JavaScript與DOM組合動態建立表格實例_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:45:501699瀏覽
這篇文章簡單介紹了DOM 1.0一些基本而強大的方法以及如何在JavaScript中使用它們。你可以學習如何動態地建立、取得、控制和刪除HTML元素。這些DOM方法同樣適用於XML。所有全面支援DOM 1.0的瀏覽器都能很好地運作本篇的實例,例如IE5,Firefox等。
概況 - Sample1.html
這篇文章透過實例程式碼介紹DOM。請從嘗試下面的HTML範例開始。它使用DOM 1的方法由JavaScript動態建立一個HTML表格。它創建一個由四個包含文字內容的單元格組成的小表格。儲存格的文字內容是:“儲存格是第y行第x列”,表示儲存格在表格中的行數和列數。
<script> <BR>function start() { <BR>//取得body標籤<BR>var mybody = document.getElementsByTagName(" body")[0]; <br><br>// 建立一個<table>元素和一個<tbody>元素<BR>mytable = document.createElement("table"); <BR>mytablebody = document.createElement( "tbody"); <br><br>//建立所有的儲存格<BR>for(var j = 0; j < 2; j ) { <BR>// 建立一個<tr>元素<BR>mycurrent_row = document.createElement("tr"); <BR>for(var i = 0; i < 2; i ) { <BR>// 建立一個<td>元素<BR>mycurrent_cell = document.createElement("td" ); <BR>//建立一個文字節點<BR>currenttext = document.createTextNode("單元格是第" j "行,第" i "列"); <BR>// 將建立的文字節點加入到<td>裡<BR>mycurrent_cell.appendChild(currenttext); <BR>// 將欄位<td>新增至行<tr> <BR>mycurrent_row.appendChild(mycurrent_cell); <BR>} <BR>//append 將行<tr>加入<tbody> <BR>mytablebody.appendChild(mycurrent_row); <BR>} <BR>// 將<tbody>加入<table> <BR>mytable.appendChild(mytablebody); <BR> //將<table>加入<body> <BR>mybody.appendChild(mytable); <BR>// 將表格mytable的border屬性設為2 <BR>mytable.setAttribute("border", "2") ; <BR>} <BR></script>
注意我們創建各元素和文字節點的順序:
1.建立元素
2.建立的子元素
3.使用一個循環來建立的子元素
4.分別使用循環為每一個建立子元素
5.為每一個建立文字節點
建立完,,,元素和文字節點,我們使用相反的順序把它們分別加到自己的父節點。
1.將建立的文字節點加入裡
mycurrent_cell.appendChild(currenttext);
2.將列加到行
mycurrent_row.appendChild(mycurrent_cell);
3.將行加到
mytablebody.appendChild(mycurrent_row);
4.將加到
mytable.appendChild(mytablebody);
5.將加到
mybody.appendChild(mytable);
記住這個方法。當你使用W3C DOM時會常用到它。首先,你從上向下建立元素;然後從下向上把它們加到父節點。
這是JavaScript程式碼產生的HTML:
...
| 單元格是第0行,第0列 | 單元格是第0行,第1列 |
| 單元格是第1行,第0列 | 單元格是第1行,第1列 |
...
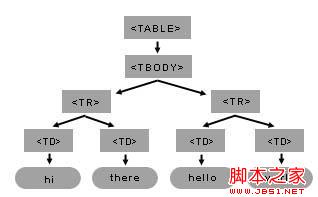
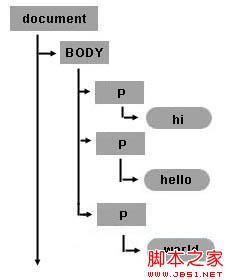
這是程式碼產生的表格元素和它的子元素的DOM物件樹:
你只需使用少量的DOM方法就可以建構這樣一個表格和他的子元素。記得要時時謹記你將要創建的建構的模型樹;這樣會使寫程式碼更加簡單。在圖中的樹裡,有一個子元素。 有兩個子元素。 的每個子元素()都有兩個子元素。最後,每個有一個子元素:一個文字節點。
基本的DOM方法 - Sample2.html
getElementByTagName方法適用於文檔和元素,所以文檔根和所有的元素物件一樣有Tag getElementByName 方法。你可以使用 element.getElementsByTagName(tagname) 來取得某個元素所有子元素的列表,使用標籤名稱來選擇它們。
element.getElementsByTagName 傳回一個有特定標籤名的子元素的清單。你可以透過呼叫一個item方法(傳遞一個index參數給它)來從這個子元素列表中取得一個元素。請注意列表第一個子元素的index為0。下一個主題繼續前面的Table範例。下面這個例子比較簡單,顯示了一些基本的方法:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
<script> <BR>function start() { <BR>// 取得一個包含所有body元素的列表(將只有一個) <br>// 然後選擇列表裡的第一個元素<br>myBody = document.getElementsByTagName("body")[0]; </script>
hi
hello
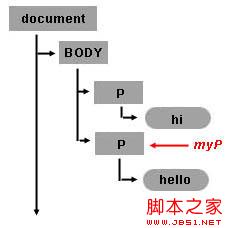
在這個例子裡,我們設定myP變數為表示body裡第二個p元素的DOM物件。
1.取得一個包含所有body元素的清單
myBody = document.getElementsByTagName("body")[0];
因為一個有效的html文檔只有一個body元素,這個列表講只有一項。我們透過使用 [0] 選取清單的第一個元素來得到它。
2.取得blog子元素裡所有的p元素
myBodyElements = myBody.getElementsByTagName("p");
3.選取p元素清單的第二項
myP = myBodyElements[1];

一旦取得一個html元素的DOM對象,你就可以設定它的屬性。例如,你想設定style background color屬性,只需要加入:
myP.style.background = "rgb(255,0,0)";
使用document.createTextNode(”..”)建立文字節點
使用文件物件呼叫createTextNode方法建立你的文字節點。你只需要輸入文字內容。傳回值是一個表示這個文字節點的物件。
myTextNode = document.createTextNode("world");
以上程式碼建立一個文字資料是「word」的TEXT_NODE類型(文字塊)節點,變數myTextNode指向這個節點物件。你需要設定這個文字節點為其他節點元素的字節點來插入這個文字到你的html頁面。
使用appendChild(..)插入元素
所以,透過呼叫myP.appendChild([node_element]),你設定這個文字節點為第二個p元素的字節點。
myP.appendChild(myTextNode);
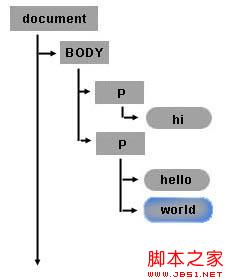
測試這個例子,注意「hello」和「world」兩個字是連在一起的:「helloworld」。所以在你看到html頁面時兩個文字節點hello和world看起來好像是一個節點,而實際上在這個文件模型裡有兩個節點。第二個節點是新的TEXT_NODE類型節點,並且是第二個p標籤的第二個字節點。下圖在文件樹裡顯示了剛建立的文字節點。 
createTextNode和appendChild是在hello和world之間加入空格的簡單的方法。需要特別注意的是appendChild方法將添加在最後一個子節點後面,就像world被添加到hello後面。所以如果你想在hello和world之間新增一個文字節點需要使用insertBefore方法而不是appendChild。
使用文件物件和createElement(..)方法建立新元素
你可以使用createElement方法建立新的HTML元素或其他任何你想要的其他元素。例如,如果你想為元素新增一個字節點元素,可以使用前例中的myBody新增一個新的元素節點。建立一個節點只需要呼叫document.createElement(”tagname”)。例如:
myNewPTAGnode = document.createElement("p");
myBody.appendChild(myNewPTAGnode);

使用removeChild(..)方法移除節點
每個節點都可以刪除。下面這行程式碼刪除myP(第二個元素)裡包含單字world的文字節點。
myP.removeChild(myTextNode);
最後你可以把包含單字world的文字節點myTextNode加入到新建立的元素裡:
myNewPTAGnode.appendChild(myTextNode);
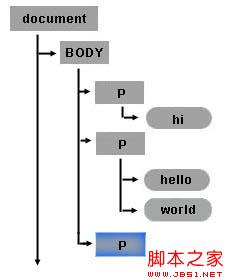
修正的物件樹最後像這樣:
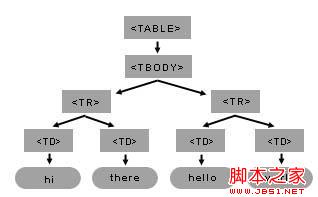
動態建立一個表格(回到Sample1.html)文章 將會回到Sample1.html。下圖顯示了範例中建立的表格的物件樹結構。
回顧HTML表格結構
建立元素節點並把它們加到文件樹建立sample1.html裡的表格的基本步驟:
取得body物件(文件物件的第一項) 建立所有的元素最後,依照上圖的表格結構加入每一個字節點下面的原始碼是sample1.html的註釋
<script> <BR>function start() { <BR>// 取得body <BR>var mybody = document.getElementsByTagName("body")[0]; <br><br>// 建立<table>和<tbody>元素<BR>mytable = document.createElement("table"); <BR>mytablebody = document.createElement("tbody"); <br><br>//建立所有的儲存格<BR>for(var j = 0; j < 2; j ) { <BR>// 建立一個<tr> 元素<BR>mycurrent_row = document.createElement("tr"); <br><br>for(var i = 0; i < 2; i ) { <BR>// 建立一個<td> 元素<BR>mycurrent_cell = document.createElement("td"); <BR>// 建立一個文字節點<BR>currenttext = document.createTextNode("單元格是第" j "行,第" i "列"); <BR>// 把建立的文字節點加到<td>元素<BR>mycurrent_cell.appendChild(currenttext); <BR>// 把<td>加到<tr>行<BR>mycurrent_row.appendChild(mycurrent_cell); <BR>} <BR>// 把<tr>行加入<tbody> <BR>mytablebody.appendChild(mycurrent_row); <BR>} <br><br>// 把<tbody> 加入<table> <BR>mytable.appendChild(mytablebody); <BR>// 把<table> 加到<body> <BR>mybody.appendChild(mytable); <BR>// 把mytable的border屬性設為2; <BR>mytable.setAttribute("border","2"); <BR>} <BR></script>
body>
使用DOM和CSS處理表格
從表格中取得一個文字節點
這個範例介紹兩個新的DOM屬性。首先使用childNodes屬性取得mycel的字節點清單。這個childNodes清單包含所有的字節點,不管它們的名稱和類型是什麼。像getElementsByTagName方法一樣,它會傳回一個字節點列表,使用 [ x ] 來取得想要的字節點項。這個範例將myceltext儲存為表格第二行第二個單元格的文字節點。最後,它會建立一個新的包含myceltext 的data 屬性 的文字節點,並使它成為元素的子節點,來顯示這個例子的最後結果。
如果你的物件是文字節點,你可以使用data屬性來取得它的內容
mybody = document.getElementsByTagName("body")[0];
mytable = mybody.getElementsByTagName("table")[0];
mytablebody = mytable.getElementsByTagName( tbody")[0];
myrow = mytablebody.getElementsByTagName("tr")[1];
mycel = myrow.getElementsByTagName("td")[1];
// mycel的字節點清單的第一項
myceltext=mycel.childNodes[0];
// currenttext的內容是myceltext的data
currenttext=document.createTextNode(myceltext.data);
mybody.appendChild(currenttext);
取得一個屬性值
在sample1的最後一個有一個單元格使用了一個單元格使用了一個單元格使用了它的物件方法。這個單元格用來設定這個表格的border屬性。使用getAttribute方法來取得這個屬性:
mytable.getAttribute("border");
透過改變style屬性隱藏列
當你使用一個JavaScript變數指向對象,你可以立即設定它的style屬性。下面的程式碼是sample1.html的修改,第二列的儲存格都被隱藏,第一列的儲存格背景改為紅色。注意style屬性是直接設定的。
<script> <BR>function start() { <BR>var mybody =document .getElementsByTagName("body")[0]; <BR>mytable = document.createElement("table"); <BR>mytablebody = document.createElement("tbody"); <br><br>for(var j = 0; j < 2; j ) { <BR>mycurrent_row=document.createElement("tr"); <BR>for(var i = 0; i < 2; i ) { <BR>mycurrent_cell = document.createElement(" td"); <BR>currenttext = document.createTextNode("單元格是:" i j); <BR>mycurrent_cell.appendChild(currenttext); <BR>mycurrent_row.appendChild(mycurrent_cell); <BR>//在第0列設定儲存格背景色<BR>// 若在第1列隱藏儲存格<BR>if (i == 0) { <BR>mycurrent_cell.style.background = "rgb(255,0,0)" ; <BR>} else { <BR>mycurrent_cell.style.display = "none"; <BR>} <BR>} <BR>mytablebody.appendChild(mycurrent_row); <BR>} <BR>mytable.Chimy(M5%) ); <BR>mybody.appendChild(mytable); <BR>} <BR></script>

