滑鼠移動到目標元素上的那一刻,首先觸發mouseover
之後如果遊標繼續在元素上移動,則不斷觸發mousemove
如果按下滑鼠上的裝置(左鍵,右鍵,滾輪…),則觸發mousedown
當裝置彈起的時候觸發mouseup
目標元素的滾動條發生移動時(滾動滾輪/拖曳滾動條。)觸發scroll
滾動滾輪觸發mousewheel,這個要區別於scroll
滑鼠移出元素的那一刻,觸發mouseout
事件註冊
這種方式是給元素的onxxxx屬性賦值,只能綁定有一個處理句柄。
但很多時候我們需要綁定多個處理句柄到一個事件上,而且還可能要動態的增刪某個處理句柄
下面的事件註冊方式就能解決這個需求。
先介紹四個方法
程式碼如下
//IE以外
target.addEventListener(type,listener,useCapture)
target.removeEventListener(type,listener,useCapture);
target :文檔節點、document、window 或XMLHttpRedow 。
type :字串,事件名稱,不含“on”,如“click”、“mouseover”、“keydown”等。
listener :實作了 EventListener 介面或是 JavaScript 中的函式。
useCapture :是否使用捕捉,一般用 false。
//IE
target.attachEvent(type, listener);
target.detachEvent(type, listener);
target :文檔節點、document、window 或 XMLHttpRequest。
type :字串,事件名稱,含“on”,如“onclick”、“onmouseover”、“onkeydown”等。
listener :實作了 EventListener 介面或是 JavaScript 中的函式。
兩者使用的原理:可對執行的優先權不一樣,實例講解如下:
ele.attachEvent("onclick",method1);
ele.attachEvent("onclick",method2);
ele.attachEvent("onclick",method3);
執行順序為method3->method2->method1
ele.addEventListener("click",method1,false);
ele.addEventListener("click",method1,false);
ele.addEventListener( "click",method2,false);
ele.addEventListener("click",method3,false);
執行順序為method1->method2->method3
相容後的方法
//例:addEvent(window,"load",func)
function addEvent(elem, type, fn) {
if (elem.attachEvent) {
elem.attachEvent('on' type, fn);
return;
}
if (elem.addEventListener) {
elem.addEventListener(type, fn, false);
}
}
//例:removeEvent(window,"load",func)
function removeEvent(elem, type, fn) {
if (elem.detachEvent) {
elem.detachEvent( 'on' type, fn);
return;
}
if (elem.removeEventListener) {
elem.removeEventListener(type, fn, false);
} }
複製代碼
程式碼如下:
function eventHandler(e){
//取得事件物件
e = e || window.event;//IE和Chrome下方是window.event FF下是e
var target = e.target || e.srcElement;//IE和Chrome下是srcElement FF下是target }
複製程式碼
程式碼如下:
function eventHandler(e) {
e = e || window.event;
// 防止預設行為
if (e .preventDefault) {
} else { e.returnValue = false;//IE
//注意:這個地方是無法用return false取代的//return false只能取消元素
複製程式碼
程式碼如下:
function myParagraphEventHandler(e) {
事件委託
例如,你有一個很多行的大表格,在每個
事件委託描述的是將事件綁定在容器元素上,然後透過判斷點擊的target子元素的類型來觸發對應的事件。
事件委託依賴事件冒泡,如果事件冒泡到table之前被禁用的話,那麼以下程式碼就無法運作了。
myTable.onclick = function (onclick 🎜>e = e || window.event;
var targetNode = e.target || e.srcElement;
// 測試如果點擊的是TR就觸發
if (targetNode.nodeName.toLowerCase( ) === 'tr') {
alert('You clicked a table row!');
}
}
事件(Event)知識整理(二)
事件流
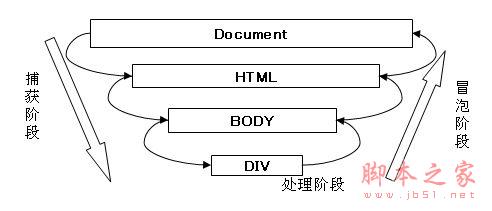
DOM同時支援兩種事件模型:捕獲型事件與冒泡型事件且每當某一事件發生時,都會經過捕獲階段->處理階段->冒泡階段(有些瀏覽器不支援捕獲)
捕獲階段是由上層元素到下層元素的順序依次。而冒泡階段則正相反。
如下圖

當事件觸發時body會先得到有事件發生的訊息,然後依序往下傳遞,直到到達最詳細的元素。這就是事件捕獲階段。
還記得事件註冊方法ele.addEventListener(type,handler,flag)吧,Flag是一個Boolean值,true表示事件捕捉階段執行,false表示事件冒泡階段執行。
接著就是事件冒泡階段。從下往上 依序執行事件處理函數(當然前提是當前元素為該事件註冊了事件句柄)。
在這個過程中,可以阻止事件的冒泡,即停止向上的傳遞。
阻止冒泡有時是必要的,例如
本意是如果點擊div中按鈕以外的位置時執行funcA,點擊button時執行funcB。但實際點擊button時就會先後再執行funcB,funcA。 而如果在button的事件句柄中阻止冒泡的話,div就不會執行事件句柄了。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。
 C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口譯員和編譯器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。1)C 用于解析JavaScript源码并生成抽象语法树。2)C 负责生成和执行字节码。3)C 实现JIT编译器,在运行时优化和编译热点代码,显著提高JavaScript的执行效率。
 JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目Apr 19, 2025 am 12:13 AMJavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





