首先要知道一個很重要的知識點,一句話:所有物件都有原型物件.
2. 對比其他語言的理解
原型物件,就是其它語言中的類別中的靜態屬性和靜態方法,總是是靜態-static就對了.原理是: 記憶體中只有一份.
3. 在記憶體中的形象圖:
首先,在產生js物件之前,我們需要創造一個建構子(這都不知道,那就不要往下看了),如下:
function Person (name_, age_) {
this.name = name_;
this.age = age_;
}
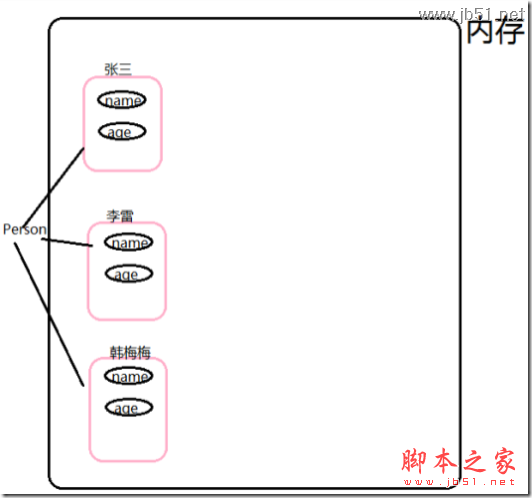
下面,我們就要new 物件了,這裡,我們new三個(Person)物件,"張三" "李雷" "韓梅梅",他們來自同一個建構子Person:
內存中就這樣了,每個對象,都有自己的name, age 內存.這裡new了多少個對象,就要開闢多少塊name, age內存.
看到這,應該還是比較好理解的. 下面我們加入一條屬性.location屬性,如下:
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
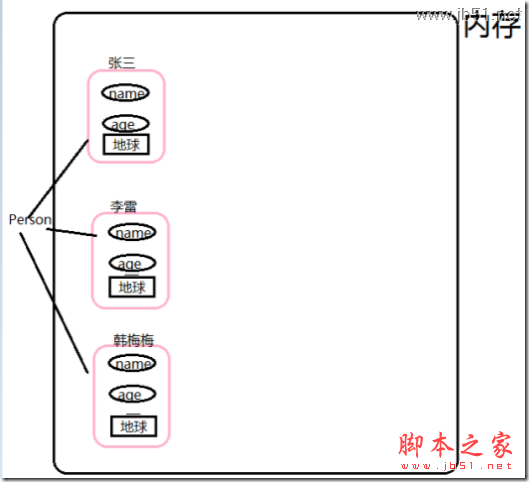
這時候我們在new這三個人. 記憶體狀況如下:
這裡我們看,三個物件都有一個"地球"的記憶體空間. 這裡你要動動大腦了, 三個人都有地球的內存,我們是不是可以這樣呢?
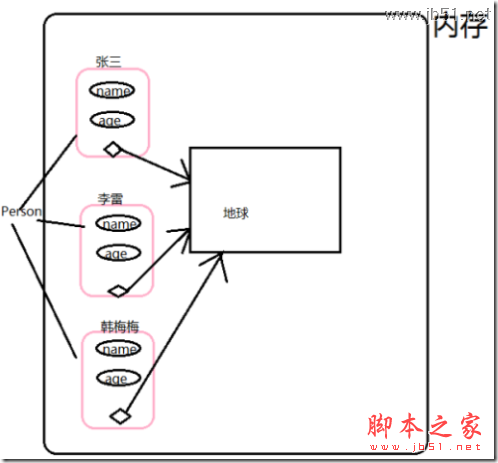
你看這樣好不好呢? 這樣只需要一個地球,大家都可以用了. 看到這,好吧,公用的那個空間如果是個對象的話,就是所謂的原型對象了.餓?就這樣?是的,就這樣.
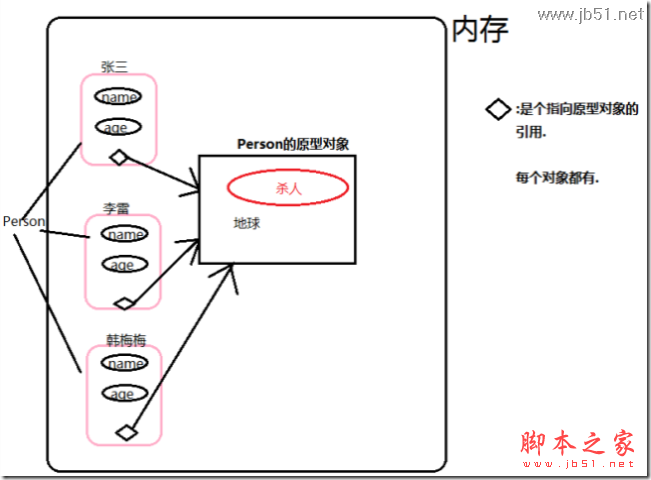
原型對象,最重要的作用就是把常量和方法獨立到自身裡. 供給其它"自己的物件" 使用. 最後如圖:
4. 從程式碼的層次上介紹原型物件.
上圖是記憶體中的物件,我們現在從程式碼的從面操作.
function Person(name_age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三個具體的物件
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他們的原型物件是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "殺人";
};
這裡有一個問題,我們知道原型物件,可是我們怎麼存取到原型物件裡的屬性呢. 就是我們如何取得到location ,和用killPerson方法呢?
請看:
alert(zhangsan.location);
alert(zhangsan.killPerson(zhangsan.location);
alert(zhangsan.killPerson()); >
這樣就可以訪問到了,不過前提是,你的對象屬性裡面,沒有定義location和killPerson.不然會把原對象的覆蓋掉. 這裡面涉及到原型問題即,
在zhangsan.location的時候,首先,我們檢查zhangsan物件本身,從圖中我們知道,張三有name, age 和prototype指標屬性. 並沒有location,找不到以後,它會繼續搜尋原物件裡面,看能否找到location屬性,如果有,就會調用原對象的屬性.
所以
alert(zhangsan.location) 會輸出"地球"
alert(zhangsan.killPerson() ) 會輸出"殺人"
以上是我個人對原型對象的理解,希望對大家有幫助.
 在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AM
在JavaScript中替換字符串字符Mar 11, 2025 am 12:07 AMJavaScript字符串替換方法詳解及常見問題解答 本文將探討兩種在JavaScript中替換字符串字符的方法:在JavaScript代碼內部替換和在網頁HTML內部替換。 在JavaScript代碼內部替換字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 該方法僅替換第一個匹配項。要替換所有匹配項,需使用正則表達式並添加全局標誌g: str = str.replace(/fi
 如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?Mar 18, 2025 pm 03:14 PM本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?Mar 18, 2025 pm 03:16 PM本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 jQuery矩陣效果Mar 10, 2025 am 12:52 AM
jQuery矩陣效果Mar 10, 2025 am 12:52 AM將矩陣電影特效帶入你的網頁!這是一個基於著名電影《黑客帝國》的酷炫jQuery插件。該插件模擬了電影中經典的綠色字符特效,只需選擇一張圖片,插件就會將其轉換為充滿數字字符的矩陣風格畫面。快來試試吧,非常有趣! 工作原理 插件將圖片加載到畫布上,讀取像素和顏色值: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data 插件巧妙地讀取圖片的矩形區域,並利用jQuery計算每個區域的平均顏色。然後,使用
 如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM
如何構建簡單的jQuery滑塊Mar 11, 2025 am 12:19 AM本文將引導您使用jQuery庫創建一個簡單的圖片輪播。我們將使用bxSlider庫,它基於jQuery構建,並提供許多配置選項來設置輪播。 如今,圖片輪播已成為網站必備功能——一圖胜千言! 決定使用圖片輪播後,下一個問題是如何創建它。首先,您需要收集高質量、高分辨率的圖片。 接下來,您需要使用HTML和一些JavaScript代碼來創建圖片輪播。網絡上有很多庫可以幫助您以不同的方式創建輪播。我們將使用開源的bxSlider庫。 bxSlider庫支持響應式設計,因此使用此庫構建的輪播可以適應任何
 用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM
用JavaScript增強結構標記Mar 10, 2025 am 12:18 AM核心要点 利用 JavaScript 增强结构化标记可以显著提升网页内容的可访问性和可维护性,同时减小文件大小。 JavaScript 可有效地用于为 HTML 元素动态添加功能,例如使用 cite 属性自动在块引用中插入引用链接。 将 JavaScript 与结构化标记集成,可以创建动态用户界面,例如无需页面刷新的选项卡面板。 确保 JavaScript 增强功能不会妨碍网页的基本功能至关重要;即使禁用 JavaScript,页面也应保持功能正常。 可以使用高级 JavaScript 技术(
 如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM
如何使用Angular上傳和下載CSV文件Mar 10, 2025 am 01:01 AM數據集對於構建API模型和各種業務流程至關重要。這就是為什麼導入和導出CSV是經常需要的功能。在本教程中,您將學習如何在Angular中下載和導入CSV文件


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版