ajax java 實作自動完成功能_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:46:11921瀏覽
百度建議給了我們極大的方便,就像我們跟人說話的時候,你點頭他知尾,不用多費唇舌,這樣我們與之相處久輕鬆愉悅。
都知道百度建議是用ajax做的,想要做的快速穩定,可複製可移植就不容易了。網路上找了半天,好多都是asp或php的,還有用jquery的,但說明性文件太少,花時間研究不如自己來寫。根據一個pdf文件提供的資料,花了小半天時間,終於實現了。在此與大家分享。
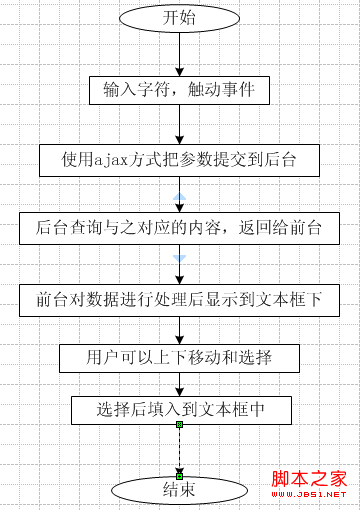
原理流程圖如下: 
流程圖很明白了,沒什麼要說的,以下貼文程式碼。
Javascript程式碼:
複製程式碼 程式碼如下:
var xmlHttpRequest;
var 表;
var tbody;
var div;
var 輸入;
var curIndex;
變數大小;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//發送請求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url =encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names=" input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}其他{
clearNames();
}
}
}
函數 processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.statpRequest.readyState==4){
if(xmlHttpRequest.stat>status
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(部門,id);
}else{
window.alert("您所要求的頁面有異常!");
}
}
}
函數 setNames(depts,ids){
clearNames();
長度=部門.長度;
if(size>0){
div.style.visibility = "可見";
var row,col1,col2,span;
for(var i = 0;i row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("對齊","右");
col2.setAttribute("id","col2");
col2.setAttribute("寬度","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(行);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("對齊","右");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "關閉";
col1.appendChild(連結);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(行);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "灰色1px實線";
div.style.left = getLeft(input);
div.style.top = getTop(input) input.offsetHeight 6;
curIndex = -1;
input.focus();//div.style.left "," div.style.top
}
functionclearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="隱藏";
curIndex = -1;
}
functionclearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if (curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex 1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//取得元素的縱向座標
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset =getTop(e.offsetParent);
傳回偏移量;
}
//取得橫座標的元素
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset =getLeft(e.offsetParent);
回傳偏移量;
}
程式碼太多,有點亂,沒使用jquery,但更能顯示作者的功底。以下分點闡述:
1,setPosition()是用來初始化全域所需的各個變量,所以在頁面載入的時候就要先呼叫嘍,例如在body的onload方法,或是其他方式都可以。
2,findNames()是操作ajax的方法,熟悉ajax的人都可以看明白,裡面最主要的是要對參數進行二次編碼encodeURI(),相應的在後台要進行解碼。
3,processMatchResponse()是回呼函數,用來處理從後台傳回的數據,這裡交給了setNames()來處理。
4,setNames中以table方式顯示提示的內容。這裡更多的是JS和node方面的知識。
5,getTop和getLeft方法是取得文字方塊的絕對位置,相對於瀏覽器左上角的。
後台java程式碼如下:
複製程式碼 程式碼如下:
程式碼如下:
public void fp(ept. ) throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter Streamout = newputWriter (pw,"UTF-8");
out.write("
Iterator
while(it.hasNext()){
Map.Entry
out.write ("
out.write("
}
out.write("
out.close(); }
重點
:
1,注意對參數進行解碼。 2,查詢時視情況進行模糊比對。 3,回傳資料這裡採用了xml方式,也可以採用json方式。 4,返回的方式這裡採用了
複製程式碼
程式碼如下:
程式碼如下:
ServletOutput pw = this.response.getOutputStream(); OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8"); 這樣的流是受本系統框架的限制,如果使用單純的servlet,可以採用PrintWriter out = response.getWriter();當然out的方法是println(),也可以依照自己框架的狀況彈性改變。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

