JSONP 跨域存取代理API-yahooapis實作碼_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:47:411426瀏覽
你是否遇到了想利用AJAX訪問一些公網API,但是你又不想建立自己的代理服務,因為有時我根本就沒打算涉及服務端任何代碼,但是討厭的瀏覽器的同源策略,阻止了我們的ajax呼叫。
例如我想訪問一個天氣的restfull api,如果我直接去GET:
程式碼如下:
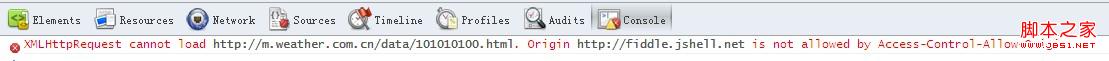
 $.get("http://m.weather.com.cn/data/101010100.html");
$.get("http://m.weather.com.cn/data/101010100.html"); 看見這問題相信大家都不會陌生,也會很自然的得到解決方案,但是我這裡真的不想touch任何服務端程式碼,用jsonp吧,但是服務端沒實現契約。
在這裡我是時候引入主角yahoo提供的jsonp代理:http://query.yahooapis.com/v1/public/yql 實作跨域存取程式碼為:http://jsfiddle.net/whitewolf /4UDpf/9/ html:
複製程式碼程式碼如下:
複製程式碼
程式碼如下:
js :
$(function(){
$.getJSON("http://query.yahooapis.com/v1/public/yql", {
q: "select * from json where url=" http://m.weather.com.cn/data/101010100.html"",
format: "json"
}, function(data) {
var $content = $("#content ")
if (data.query.results) {
$content.text(JSON.stringify(data.query.results));
} else {
$content.text('no such code: ' code);
});
 });
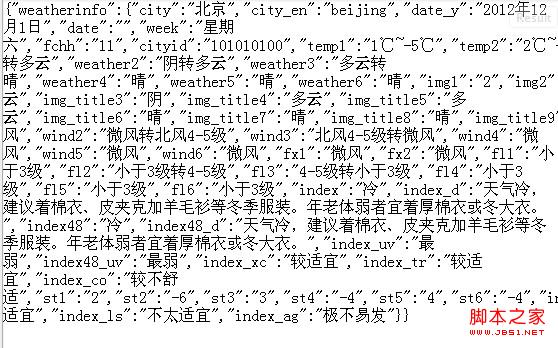
}); 效果: 多的就不用說了, jsonp原理我相信大家也很清楚。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

