一、寫在前面
人人都想成為全端碼農,作為一個web前端開發人員,通往全端的簡潔之路,貌似就是node.js了。前段時間學習了node.js,來談談新手如何快速的搭建自己的web服務,開啟全端之路。
二、安裝node.js
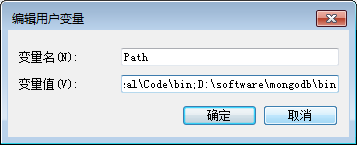
接觸過後端開發的人都知道,首先要安裝服務。作為新手,肯定是選擇最簡單的可視化安裝了(傻瓜式下一步,其它的方式等熟悉相關操作後自然就會了的),透過官網http://nodejs.org/dist/v0. 6.1/node-v0.6.1.msi 下載電腦適配的安裝包(這個是windows的,買不起mac啊),然後根據開機安裝就可以了,預設安裝在C:Program Filesnodejs檔案下,並將該目錄加入到PATH環境變數中。具體做法,右鍵」我的電腦「-」屬性「-「系統進階」-」進階「-」環境變數「-選擇「變數名稱:PATH」;「改變量值:在最後面加上【C:Program Filesnodejs】(依照自己的安裝目錄而定)」。開啟cmd直接執行指令:
node -v 可以輸出目前版本號。 node檔案裡已經整合了npm,之後使用npm install XXX 來安裝所需的插件或模組。
三、使用express框架
忙活了一陣,終於可用npm指令進行初始化、安裝express框架,然後寫個hello world 爽一下了。為什麼要選擇express框架了,當然有它的特別之處,對新手來說最害怕的就是麻煩還容易出錯。 express當然為我們考慮到了,所以提供了快速生成器:express-generator
1、透過指令:npm install express-generator -g 安裝到全域
2、在用express 指令產生專案結構
express myapp 其中的myapp是你的專案名稱
3、透過cd myapp 進入專案檔
透過npm install 初始化依賴模組
透過set DEBUG=myapp & npm start 啟動網頁伺服器
4、在瀏覽器中開啟 http://localhost:3000/ 網址就可以看到這個應用了。
預設用的模版引擎是jade,專案裡也已經配置了這個模版。
四、介紹express 生成器的項目
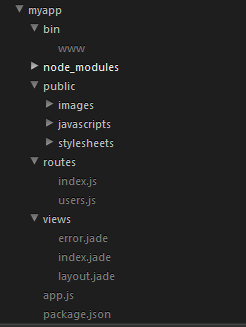
1、myapp專案的機構如下:

2、package.json 這個可以說是模組管理包,專案資訊和模組的版本號,其實你會發現在專案模組初始化的時候就是由這裡的配置去尋找產生的。
3、app.js 是專案的啟動文件,可以說是專案的核心。主要寫一些公共的功能。
4、bin 文件下有個無後綴的www文件,這是專案的入口文件,設定web服務埠和一些監聽事件。
5、node_modules是專案的依賴的檔案模組,之後導入的套件也會被放在其中,例如連接資料庫的mongoose模組,後面會詳細講。
6、public 是專案的靜態資源檔案集,很容易看出圖片、css檔案、js檔案都放在這裡。
7、routes 是專案的路由模組,其中已經預設了index.js和user.js檔。這裡其實也包括一般後台語言的控制器內容,當然在大的專案上是可以分開的。
8、views是專案的模版文件,是jade模版引擎,這個模版很簡潔,但是坑也比較多,比如對空格的要求都非常嚴格,多一個少一個空格都會報錯的,曾經踩過很多坑,其實它的性能也不是很高還不如用ejs。
五、安裝mongoDB
1.同樣在官網(http://www.mongodb.org/downloads)直接下載msi檔案
2、簡單的下一步進行安裝,有默認的就讓其默認,有選擇的就全選了
3、然後配置環境變量,和node的一樣不再累述,不過可以放中圖,哈哈哈……

4.接下來是啟動mongoDB服務
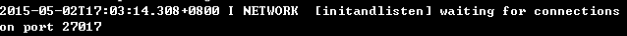
5、透過指令:mongod --dbpath f:MongoDBdata 其中 f:MongoDBdata是檔案存放路徑,看到下列資訊說明成功了

6、MongoDB監聽的是27017端口,同時打開瀏覽器輸入http://127.0.0.1:27017,則會看到以下提示:
It looks like you are trying to access MongoDB over HTTP on the native driver port.
7、然後,再開啟一個cmd,輸入mongo指令連結資料庫,出現以下提示:
2015-05-02T17:10:19.467+0800 I CONTROL Hotfix KB2731284 or later update is not shelllled, will zero-out data files M shell.
8.這樣windows環境下的monogDB就安裝成功了。補充:
9.如果你嫌每次用指令打開服務麻煩的話,可以寫成批次文件,就是新建一個後綴.bat的文件,寫上如下程式碼:
start mongod --dbpath F:MongoDBdata
10.當然了,你也可以將MongoDB以服務的方式啟動,不過我覺得在學習的過程中用處不大,小伙伴們可以自己嘗試一下,如果有需要的話,我在後面會補上。
11.如果覺得命令列不好用,推薦一個有圖形化介面的軟體:MongoVUE,就和navicat差不多,它有免費版的,就是功能少點,但學習過程中完全足夠了
六、node專案使用monogDB
1、導入monogDB連接模組,express 官方介紹的是mongoskin模組,這個我就不說了,這裡介紹透過mongoose安裝2、在myapp專案下執行指令 npm install mongoose -save 安裝儲存到node_modules,也可以在package.json中設定"mongoose": "^4.4.12",然後指令npm install 安裝。
3、在app.js檔
a、導入mongoose模組:
var mongoose = require('mongoose');
b、建立資料庫連線
4、在專案根目錄下新建資料夾schemas,這個是資料集模組,在模組下新建users.js檔案
var mongoose = require('mongoose');
//申明一个mongoons对象
var UsersSchema = new mongoose.Schema({
name: String,
paw: String,
meta: {
createAt: {
type: Date,
default: Date.now()
},
updateAt: {
type: Date,
default: Date.now()
}
}
})
//每次执行都会调用,时间更新操作
UsersSchema.pre('save', function(next) {
if(this.isNew) {
this.meta.createAt = this.meta.updateAt = Date.now();
}else {
this.meta.updateAt = Date.now();
}
next();
})
//查询的静态方法
UsersSchema.statics = {
fetch: function(cb) { //查询所有数据
return this
.find()
.sort('meta.updateAt') //排序
.exec(cb) //回调
},
findById: function(id, cb) { //根据id查询单条数据
return this
.findOne({_id: id})
.exec(cb)
}
}
//暴露出去的方法
module.exports = UsersSchema
var mongoose = require('mongoose')
var UsersSchema = require('../schemas/users') //拿到导出的数据集模块
var Users = mongoose.model('Users', UsersSchema) // 编译生成Movie 模型
module.exports = Users
var express = require('express');
var mongoose = require('mongoose');//导入mongoose模块
var Users = require('../models/users');//导入模型数据模块
var router = express.Router();
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
//查询所有用户数据
router.get('/users', function(req, res, next) {
Users.fetch(function(err, users) {
if(err) {
console.log(err);
}
res.render('users',{title: '用户列表', users: users}) //这里也可以json的格式直接返回数据res.json({data: users});
})
})
module.exports = router;
extends layout
block content
h1= title //jade取值方式
ul
each user in users //jade模版的遍历方式
li
h4 #{user.name}
span #{user.paw}
http://localhost:3000/users/users,查看效果。到這裡一個從資料庫到前端展現的專案就完成了。
以上就是本文的全部內容,希望對大家的學習有所幫助。 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器





