透過jQuery原始碼學習javascript(一)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:45:131038瀏覽
Jquery這麼普及,必有它過人之處,透過開源程式碼學習,是個不錯的學習方法啊!
以下是我模擬的方法,我盡量簡化方法。
定義物件C(類似jquery的$方法)-這個也是jquery設計非常巧妙的地方
複製程式碼 程式碼如下:
(function(){
var
_cQuery = window.cQuery,
newQuery = function(){
。
},
test : function () {
console.log('test');
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery = cQuery;
})();
C().test();
輸出結果
程式碼分析
 1、把cQuery註冊到window屬性中,當成全域變數使用。用C做為簡易名稱。
1、把cQuery註冊到window屬性中,當成全域變數使用。用C做為簡易名稱。
2、
cQuery.fn.init.prototype = cQuery.fn;
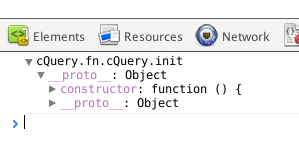
拿圖說話(列印目前物件說話Query ):
去掉該句截圖。
填上此句截圖:
 困難分析:原型傳遞
困難分析:原型傳遞 init的原型只是目前的函數。
 用cQuery.fn.init.prototype = cQuery.fn;覆蓋init構造器的原型對象,從而實現跨域存取。
用cQuery.fn.init.prototype = cQuery.fn;覆蓋init構造器的原型對象,從而實現跨域存取。
這是一招妙棋,new cQuery.fn.init()創建的新物件擁有init建構器的prototype原型物件的方法,透過改變prototype指標的指向,使其指向cQuery類別的prototype。 ——這樣創建出來的物件就繼承了cQuery.fn原型物件定義的方法。
3、用一個var定義變量,函數。 Jquery原始碼裡用了79行定義了一連串的變數(在開頭部分)。

each方法

複製程式碼
複製程式碼複製程式碼
(function(){
var
_cQuery = window.cQuery,
cQuery = function(){
return new cQuery.fn.init();
};
cQuery.fn = cQuery.prototype = {
init : function () {
return this;
},
each : function(obj, callback) { // each 方法
each : function(obj, callback) { // each 方法
var name, length = obj.length;
for (name in obj) {
if (callback.call(obj[name], name, obj[name]) === false) {
break;
}
}
},
isWindow : function(obj) {
return obj != null && obj == obj.window;
}
}
};
cQuery.fn.init.prototype = cQuery.fn;
window.C = window.cQuery =cQuery;
})();
 輸出結果
輸出結果困難分析:callback.call(obj[name], name, obj[name])
callback是function(name, type){ console.log(this, name,type);}這個方法
第一個obj[name]是"height「或"width"字串,是callback函數裡的this。
name,第二個obj[name]是傳給callback的參數。
isWindow()方法
複製程式碼
程式碼如下:
isWindow : function(obj) {
return obj != null && obj == obj.window; 呼叫:複製程式碼 程式碼如下: 程式碼如下: cquery.isWindow(window)); console.log(cquery.isWindow(document)); isWindow : function(obj) {
輸出結果

總結
我也是剛開始研究。可能有些地方說的不是很清楚,如果有人能給我補充,那就再好不過了。
時間不早了,下回再接著研究。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

