巧妙1:函數
在javascript程式碼中函數是個不可多得的人才。
♥ 它可以歸置程式碼段,封裝相對獨立的功能。
♥ 它也可以實現類,注入OOP思想。
jQuery就是一個函數,你也可以把它當成類別(呵呵,本身就是類別)。
(function(){ jQuery = function() {
// 函數體
}
window.jQuery = window.$ = jQuery;
})();
console.log(jQuery);
 上面的空函數就是所謂的建構函數,建構函數在物件導向語言中是類別的一個基本方法。
上面的空函數就是所謂的建構函數,建構函數在物件導向語言中是類別的一個基本方法。 巧妙2:擴充原型
何為原型物件?我給一篇部落格文章大家可以去了解
http://www.jb51.net/article/32857.htm。
javascript為所有函數綁定一個prototype屬性,由這個屬性指向一個原型物件。我們在原型物件中定義類別的繼承屬性和方法等。
原型物件是javascript實作繼承的基本機制。
(function(){
var. () {
// 函數體
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
console.log('test');
}
}
window.jQuery = window.$ = jQuery;
})();
巧妙3:使用工廠方法來建立一個實例
上面的方法必須使用下面的方法才能進行調用,這樣就會產生很多對象,從而浪費記憶體消耗。
(new jQuery()).test();
(function(){
(function(){
var. () {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery.prototype = {
// 擴充原型物件
jquery : "1.8.3",
init: function() {
return this;
},
test: function() {
}
}
window.jQuery = window.$ = jQuery;  })();
})();
複製代碼
程式碼如下:
(function(){
var jQuery = function() {
return this;
}
jQuery. = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
}
}
window.jQuery = window.$ = jQuery;
})();  console.log(jQuery());
console.log(jQuery());
輸出結果
複製程式碼
程式碼如下:
(function(){ jQuery = function() {
return new jQuery();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
test: function() {
console.log('test');
}
window.jQuery = window.$ = jQuery;
})();  console.log(jQuery());
console.log(jQuery());
輸出結果
發現上面是遞迴死循環,出現記憶體外溢。
(function(){
var jQuery = function() {
// 函數體
return jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this ;
}
}
window.jQuery = window.$ = jQuery;
})();
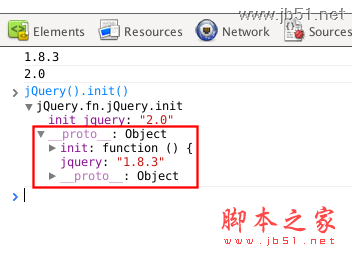
console.log(jQuery().jquery);
console.log (jQuery().init_jquery);
輸出結果

init()方法中的this作用域:this關鍵字引用了init()函數作用域所在的對象,同時也能夠存取上一層物件jQuery.fn物件的作用。 ——這種想法會破壞作用域的獨立性,對於jQuery框架來說,很可能會造成負面影響。
思考2:怎麼把init()中的this從jQuery.fn物件中分隔出來? ——實例化init初始化型別。
(function(){
(function(){
var. () {
// 函數體
return new jQuery.fn.init();
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件
jquery: "1.8.3",
init: function() {
this.init_jquery = '2.0';
return this;
}
}
window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window.jQuery = window .$ = jQuery;
})();
console.log(jQuery().init_jquery);

輸出結果
透過實例化init()初始化類型,限定了init()方法裡的this,只在init()函數內活動,不讓它超出範圍。
巧妙5:原型傳遞
思考1:在巧妙4中,我們把init()中的this從jquery.fn物件中分隔出來。那我們如何能做到保證「巧妙4」的基礎上,還能存取jQuery原型物件呢? ——原型傳遞。
程式碼如下:
jQuery.fn.init.protofntype;
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:var jQuery = function() {
// 函數體
}
jQuery.fn = jQuery.prototype = {
// 擴充原型物件 jquery: "1.8.3",
jquery: "1.8.3",
return this };
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery; })(); console.log(jQuery() .jquery);
console.log(jQuery().init_jquery);
輸出結果 妙棋 把init()物件的prototype指針指向jQuery.fn。 ——這樣init()裡的this繼承了jQuery.fn原型物件定義的方法和屬性。 總結 感謝博友的留言,尤其是puni ,給我介紹了一本不錯的書。如果大家能補充一下,那就再好不過了。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

記事本++7.3.1
好用且免費的程式碼編輯器





