js Dialog 實作分享_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:49:041322瀏覽
分析:
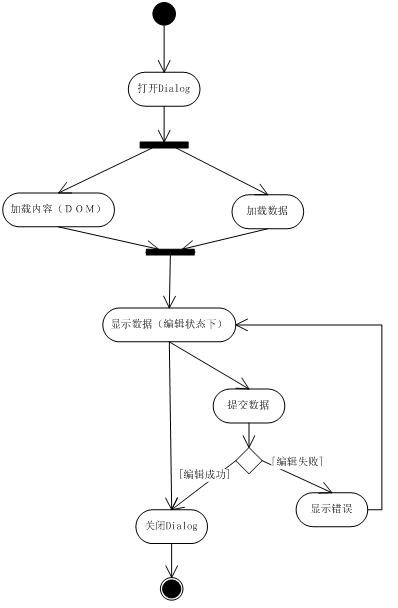
1. Dialog的生命周期:

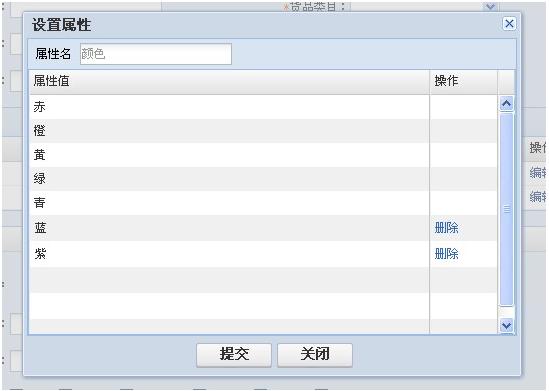
2. Dialog的结构:标题、内容(DOM)、数据、提交栏、关闭按钮

显示以及加载数据
1. Content 作为页面代码隐藏到页面中,Dialog显示后,将数据(Json对象)赋值到Dialog
1) 优点:实现最为简单
2) 缺点:加载页面时,页面代码多,如果未发生Dialog操作,这部分Dom不会被用到,如果弹出的Dialog种类过多,那么页面的隐藏代码会大大增加页面大小;
2. Contetn作为单独的页面(代码块,类似于MVC中的partialView), 在Dialog第一次弹出时,请求页面显示在Dialog中,并将数(Json对象)据赋值到Dialog
1) 优点:可以减少页面大小,仅在需要弹出Dialog时加载对应的内容。
2) 缺点:首次打开一个Dialog时,需要加载页面,有延迟效果,降低用户体验。
3. Contetn作为单独的页面(代码块,类似于MVC中的partialView),每一次弹出Dialog时请求页面,数据连同页面一起渲染,然后显示在Dialog中
1) 优点:几乎所有的后台框架都有数据渲染机制,可以方便的渲染编辑的内容,降低前端代码的耦合。
2) 缺点:每次弹出Dialog需要重新加载对应的内容和数据。
提交
1. 异步提交,将数据序列化,使用Ajax(或者iframe)方式提交到后台,然后返回json表示成功或者失败。根据结果改变List记录
1) 优点:使用Ajax进行数据传输,不刷新页面,可以保留页面状态。
2) 缺点: 需要跟后台进行耦合,根据后台结果显示成功或错误信息。需要协调前后台的验证和错误显示。
2. Form表单提交,直接将表单提交到后台,刷新整个页面
1) 优点:直接刷新页面,逻辑简单。
2) 缺点: 页面状态丢失,如果在搜索页面,需要回写各项输入;错误回显复杂,因为Dialog是前台js弹出,如果在Dialog上显示数据,那么需要弹出Dialog
隐藏
1. Dialog 关闭后,Dialog仅仅是隐藏
1) 优点:实现简单,显示Dialog的逻辑也会变简单。
2) 缺点:多个Dialog状态下,页面以及内存中有多个Dialog对象,依赖于加载数据和内容方式,如果每次打开Dialog都加载新的内容(DOM),那么也会增加复杂度。
2. Dialog 关闭后,释放Dialog对象
1) 优点:每次打开新的Dialog,都是独立的操作,逻辑上简单
2) 缺点:增加了复杂度,每次关闭Dialog时,需要将内容(DOM)缓存起来,清除状态,在下一次显示Dialog时重新加载,如果每次打开Dialog都加载新的内容(DOM),可直接释放Dialog中的内容(DOM)
实践
1. 載入的第一種,將Dialog載入的第一種,將Dialog內容(
2. 載入的第三種方式,在某些框架的支持下會非常的自然,在.net 的MVC框架中,View和Model的集成,驗證規則的統一性處理,可以是開發成本降到最低。
3. 資料的非同步提交還是Form提交,需要看具體情況,如果是搜尋頁面需要回傳大量頁面狀態則最好使用非同步提交方式,否則只是刷新頁面,表單提交方式更為自然。
總結
1. 如果你是控制的編寫者,最好Dialog全部實現上述功能,可滿足更多的場景
2. 如果你是控制的使用者,根據具體情況,配置Dialog如果你是控制的使用者,根據具體情況,配置
Dialog如果你是控制的使用者,根據具體情況,配置Dialog,得到自己的效果。 3.
錯誤處理和顯示將是你在這個過程中遇到最麻煩的事情。
