專案中的分頁使用真分頁,每次點擊上下頁按鈕後,再次呼叫後台方法查詢,重新刷新此頁面。所以checkbox為false。
例如酷狗音樂中,上下頁選取的歌曲不會保留,只能在每頁選擇新增後,再切換下頁。
但是專案中有需求,所以只能完成實作。
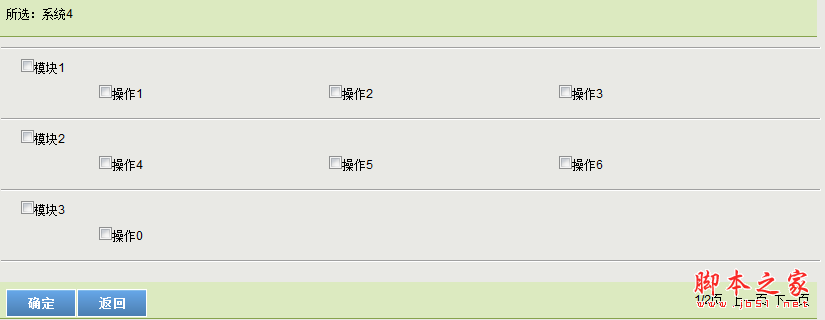
專案具體的需求如下:給角色授權時,選擇模組以及模組下的操作,點選上下頁後選取的checkbox不變。
介面如下:

實現的思路如下:
在介面中,使用純js完成。把選取的checkbox中的id,其中包括模組id,操作id,拼接成一個字串,然後把字串傳遞到action中。
每次呼叫此頁面時,首選呼叫action中的選取的id字串,然後根據在id字串的基礎上,再次拼接本介面中選取的id。選取的checkbox,需要判斷,若不在id容器中,則載入進來;未選取的checkbox,需要判斷,若原來在id容器中,則需要刪除;
在頁面完全載入完畢後,介面中checkbox與拼接的id字串容器進行比較,若在字串容器中,在checkbox自動勾選。否則為false。
提示說明:
因為本思路是把拼接的id當作字串,則在js中取得action中的選取的id字串時,需要注意語法。
思路實作程式碼如下:
java中取得action的id容器:
程式碼如下:
ids= (String)request.getAttribute("ids");
ids="";
} 複製程式碼
程式碼如下:
function 代碼如下:
function _pref >{
var ids="";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds modules[i].value ",";
}
//判斷模組下的操作
for ( var j = 0; j var operateId = new String(operates[j].id);
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type == "checkbox" && operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds operates[j].value ",";
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds =checkedIds.replace((operates[j].value ","),"");
}
}
}
}
}
if(modules [i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i].value ", "),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager!getModuleOperateBySystem?role "
document.getElementById("roleId").value
"&systemId=" document.getElementById("systemId").value
"&pageNo=" "&queryString=" document.getElementById("searchById").value
"&ids=" checkedIds;
submit();
}
複製程式碼
程式碼如下:
程式碼如下:
程式碼如下:
document.onreadystatechange=statechange;
function statechange()
{
var ids="";
var checkedIds= new String(ids)
if(document.readystate="complete")
{
//循環所有的控制
說明:在做測試時,但是一直提示,函數未定義,不僅提示下頁函數未定義,凡是介面上所有的按鈕全部提示未定義。所以糾結了很久。解決後,拿出分享下。
遇到這種情況,一定是頁面上有錯誤。 jsp解析成html後,html頁面一定有文法問題,導致這個html頁面無法解析。
開始的js某一句程式碼:varids=;
查看原始檔時,發現js中下一頁的某一程式碼解析如下:varids=;
這個語法問題,肯定無法解析,所以才一直無法運作。
出現這種情況的原因是:var ids=;從action傳過來id容器是空串,所以解析後就成var ids=;
因為把id容器當作字符串,所以需要var ids=""即使傳過來的是空串,解析結果如下:var ids="";
總結:遇到整個頁面的js函數都無法執行,肯定說明js有問題,某個js函數中的語法問題,導致整個頁面無法解析運行。若是某個js函數未定義,則有可能是函數名稱與標籤定義的函數不相同。若是某個js函數中某個語句中某個字元未定義,則會明確提示未定義的字元。
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM
構建您自己的Ajax Web應用程序Mar 09, 2025 am 12:11 AM因此,在這裡,您準備好了解所有稱為Ajax的東西。但是,到底是什麼? AJAX一詞是指用於創建動態,交互式Web內容的一系列寬鬆的技術。 Ajax一詞,最初由Jesse J創造
 10個JQuery Fun and Games插件Mar 08, 2025 am 12:42 AM
10個JQuery Fun and Games插件Mar 08, 2025 am 12:42 AM10款趣味橫生的jQuery遊戲插件,讓您的網站更具吸引力,提升用戶粘性!雖然Flash仍然是開發休閒網頁遊戲的最佳軟件,但jQuery也能創造出令人驚喜的效果,雖然無法與純動作Flash遊戲媲美,但在某些情況下,您也能在瀏覽器中獲得意想不到的樂趣。 jQuery井字棋遊戲 遊戲編程的“Hello world”,現在有了jQuery版本。 源碼 jQuery瘋狂填詞遊戲 這是一個填空遊戲,由於不知道單詞的上下文,可能會產生一些古怪的結果。 源碼 jQuery掃雷遊戲
 jQuery視差教程 - 動畫標題背景Mar 08, 2025 am 12:39 AM
jQuery視差教程 - 動畫標題背景Mar 08, 2025 am 12:39 AM本教程演示瞭如何使用jQuery創建迷人的視差背景效果。 我們將構建一個帶有分層圖像的標題橫幅,從而創造出令人驚嘆的視覺深度。 更新的插件可與JQuery 1.6.4及更高版本一起使用。 下載
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 Matter.js入門:簡介Mar 08, 2025 am 12:53 AM
Matter.js入門:簡介Mar 08, 2025 am 12:53 AMMatter.js是一個用JavaScript編寫的2D剛體物理引擎。此庫可以幫助您輕鬆地在瀏覽器中模擬2D物理。它提供了許多功能,例如創建剛體並為其分配質量、面積或密度等物理屬性的能力。您還可以模擬不同類型的碰撞和力,例如重力摩擦力。 Matter.js支持所有主流瀏覽器。此外,它也適用於移動設備,因為它可以檢測觸摸並具有響應能力。所有這些功能都使其值得您投入時間學習如何使用該引擎,因為這樣您就可以輕鬆創建基於物理的2D遊戲或模擬。在本教程中,我將介紹此庫的基礎知識,包括其安裝和用法,並提供一
 使用jQuery和Ajax自動刷新DIV內容Mar 08, 2025 am 12:58 AM
使用jQuery和Ajax自動刷新DIV內容Mar 08, 2025 am 12:58 AM本文演示瞭如何使用jQuery和ajax自動每5秒自動刷新DIV的內容。 該示例從RSS提要中獲取並顯示了最新的博客文章以及最後的刷新時間戳。 加載圖像是選擇


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具






