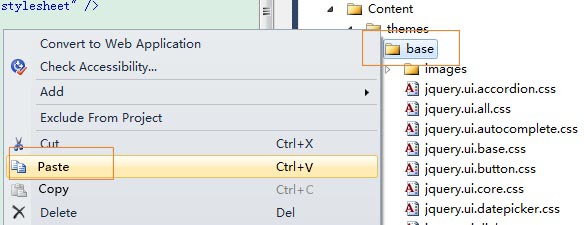
由於是用的MVC模板產生的項目,所以在Content/themes/base資料夾裡已經放入了jQuery UI的CSS樣式表,如果沒有,你需要單獨下載然後放到項目中,並在頁面正確引用。
現在再來刷新頁面,效果就出來了。

圖 4
既然是用樣式表控制的,代表著我們可以隨意對它進行自定義,換顏色等,這在後面的應用樣式 裡介紹。
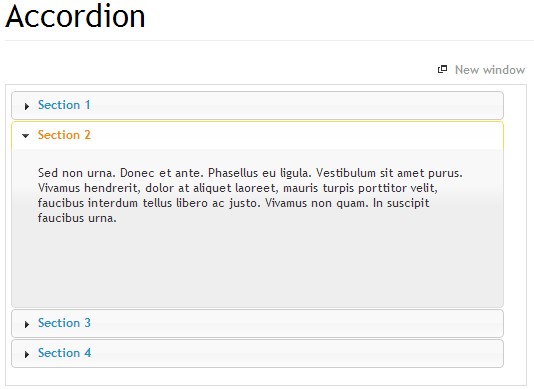
對於Accordion控制就有一些東西需要說的了。因為對於一個東西,如果它不夠靈活,不易擴展,會給使用者帶來很大的不便。

圖 5
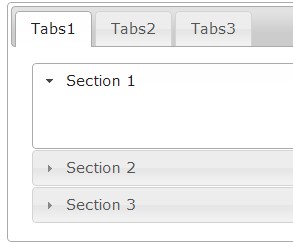
先來看看如何將Accordion插件套用起來。我們將它放到我們的Tabs1頁面。就像Tabs一樣,應用起來也非常的簡單,只要把對應的Div定義好,之後,在腳本總要要做的工作也就是一句程式碼的事。是不是體驗到了jQuery UI所帶來的便捷了。
將先前tabs-1 Div 中的
標籤及內容刪除掉,並用如下的程式碼取代。
代碼如下:
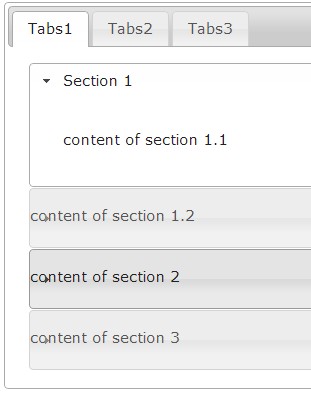
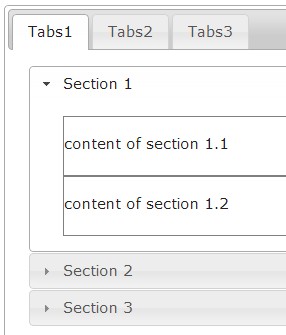
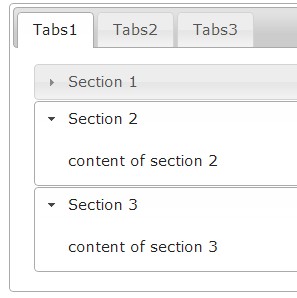
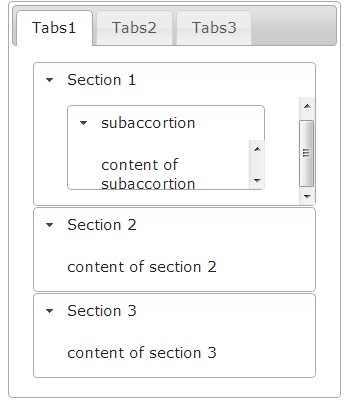
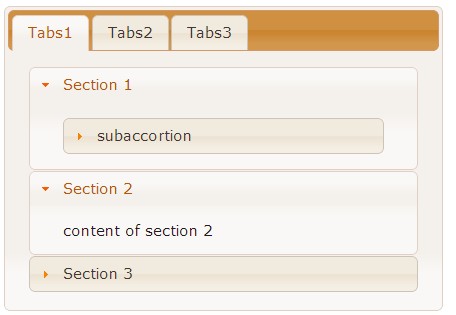
圖 7 是不是有點坑爹。那如果我需要在section進行佈局,非要放兩個Div或更多呢。那就必要把這些內容裝到一個div中再放到section1裡面,這樣就不會出錯了。為了顯示確實是放了兩個Div,給每個Div加上邊框。 content of section 1.1 content of section 1.2 content of section 2 content of section 3 圖 8 jQuery UI Accordion最大的一個硬傷也是最讓人蛋疼的特性就是同時只能打開一個標籤,比如Section1被點開了,其他Secton必然處於閉合狀態。如果我想實現同時有幾個標籤處於開啟狀態呢,並且我不希望打開的標籤因為我點擊了另外的標籤而關閉掉。很遺憾,這個插件並不有提供相應的Option。更屌的是,在官方的Demo中明確說了,如果你非要讓多個標籤同時處於打開狀態,那你就不要用我們的Accordion好了,愛用啥用啥,反正我們就是要讓它只支援一個標籤被打開。 圖 9 好吧,我還沒強大到可以重寫這個Accordion插件,於是我谷歌“expander”” multi open accordion”之類的,確實還是有很多朋友是有這樣的需求的,並且也有牛人給出了一些解決方法,但都有點複雜。最後的最後,我突然頓悟,把每個section都定義成accordion不就行了嘛。一個acction同時只能打開一個secton,如果我想要每個section都可任意打開關閉而不影響別的部分,那把每個section用accordion代替就好了,並且accordion裡只定義一個section。 說起來有點暈,下面修改之前的程式碼,定義id分別為accordion1,accordion2,accordion3三個div並放入對應內容: 圖 10 還有個問題就是accordion的巢狀。一開始我在嘗試去實現這個功能時也是遇到了些麻煩的。 例如現在我們要在section 1裡面想再放一個accordion,給它取名為subaccordion吧,需要注意的地方就是這個subaccordion一定要放在“content of section1”這個Div中,其他任何形式的擺放都不會出現正確的效果。如果你覺得直接在Accordion 1裡面加一個標籤再加一個
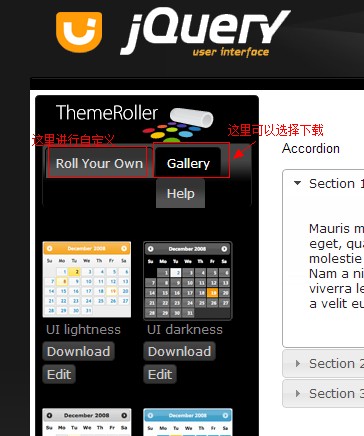
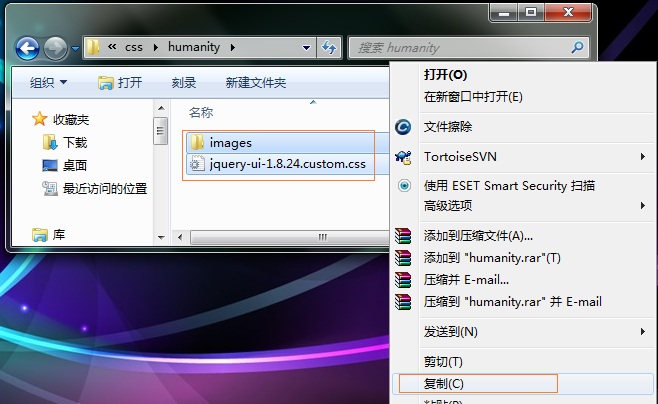
圖 12 從這裡你已經可以看到,可以設定任一個標籤一開始是處於折疊還是開啟狀態。當然也可以將一個accortion disable掉,這樣點選標題就不會有折疊打開動作了。 3 給外掛應用程式主題-Theme Roller 3.1更改配色 現在,我們是可以方便地使用jQuery UI 做出介面了。但試想,那麼多人如果都在用,會不會把整個網路搞得千篇一律,用戶一打開瀏覽器走到哪裡看到的都是同一個東西,會不會有點摸不著北。而我們也需要在使用這些外掛的時候進行一些調整以符合我們自己網站的主題,色調等。 jQuery UI支援使用者定義樣式,甚至可以更改實作程式碼來進行更進階的自訂,如果你有能力的話。 你可以修改對應的css檔案以達到修改樣式的目的,但這不如到官網的主題網站去下載自己需要的主題,並且還可以在線編輯出自己想要的主題。 進入theme roller後,選擇自己喜歡的主題樣式下載下來。 圖 13 解壓縮後進行到css資料夾,將jquery-ui-1.8.24.custom.css檔案和images資料夾複製到專案中適當位置,然後需要在頁面正確地引用到,便可將樣式應用上。不管你應用什麼主題,主題所使用的圖片名字都是一樣的,只是顏色不一樣而以。由於本例是用MVC模板產生的項目,所以項目中的imges資料夾中已經存在的圖片和下載下來的圖片可能部分重名,複製時詢問是否替換,點擊確實即可。 圖 14 圖 15 這時把之前寫的樣式表引用改成對這個customer樣式表的引用 然後去刷新頁面,效果如下圖:
圖 16
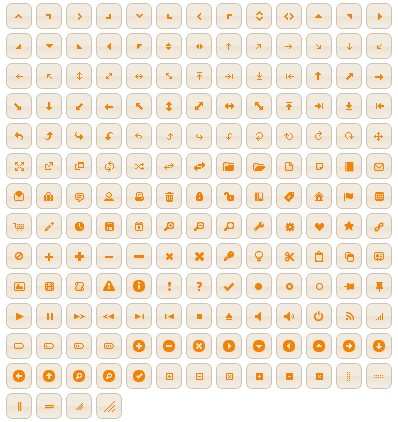
需要注意的是jquery-ui-1.8.24.custom.css與images資料夾的相對位置最好不要改變,也就是把它們兩個放一起,因為css檔案中會呼叫images資料夾中的圖片,如果你改變了他們的相對位置,就需要到css中把所有對圖片的調用路徑通通改正確後才能使主題正常工作。 3.2更改圖示 不只是顏色,jQuery UI的主題裡面,也為我們預設了許多圖示可供選擇,在網頁上我們可以看到有一大堆豐富的圖示。這些圖示的顏色對應你所下載的主題,包含在了imges資料夾中。
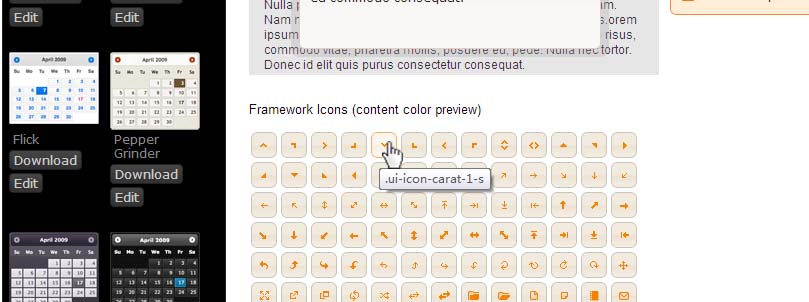
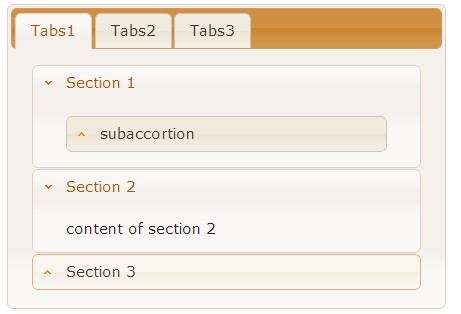
圖 17 問題是在這麼多圖示中如何準確指定我們想要的那一個。例如現在想把Accordion標題左邊的三角形圖示改成線條形狀的尖角形狀。 下面只是個人提供的一個小技巧。將滑鼠指到你想要的圖示身上,會出現tooltip提示文本,這個文字就對應這個圖示。
圖 18 圖19 到這裡基本介紹了jQuery UI的使用過程。當然,jQuery UI不只包含tabs和accordion 這兩個插件,其他的插件及效果的使用也相差不多,詳盡的使用及設定方法都可以在官方的文檔及Demo中找到答案。 後記:因為jQuery已經火得一塌糊塗了,如果再結合jQuery UI,將更大程度上減輕程式設計師的負擔。在享受這些便利的同時,我們不得不默默地內心要感謝一下那些為jQuery及UI做出奉獻的同行們,同時我們也能盡我們自己的一分力量,來豐富擴展jQuery的插件及UI庫。 範例原始碼下載:http://xiazai.jb51.net/201210/yuanma/jQueryUIExample_jb51.rar  之後,裡面的每個標籤就會被解析成一個可以點擊的標題,標籤後緊跟
之後,裡面的每個標籤就會被解析成一個可以點擊的標題,標籤後緊跟
圖 6
你原本以為 這兩個div會被包在第一個secion裡面,但其實真實的效果會是有點離譜的:

Section 1
Section 2
Section 3


複製程式碼
複製程式碼
複製程式碼
複製程式碼
然後修改腳本程式碼: 複製程式碼 程式碼複製程式碼 程式碼 >
再次運行程序,Okay,一切如我們所想的那樣。

........ 
有點不完美的地方就是Section1出現了滾動條,下面我們設定一下高度屬性並且讓裡面那個子accortion一開始處於折疊狀態。
程式碼如下:




程式碼如下



最後來看效果,perfect.

相關連線jQuery UI 長
相關連線jQuery UI 長 theme roller
http://jqueryui.com/themeroller/ jQuery 學習:張子秋《從零開始學習jQuery》系列:
http://www.jb51.net/article/24908.htm
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!






