專案中需要FusionCharts圖表顯示雙Y軸,好像FCF_MSLine.swf不可以這樣,只能顯示一個Y軸,多條線,
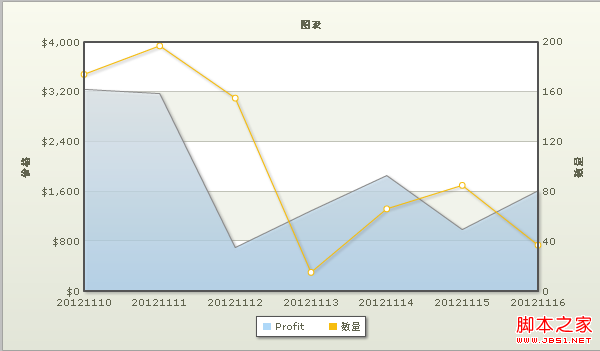
找了一下,用MSCombiDY2D.swf可以實現,生成圖如下:


兩個圖表的資料是一樣的,設定有一此不同而己
對應的XML文字如下:
現在要將區域圖表變成曲線只需將
改為
說明:
parentYAxis='P'表示對應的為左邊的Y軸
parentYAxis='S'表示對應的為右邊的Y軸
renderAs表示形狀,Area 為區域圖表,Line為曲線圖表
關於參數設定
功能特性
animation 是否動畫顯示數據,默認為1(真)
showNames 是否顯示橫向座標軸(x軸)標籤名稱
rotateNames 是否旋轉顯示標籤,預設為0(False):橫向顯示
showValues 是否在圖表中顯示對應的資料值,預設為1(True)
yAxisMinValue 指定縱軸(y軸)最小值,數字
yAxisMaxValue 指定縱軸(y軸)最小值,數字
showLimits 是否顯示圖表限值(y軸最大、最小值),預設為1(True)
圖表標題與軸名稱
caption 圖表主標題
subCaption 圖表副標題
xAxisName 橫向座標軸(x)名稱
yAxisName 縱向座標軸(y軸)名稱
圖表和畫布的樣式
bgColor 圖表背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色值
canvasBgColor 畫布背景色,6位元16進位顏色制顏色值
canvasBgAlpha 畫布透明度,[0-100]
canvasBorderColor 畫布邊框顏色,6位元16進位顏色值
canvasBorderThickness 畫布邊框厚度,[0-100]
canvasBorderThickness 畫布邊框厚度,[0-100] canvasBorderThickness 畫布邊框厚度,[0-100] shadowpha 透明[0-100]
showLegend 是否顯示系列名,預設為1(True)
字體屬性
baseFont 圖表字體樣式
baseFontSize 圖表字體大小
baseFontColor 圖表字體樣式baseFontSize 圖表字體大小
baseFontColor 圖表字體大小字體顏色,6位元16進位顏色值outCnvBaseFont 圖表畫布以外的字體樣式
outCnvBaseFontSize 圖表畫布以外的字體大小
outCnvBaseFontColor 圖表畫布以外的字體顏色,6位元16進位顏色值
分區線和網格
numDivLines 畫布內部水平分區線條數,數字
divLineColor 水平分區線顏色,6位16進位顏色值
divLineThickness 水平分區線厚度,[ 1-5]
divLineAlpha 水平分區線透明度,[0-100]
showAlternateHGridColor 是否在橫向網格帶交替的顏色,預設為0(False)
alternateHGridColor 橫向網格帶交替的顏色, 6位元16進位顏色值
alternateHGridAlpha 橫向網格帶的透明度,[0-100]
showDivLinues 是否顯示Div行的值,預設? ?
numVDivLines 畫布內部垂直分區線條數,數字
vDivLineColor 垂直分區線顏色,6位16進位顏色值
vDivLineThickness 垂直分區線厚度,[1-5] vDivLineAlpha 垂直分區線厚度,[1-5]
vDivLineAlpha 垂直分區線厚度,[0-100] showAlternateVGridColor 是否在縱向網格帶交替的顏色,預設為0(False)
alternateVGridColor 縱向網格帶交替的顏色,6位元16進位顏色值
alternateV網格帶的透明度,[0-100] 數字格式
numberPrefix 增加數字前綴
numberSuffix 增加數字後綴% 為'%'
formatNumberScale 是否格式化數字,Scale 是否格式化數字,預設為1(True),自動的給你的數字加上K(千)或M(百萬);若取0,則
不加K或M
decimalPrecision 指定小數位的位數,[0-10] 例如:='0' 取整
divLineDecimalPrecision 指定水平分區線的值小數位的位數,[0-10]
limitsDecimalPrecision 指定y軸最大、最小值的小數位的位數,[0-10]
formatNumber 逗號來分隔數字(千位,百萬位),預設為1(True);若取0,則不加分隔符號
decimalSeparator 指定小數分隔符,預設為'.'
thousandSeparator 指定千分位分隔符號,預設為',' Tool-tip/Hover標題showhovercap 是否顯示懸停說明框,預設為1(True)
hoverCapBgColor 懸停說明框背景色,6位16進位顏色值
hoverCapBorderColor 懸停說明框邊框顏色,6位16進位顏色值
hoverCapSepChar 指定懸停說明分隔符號,預設為','
折線圖的參數
lineThickness 折線的厚度anchorRadius 折線節點半徑,數字
anchorBgAlpha 折線節點透明度,[0-100]
anchorBgColor 折線節點填滿顏色,6位16進位顏色值
anchorBorderColor 折線節點邊框顏色,6位16進位顏色值
Set標籤使用的參數 value資料值color 顏色link 連結(本視窗開啟[Url],新視窗開啟[n-Url],呼叫JS函數[JavaScript:函數]) name 橫向座標軸標籤名稱
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Dreamweaver CS6
視覺化網頁開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





