前言
上一篇文章,我們講解了影像的虛擬邊緣,這篇文章開始進行平滑(也就是模糊)處理。
基本原理
這裡直接引用OpenCV 2.4 C 平滑處理和OpenCV 2.4 C 邊緣梯度計算的相關內容:
平滑也稱模糊, 是一項簡單且使用頻率很高的影像處理方法。
平滑處理時需要使用到一個濾波器
。 最常用的濾波器是線性 濾波器,線性濾波處理的輸出像素值(例如:)是輸入像素值(例如:
)的加權平均值:
, 它只是一個加權係數。
稱為核
這裡涉及一種叫做「卷積」的運算,那麼卷積是什麼呢?
卷積是在每個影像區塊與某個算子(核)之間進行的運算。
核? !
nbsp;dsds
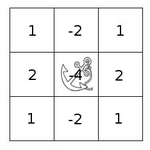
核就是一個固定大小的數值數組。此陣列有一個錨點
,一般位於陣列中央。

可是這怎麼運算啊?
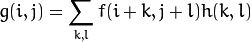
假如你想得到影像的某個特定位置的捲積值,可用下列方法計算:
將核的錨點放在該特定位置的像素上,同時,核內的其他值與該像素鄰域的各像素重合;將核內各值與相應像素值相乘,並將乘積相加;將所得結果放到與錨點對應的像素上;對影像所有像素重複上述過程。
用公式表示上述過程如下:
在影像邊緣的捲積怎麼辦呢?
計算卷積前,需要透過複製來源影像的邊界來建立虛擬像素,這樣邊緣的地方也有足夠像素計算卷積了。這就是為什麼上一篇文章需要做虛擬邊緣函數。
平均值平滑
均值平滑其實就是內核元素全是1的捲積運算,然後再除以內核的大小,用數學表達式來表示就是:

下面我們來實現平均值平滑函數blur:
程式碼如下:
if(__src.type && __src.type == "CV_RGBA"){
var height = __src.row, wid. col,
dst = __dst || new Mat(height, width, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3,
size2 = __size2 || size🎜>size2 = __size2 ||size1,
size = size1 * size2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size大小必須是奇數"); return __src;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__sstart , 0, 0, __borderType),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue, nowX, offsetY, offsetI;
var newValue, nowX, offsetY, offsetI;
i, j3, j , y, x;
for(i = height; i--;){
offsetI = i * width;
for(j = width; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = mData[offsetY nowX];
}
}
dstData[(joff offsetI) * 4 c] = newValue / size;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
};
}
}else{
console.error("不支援型別。 ");
其中size1和size2分別是核的橫向和縱向大小,且必須是正奇數。
高斯平滑
最有用的濾波器 (儘管不是最快的)。 高斯濾波是將輸入數組的每一個像素點與高斯內核
卷積將卷積和作為輸出像素值。
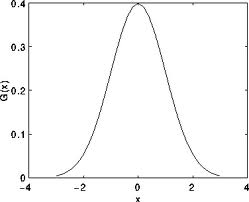
參考一維高斯函數,我們可以看見,他是個中間大兩邊小的函數。
所以高斯濾波器其加權數是中間大,四周小的。
其二維高斯函數為:

其中
 為平均值 (峰值對應位置),
為平均值 (峰值對應位置),
 代表標準差 (變量
代表標準差 (變量
 和 變量
和 變量
 各有一個平均值,也各有一個標準差)。
各有一個平均值,也各有一個標準差)。
這裡參考OpenCV的實現,不過應該還有優化空間,因為還沒用到分離濾波器。
首先我們先做一個getGaussianKernel來傳回高斯濾波器的一維數組。
function getGaussianKernel(__nianKernel(__s) SMALL_GAUSSIAN_SIZE = 7,
smallGaussianTab = [[1],
[0.25, 0.5, 0.25],
[0.0625, 0.25, 0.375,
[0.0625, 0.25, 0.375, 0.25, 0. , 0.21875, 0.28125, 0.21875, 0.109375, 0.03125]
];
var fixedKernel = __n & 2 == 1 && __n
var sigmaX = __sigma > 0 ? __sigma : ((__n - 1) * 0.5 - 1) * 0.3 0.8,
scale2X = -0.5 / (sigmaX * sigmaX);
var i, x, t, kernel = [];
for(i = 0; i x = i - (__n - 1) * 0.5;
t = fixedKernel ? fixedKernel[i] : Math.exp(scale2X * x * x);
kernel[i] = t;
sum = t;
}
sum = 1 / sum;
for(i = __n; i--;){
kernel[i] *= sum;
}
return kernel;
};
然後經過兩個這個一維數組,便可以計算出一個完整的高斯內核,再利用blur裡面用到的循環方法,就可以算出高斯平滑後的矩陣了。
函數GaussianBlur(__src, __size1, __size2, __sigma1, __sigma2, __borderType, __dst){
if(__src.type && __src.type == "CV_RGBA") ==== .row,
寬度= __src.col,
dst = __dst || new Mat(高度, 寬度, CV_RGBA),
dstData = dst.data;
var sigma1 = __sigma1 || 0,
sigma2 = __sigma2 || __西格瑪1;
var size1 = __size1 || Math.round(sigma1 * 6 1) | Math.round(sigma1 * 6 1) | 1、
尺寸2 = __尺寸2 || Math.round(sigma2 * 6 1) | 數學.round(sigma2 * 6 1) | 1、
尺寸=尺寸1*尺寸2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必須是奇數。");
返回__src;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src, startY, startX, 0, 0, __borderType),
mData = withBorderM. >mWidth = withBorderMat.col;
var kernel1 = getGaussianKernel(size1, sigma1),
kernel2,
kernel = new Array(size1 * size2); === size2 && sigma1 === sigma2)
kernel2 = kernel1;
else
kernel2 = getGaussianKernel(size2, sigma2);
for(i = kernel2.length; i--;){
for(j = kernel1.length; j--;){
kernel[i * size1 j] = kernel2 [ i] * 內核1[j];
}
}
var newValue, nowX, offsetY, offsetI;
for(i = 高度; i--;) {
offsetI = i * 寬度;
for(j = width; j--;){
for(c = 3; c--;){
newValue = 0;
for(y = size2; y--;){
offsetY = (y i) * mWidth * 4;
for(x = size1; x--;){
nowX = (x j) * 4 c;
newValue = (mData[offsetY nowX] * kernel[y * size1 x]);
}
}
dstData[(j offsetI) * 4 c] = newValue;
dstData[(j offsetI) * 4 c] = newValue;
dstData[(j offsetI) * 4 c] = newValue;
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("不支援的類型");
}
返回目的地;
}
中位數輔助將每個像素的像素以鄰域(以目前像素為中心的適配器區域)像素的
中位數
取代 。依然使用blur裡面所佔用的循環,只要得到核中的所有值,再透過排序便可以得到中位數,然後依靠該值替代。
var height = __src.row,
寬度= __src.col,
dst = __dst || new Mat(高度, 寬度, CV_RGBA),
dstData = dst.data;
var size1 = __size1 || 3、
尺寸2 = __尺寸2 ||尺寸1,
尺寸=尺寸1*尺寸2;
if(size1 % 2 !== 1 || size2 % 2 !== 1){
console.error("size必須是奇數");
回傳__src;
}
var startX = Math.floor(size1 / 2),
startY = Math.floor(size2 / 2);
var withBorderMat = copyMakeBorder(__src,orderstartY, startX, __bType ),
mData = withBorderMat.data,
mWidth = withBorderMat.col;
var newValue = [], nowX, offsetY, offsetI;
var i, j, c, y,, j, j, c, y, j x;
for(i = 高度; i--;){
offsetI = i * 寬度;
for(j = width; j--;){
for(c = 3; c--;){
for(y = size2; y--;){
offsetY = (y i) * m寬度* 4;
for(x = size1; x-- ;){
nowX = (x j) * 4 c;
newValue[y * size1 x] = mData[offsetY nowX];
}
}
newValue.sort();
dstData[(j offsetI) * 4 c] = newValue[Math.round(size / 2)];
}
dstData[(j offsetI) * 4 3] = mData[offsetY startY * mWidth * 4 (j startX) * 4 3];
}
}
}else{
console.error("型別不支援");
}
回傳目的地;
};
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。
 C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AM
C和JavaScript:連接解釋Apr 23, 2025 am 12:07 AMC 和JavaScript通過WebAssembly實現互操作性。 1)C 代碼編譯成WebAssembly模塊,引入到JavaScript環境中,增強計算能力。 2)在遊戲開發中,C 處理物理引擎和圖形渲染,JavaScript負責遊戲邏輯和用戶界面。
 從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AM
從網站到應用程序:JavaScript的不同應用Apr 22, 2025 am 12:02 AMJavaScript在網站、移動應用、桌面應用和服務器端編程中均有廣泛應用。 1)在網站開發中,JavaScript與HTML、CSS一起操作DOM,實現動態效果,並支持如jQuery、React等框架。 2)通過ReactNative和Ionic,JavaScript用於開發跨平台移動應用。 3)Electron框架使JavaScript能構建桌面應用。 4)Node.js讓JavaScript在服務器端運行,支持高並發請求。
 Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比較用例和應用程序Apr 21, 2025 am 12:01 AMPython更適合數據科學和自動化,JavaScript更適合前端和全棧開發。 1.Python在數據科學和機器學習中表現出色,使用NumPy、Pandas等庫進行數據處理和建模。 2.Python在自動化和腳本編寫方面簡潔高效。 3.JavaScript在前端開發中不可或缺,用於構建動態網頁和單頁面應用。 4.JavaScript通過Node.js在後端開發中發揮作用,支持全棧開發。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

記事本++7.3.1
好用且免費的程式碼編輯器

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Atom編輯器mac版下載
最受歡迎的的開源編輯器



 )是輸入像素值(例如:
)是輸入像素值(例如: )的加權平均值:
)的加權平均值:

 稱為核
稱為核


