首先本例基于留言本整理版修改。
我们使用了jquery.js来实现ajax和dom删除
首先加入
给table加个 id="t"
写个js:
<script></script>
function delItem (id) {
$.get(delete.php?id=+id,null,function (msg) {//ajax请求,请求后执行下面代码
if (1==msg) {//返回1表示成功
$(#t+id).remove();//把id为txx 的表格删除
} else {//否则弹出错误信息
alert(msg);
}
});
}
删除链接改成 href="javascript:delItem()"
delete.php的修改就是把错误语句改成直接输出就行了。
OK完成。
index.tpl :
Welcome:
| [] 发表于: |
|
|
| 修改 删除 |
<script> </script>
function delItem (id) {
$.get(delete.php?id=+id,null,function (msg) {
if (1==msg) {
$(#t+id).remove();
} else {
alert(msg);
}
});
}
delete.php :
require(common.php);
// 查询出留言信息
$q = $query->query(select * from gb_content where id=.intval($_GET[id]));
$rs = $query->fetch_array($q);
$error = array();
if ($rs[user_id]!=intval($_SESSION[user_id])) {// 判断user_id是否相同
$error = 该信息你不能删除,只能删除自己发布的;
}
if (!$error) {
$query->query(delete from gb_content where id=.intval($_GET[id]));//删除语句
if ($rs[user_file]) {//删除附件
@unlink(uploads/.$rs[user_file]);
}
echo 1;//表示成功
} else {
echo $error;
}
?>
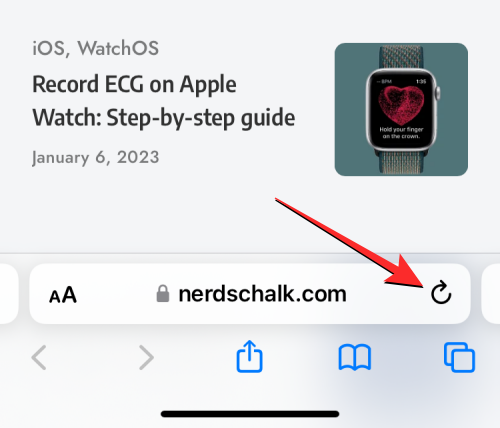
 在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM
在 iPhone 上刷新网页的 6 种方法Feb 05, 2024 pm 02:00 PM当您在iPhone上浏览网页时,加载的内容会暂时存储,只要浏览器应用保持打开状态。然而,网站会定期更新内容,因此刷新页面是清除旧数据并查看最新发布内容的有效方式。这样,您可以始终获得最新的信息和体验。如果您想在iPhone上刷新页面,以下帖子将向您解释所有方法。如何在Safari上刷新网页[4种方法]有几种方法可以刷新您在iPhone上的Safari浏览器App上查看的页面。方法1:使用“刷新”按钮刷新您在Safari浏览器上打开的页面的最简单方法是使用浏览器标签栏上的“刷新”选项。如果Safa
 F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM
F5刷新密钥在Windows 11中不起作用Mar 14, 2024 pm 01:01 PM您的Windows11/10PC上的F5键是否无法正常工作?F5键通常用于刷新桌面或资源管理器或重新加载网页。然而,我们的一些读者报告说,F5键正在刷新他们的计算机,并且无法正常工作。如何在Windows11中启用F5刷新?要刷新您的WindowsPC,只需按下F5键即可。在某些笔记本电脑或台式机上,您可能需要按下Fn+F5组合键才能完成刷新操作。为什么F5刷新不起作用?如果按下F5键无法刷新您的电脑或在Windows11/10上遇到问题,可能是由于功能键被锁定所致。其他潜在原因包括键盘或F5键
![从 Windows 10/11 中删除用户帐户的 5大方法 [2023]](https://img.php.cn/upload/article/000/465/014/168782606547724.png) 从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM
从 Windows 10/11 中删除用户帐户的 5大方法 [2023]Jun 27, 2023 am 08:34 AM您的WindowsPC上有多个过时的帐户?或者,由于某些错误,您是否在从系统中删除这些帐户时陷入困境?无论出于何种原因,您都应该尽快从计算机中删除那些未使用的用户帐户。这样,您将节省大量空间并修复系统中可能的漏洞点。在本文中,我们通过详细步骤详细阐述了多种用户帐户删除方法。方法1–使用设置这是从系统中删除任何帐户的标准方法。步骤1–按Win+I键应打开“设置”窗口。步骤2–转到“帐户”。第3步–找到“其他用户”将其打开。第4步–您将在屏幕右侧找到所有帐户。步骤5–只需在那里扩展帐户即可。在帐户和
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 windows7系统如何删除administrator账户的详细教程Jul 11, 2023 pm 10:09 PM
windows7系统如何删除administrator账户的详细教程Jul 11, 2023 pm 10:09 PMwindows7系统如何删除administrator账户呢?很多用户的电脑当中都有多个administrator账户,不过有些账户是使用不到的,所以我们可以删除那些没有必要的管理员账户,那么win7系统如何删除administrator账户呢?今天为大家分享win7系统删除administrator账户的方法。感兴趣的小伙伴们快来看看吧!1、首先,右键点击桌面上的“计算机”图标,菜单栏选择“管理”。2、在计算机管理界面中,依次展开“系统工具——>本地用户——>用户”选项。3、然后在
 怎么彻底删除快应用May 31, 2023 am 09:48 AM
怎么彻底删除快应用May 31, 2023 am 09:48 AM彻底删除快应用的方法:1、打开手机设置界面,点击打开“应用设置”;2、在应用设置界面,选择“应用管理”点击打开;3、进入应用管理界面,界面选择“快应用服务框架”点击打开;4、进入快应用服务框架界面,选择“卸载更新”选项并打开;5、界面显示窗口点击“确定”即可彻底删除快应用。
 Win7系统删除多余的本地连接2Jul 19, 2023 pm 06:21 PM
Win7系统删除多余的本地连接2Jul 19, 2023 pm 06:21 PM在查看Win7系统的计算机网络连接时,有时会发现除了本地连接外,还有一个本地连接2。了解后,我们知道这是一个多余的网卡本地连接地址。由于本地连接2的存在,有时本地连接无法连接,因此无法上网。我们如何删除多余的本地连接2?Win7系统删除多余的本地连接2。1.点击开始菜单,搜索运行按下回车键或直接按Windows键(窗口)+R键,打开运行对话框;2.在运行对话框中输入regedit,并按确定键;3.在注册表编辑器中,展开到HKEY_LOCAL_MCHINE\SYSTEM\Curentcontrol
 react页面传值刷新后值消失怎么办Dec 29, 2022 am 11:11 AM
react页面传值刷新后值消失怎么办Dec 29, 2022 am 11:11 AMreact页面传值刷新后值消失的解决办法:1、刷新页面,查看state里面的数据是否会清空;2、通过“const name = location.query.name;const id = location.query.id;”方法在跳转链接中增加参数,即可在实现传参的同时刷新页面后数据不会丢失。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





