jQuery外掛-jRating評分外掛程式源碼分析及使用方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:501261瀏覽
該插件被廣泛應用於各種需要評分的頁面當中,今天作為學習,把源碼拿出來分析一下,順便學習其使用方法。
一、插件使用一覽。
複製程式碼 程式碼如下:
第一個>
第一個範例
複製程式碼 程式碼如下:
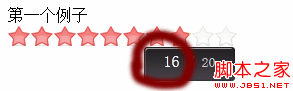
執行效果:

可以看到,上面的例子中,有10顆星,是參數length的作用。其中,預設總分是20分,就是10顆星都選擇。這裡我們著重在
的id16_1,其中16被用來初始化評分插件預設選擇的比例,16/20 * 10。所以我們上面有8顆星是黃色的。
當我們把滑鼠放到插件上時,小星星會隨著滑鼠移動而增加或減少(紅色會覆蓋黃色或白色),表示評分的從0至20,但點擊滑鼠時,評分結束,插件不能再編輯了,同時,透過Ajax向指定的路徑POST數據,用後台數據將評分數據持久化。
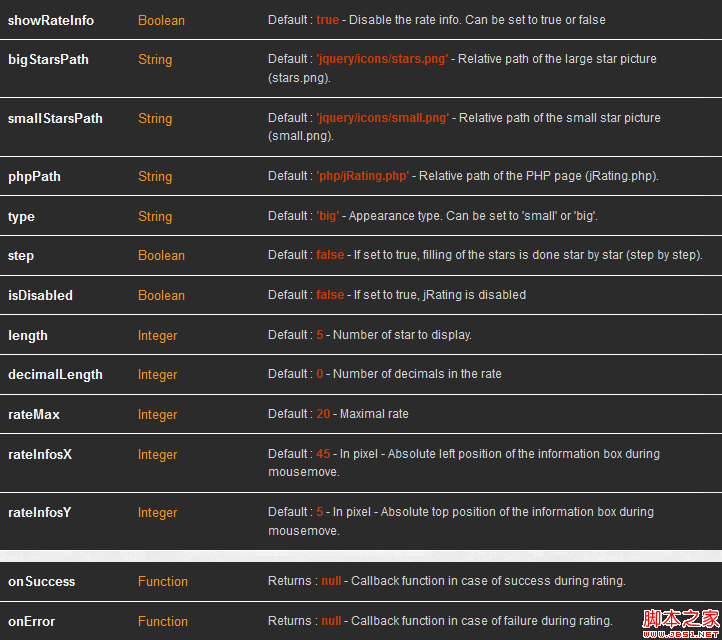
在分析原始碼之前,我們先來看看使用該外掛程式時有哪些選用參數:

二、外掛程式原始碼分析
依照jQuery外掛程式開發的建議方法,為了避免快速符號「$」與其他JavaScript外掛程式產生衝突,原始碼開頭採用了下面技術:
複製程式碼
程式碼如下:
(function($) {
$.fn.jRating = function(op) {//這裡為外掛程式碼
}
})(jQurery) 複製程式碼
程式碼如下:
var defaults = {
var defaults = {
>*/
bigStarsPath : 'icons/stars.png', // 設定大星星(預設顯示)的相對路徑
smallStarsPath : 'icons/small.png', // 小星星
phpPath : 'php/jRating.php', // 點擊滑鼠,評分確定後,將POST資料的位址,接下來我們會採用ASP.Net技術進行處理
type : 'big', // 可以看出,默認是使用大星星
/**字串變數 **/
step:false, // 如果設定為True,則星星要麼全變色,要麼不全變,當然這也適和選擇分數是同步的。
isDisabled:false, //如果設定為True,則外掛程式無法編輯,當點擊滑鼠過後,預設是True的狀態
showRateInfo: true, //當滑鼠放到星星上時,是否在滑鼠下方顯示選擇比例訊息,例如16/20
/**布林變數 **/
length:5, // 星星的個數
decimalLength : 0, // 所選的數字其後的小數位,最多為3位,如果設定為1,可能出現的情況為16.3/20
rateMax : 20, // 比例中的分母,整數0-9999rateInfosX : -45, // 訊息提示框相對於滑鼠位置的橫座標位置
rateInfosY : 5, // 同上,縱座標位置
/**整數變數 **/
onSuccess : null, //成功後的回呼函數
if(this.length>0)
return this.each(function() { //接下來出現的程式碼,都會在此處!!!}
這段程式碼很簡單,我們要在選取的集合上執行jRating()函數,而上面的程式碼首先判斷該集合是否長度大於0,如果為1或更多,則在該集合上執行each()函數,對集合中的每一個元素(div)進行單獨處理。 ()函數中,並被其他語句呼叫。 findRealLeft(obj) {
if( !obj ) return 0;
return obj.offsetLeft findRealLeft( obj.offsetParent );
var note = Math.round(noteBrut*1)/1;
}
複製程式碼
複製程式碼
程式碼如下
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
relative變數用的,我們可以分析出relativeX的作用。這裡的this是我們應用jRating()函數的某個div,首先獲得其相對於瀏覽器的左邊距,因為上面兩行程式碼是出現在滑鼠移動處理函數mouseenter中(稍後我們會看到),因此這裡的e.pageX表示滑鼠相對於瀏覽器的橫向距離。因此,這裡的relativeX表示的是滑鼠相對於
switch函數,是透過decimalLength參數(用來設定顯示比例的小數位),最後決定(比例)顯示的位數。讀到這裡,我們可以發現,getNote函數就是透過relativX來回傳滑鼠選擇的比例,這個比例是什麼,見下圖用筆刷框起來的部分:
複製程式碼
程式碼如下:
程式碼如下:
function getStarWidth(){ switch(opts.type) { case 'small' :
starWidth = 12; // small.png小星星圖片的寬度
當我們把滑鼠放到插件上時,小星星會隨著滑鼠移動而增加或減少(紅色會覆蓋黃色或白色),表示評分的從0至20,但點擊滑鼠時,評分結束,插件不能再編輯了,同時,透過Ajax向指定的路徑POST數據,用後台數據將評分數據持久化。
在分析原始碼之前,我們先來看看使用該外掛程式時有哪些選用參數:

二、外掛程式原始碼分析
依照jQuery外掛程式開發的建議方法,為了避免快速符號「$」與其他JavaScript外掛程式產生衝突,原始碼開頭採用了下面技術:
複製程式碼
程式碼如下:
(function($) {
$.fn.jRating = function(op) {
}
})(jQurery) 複製程式碼
程式碼如下:
var defaults = {
var defaults = {
>*/
bigStarsPath : 'icons/stars.png', // 設定大星星(預設顯示)的相對路徑
smallStarsPath : 'icons/small.png', // 小星星
phpPath : 'php/jRating.php', // 點擊滑鼠,評分確定後,將POST資料的位址,接下來我們會採用ASP.Net技術進行處理
type : 'big', // 可以看出,默認是使用大星星
/**字串變數 **/
step:false, // 如果設定為True,則星星要麼全變色,要麼不全變,當然這也適和選擇分數是同步的。
isDisabled:false, //如果設定為True,則外掛程式無法編輯,當點擊滑鼠過後,預設是True的狀態
showRateInfo: true, //當滑鼠放到星星上時,是否在滑鼠下方顯示選擇比例訊息,例如16/20
/**布林變數 **/
length:5, // 星星的個數
decimalLength : 0, // 所選的數字其後的小數位,最多為3位,如果設定為1,可能出現的情況為16.3/20
rateMax : 20, // 比例中的分母,整數0-9999
rateInfosY : 5, // 同上,縱座標位置
/**整數變數 **/
onSuccess : null, //成功後的回呼函數
onError : null //出錯處理函數}; 透過上面綠色部分的解釋,我們可以看到所有參數的預設值,同時,我們可以在插件使用中,根據需求確定適合的配置,插件的使用不就是這些參數的搭配組合嗎? 接下來我們再看一個函數作用域:
複製程式碼 程式碼如下:if(this.length>0)
return this.each(function() { //接下來出現的程式碼,都會在此處!!!}
這段程式碼很簡單,我們要在選取的集合上執行jRating()函數,而上面的程式碼首先判斷該集合是否長度大於0,如果為1或更多,則在該集合上執行each()函數,對集合中的每一個元素(div)進行單獨處理。 ()函數中,並被其他語句呼叫。 findRealLeft(obj) {
if( !obj ) return 0;
return obj.offsetLeft findRealLeft( obj.offsetParent );
}; ,函數接收名為obj的物件參數,最後傳回該元素物件相對於瀏覽器左邊界的距離。會指向body元素。 >function getNote(relativeX) { var noteBrut = parseFloat((relativeX*100/widthRatingContainer)*opts.rateMax/100); //兩個100是否可以去掉,表示選擇的比例,如16 或16.1 switch(opts.decimalLength) { //根據參數決定要輸去比例需要的小數位,例如16.1 16.12 16.123 case 1 : var note = Math.round(noteBrut*10)/10;
break; case 2 :
var note = Math.round(noteBrut*100)/100;
break;
case 3 :
var note = Math.round(noteBrut* 1000)/1000;
break;
default : var note = Math.round(noteBrut*100)/100;
break;
case 3 :
var note = Math.round(noteBrut* 1000)/1000;
break;
var note = Math.round(noteBrut*1)/1;
}
return note; }; } return note; }; ;
接著關注getNote函數,首先我們看以下relativeX是一個什麼:複製程式碼
複製程式碼
程式碼如下
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
relative變數用的,我們可以分析出relativeX的作用。這裡的this是我們應用jRating()函數的某個div,首先獲得其相對於瀏覽器的左邊距,因為上面兩行程式碼是出現在滑鼠移動處理函數mouseenter中(稍後我們會看到),因此這裡的e.pageX表示滑鼠相對於瀏覽器的橫向距離。因此,這裡的relativeX表示的是滑鼠相對於
左邊界的橫向距離。
我們再次關注getNote函數,由widthRatingContainer = starWidth*opts.length可以看出,widthRatingContainer是左右星星圖片加起來的寬度。因此,var noteBrut = parseFloat((relativeX*100/widthRatingContainer)*opts.rateMax/100);可以把分母與分子上的兩個100去掉,即(relativeX/widthRatingContainer)*opts.Max),noteBrut變數最後儲存的是滑鼠選擇的比例,如果rateMax設為20,則noteBrut的範圍可以透過滑鼠來決定(0—20)。 switch函數,是透過decimalLength參數(用來設定顯示比例的小數位),最後決定(比例)顯示的位數。讀到這裡,我們可以發現,getNote函數就是透過relativX來回傳滑鼠選擇的比例,這個比例是什麼,見下圖用筆刷框起來的部分:
複製程式碼
程式碼如下:
程式碼如下:

function getStarWidth(){ switch(opts.type) { case 'small' :
starWidth = 12; // small.png小星星圖片的寬度
starHeight = 10 ; // 高度bgPath = opts.smallStarsPath; //圖片相對位址break; default : starWidth = 23; // 大星星的寬度,可以看到,這是預設值starHeight = 20; // 高度bgPath = opts.bigStarsPath; //星圖片相對位址
} };
這個是一個比較簡單的用於初始化變量的函數,根據type屬性,初始化三個變量,分別是starWidth、starHeight、bgPath,綠色的註釋信息已能夠說明一切,不再贅述!
each()中定義的函數看完了,接下來,我們還在each()函數中進行遊蕩,按照從上到下的順序,先截取了幾行程式碼如下:
var opts = $.extend(defaults, op), //利用extend()函數將預設參數與輸入參數合併,最後儲存在opts變數中。
newWidth = 0, //定義一個變量,用於存儲relativeX,但會根據step屬性進行相應調整
starWidth = 0, //定義變量,星星的寬度
starHeight = 0, / /高度
bgPath = ''; //星星圖片位址
if($(this).hasClass('jDisabled') || opts.isDisabled) //決定jDisabled變量,表示是否能對div進行操作
var jDisabled = true;
else
var jDisabled = false;
getStarWidth(); //這個函數不贅述,上面分析過
$(this).height(starHeight); //根據星星的高度,決定此div的高度。
接著往下看:
複製程式碼
複製程式碼
複製程式碼
複製碼🎜>
var average = parseFloat($(this).attr('id').split('_')[0]), //透過
這個是一個比較簡單的用於初始化變量的函數,根據type屬性,初始化三個變量,分別是starWidth、starHeight、bgPath,綠色的註釋信息已能夠說明一切,不再贅述!
each()中定義的函數看完了,接下來,我們還在each()函數中進行遊蕩,按照從上到下的順序,先截取了幾行程式碼如下:
複製程式碼 程式碼如下:
var opts = $.extend(defaults, op), //利用extend()函數將預設參數與輸入參數合併,最後儲存在opts變數中。
newWidth = 0, //定義一個變量,用於存儲relativeX,但會根據step屬性進行相應調整
starWidth = 0, //定義變量,星星的寬度
starHeight = 0, / /高度
bgPath = ''; //星星圖片位址
if($(this).hasClass('jDisabled') || opts.isDisabled) //決定jDisabled變量,表示是否能對div進行操作
var jDisabled = true;
else
var jDisabled = false;
getStarWidth(); //這個函數不贅述,上面分析過
$(this).height(starHeight); //根據星星的高度,決定此div的高度。
接著往下看:
複製程式碼
複製程式碼
複製程式碼
複製程式碼複製程式碼
複製碼🎜>
var average = parseFloat($(this).attr('id').split('_')[0]), //透過
的id(例如16_2),取得底線前面的數字,把該數字當作預設的選擇比例
idBox = parseInt($(this).attr('id').split('_')[1]), // 底線後面的部分,作為辨別評分外掛程式的id
widthRatingContainer = starWidth*opts.length, // 星星圖片寬度總和,並作為外圍容器的寬度
widthColor = average/opts.rateMax*widthRatingContainer, // 顏色塊佔用的寬度
接下來,我們將看到新建的三個
idBox = parseInt($(this).attr('id').split('_')[1]), // 底線後面的部分,作為辨別評分外掛程式的id
widthRatingContainer = starWidth*opts.length, // 星星圖片寬度總和,並作為外圍容器的寬度
widthColor = average/opts.rateMax*widthRatingContainer, // 顏色塊佔用的寬度
接下來,我們將看到新建的三個
,並插入到主div中
複製程式碼
程式碼如下:
quotient =
$('
average =
$('
複製程式碼
程式碼如下:
quotient =
$('
',
{
'class' : 'jRatingColor',
{
'class' : 'jRatingColor',
css :{
width:widthColor
}
}).appendTo($(this)), {
'class' : 'jRatingColor',
{
'class' : 'jRatingColor',
css :{
width:widthColor
}
average =
$('
',
{ ' class' : 'jRatingAverage', css:{ width:0, top:- starHeight } }).appendTo($(this)),
jstar =jstar = $('
首先我們分析第一個
',
{
'class' : 'jStar',
css:{
width:widthRatingContainer,
height:starHeight,
top :- (starHeight*2),
background: 'url(' bgPath ') repeat-x'
}
}).appendTo($(this));
{
'class' : 'jStar',
css:{
width:widthRatingContainer,
height:starHeight,
top :- (starHeight*2),
background: 'url(' bgPath ') repeat-x'
}
}).appendTo($(this));
首先我們分析第一個
,它的類別名稱為jRatingColor,它表示預設比例,用黃色表示,它的長度為withColor,這裡主要看一下它的樣式表: 程式碼如下:
.jRatingColor {
background-color:#f4c239; /star* bgcolor of the sst* /
position:relative; //相對定位
top:0;
left:0;
z-index:2; //這裡需注意,該div的祖先即我們each函數中的this 的z-index是1,下面我們將馬上看到。
height:100%;
}
第二個
.jRatingColor {
background-color:#f4c239; /star* bgcolor of the sst* /
position:relative; //相對定位
top:0;
left:0;
z-index:2; //這裡需注意,該div的祖先即我們each函數中的this 的z-index是1,下面我們將馬上看到。
height:100%;
}
第二個
樣式表如下:
.jRatingAverage {
background-color:#f62929; //紅色
position:relative;
top:0
left:0;
z-index:2;
height:100%;}
複製代碼 程式碼如下:
.jRatingAverage {
background-color:#f62929; //紅色
position:relative;
top:0
left:0;
z-index:2;
height:100%;
但在上面的程式中,初始化時,把寬度設為0(因為滑鼠還沒選嘛),同時改變了top值:- 星高度,這樣它就和上面添加的div在縱方向上重合了。 接下來看第三個 程式碼如下: /**包含星星的 Div **/ . jStar { position:relative; left:0; z-index:3; } 這個樣式表比較簡單,我們著重看一下JS中動態加入的幾個屬性值:複製程式碼 程式碼如下:
width:widthRatingContainer, //設定寬度
height:starHeight, //高度
top:- (starHeight*2), //改變縱向方向的值,上面兩個
屬性的值設定了,但也許有人會問,問什麼只看到小星星顏色是彩色的,而上面添加的前兩個
width:widthRatingContainer, //設定寬度
height:starHeight, //高度
top:- (starHeight*2), //改變縱向方向的值,上面兩個
重疊
background: 'url(' bgPath ') repeat-x' //設定背景為小星星
background: 'url(' bgPath ') repeat-x' //設定背景為小星星
屬性的值設定了,但也許有人會問,問什麼只看到小星星顏色是彩色的,而上面添加的前兩個
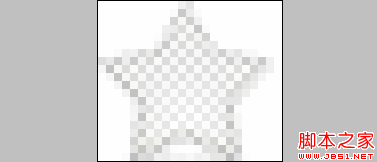
不是具有高度的長方形顏色條嗎?下面我們看一下小星星的圖片就明白為什麼了!

不用多說,旁邊用不透明的背景,中間小星星是透明的,下面的顏色自然就顯示出來了! !
接下來的語句很簡單,就是設定最外層div容器的樣式,注意z-Index屬性:
複製程式碼
程式碼如下:
$(this).css({width: widthRatingContainer,overflow:'hidden',zIndex:1,position:'relative'});
接下來會進入相對複雜的部分,我們將專注於滑鼠動作及其回應效果,首先專注於一個小邏輯:
if(!jDisabled)
//接下來的程式碼
可以看出,前面我們設定的jDisable變數在這裡用上了,如果jDisabled為true,就表示外掛程式停用了,那麼接下來的滑鼠操作將不會被執行。 接下來看滑鼠操作是如何加入到插件的: $(this).unbind().bind({//滑鼠事件處理程式碼,以下將分別進行討論。
});
程式碼:
複製程式碼
程式碼:
mouseenter : function(e){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft; //先計算出relativeX,它表示的是滑鼠相對於外層
left: (e.pageX opts.rateInfosX)
}
複製程式碼
程式碼如下:
p.jRatingInfos {p. : absolute;
z-index:9999;
background: transparent url('http://www.cnblogs.com/icons/bg_jRatingInfos.png') no-repeat;
color: #FFF;
display: none;
width: 91px;
height: 29px;
font-size:16px;
text-align:center;
padding-top:5px }
p.jRatingInfos span.maxRate {color:#c9c9c9;
font-size:14px;
} 複製程式碼
程式碼如下:
){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
if(opts.step) newWidth = Math.floor(relativeX/starWidth)*/starWidth >else newWidth = relativeX;
average.width(newWidth);
if (opts.showRateInfo)
$("p.jRatingInfos")
.css({
left: (e> .pageX opts.rateInfosX)
})
.html(getNote(newWidth) ' / ' opts.rateMax '');
},
},
這個函數主要用來決定滑鼠選擇的比例,當然這個比例是透過getNote(newWidth)來得到的,那麼,確定適當的newWidth值就成了這個函數的核心,如果opts.step為true,即比例只能是整數個星星(不能為15.3等等),那麼我們看一下這個邏輯:Math.floor(relativeX/starWidth),starWidth是星星圖片的寬度,Math.floor(-0.1)=-1,Math .floor(0.1) = 0,Math.floor(2.6)=2,知道這些,上面加紅的程式碼就很容易理解了。
OK,Let's go on,看三個簡單的處理函數
程式碼如下:
mouseover : function(e){
$(this).css('cursor','pointer');
},
mouseout : function(){
$( this).css('cursor','default');
average.width(0);
},mouseleave: function () {
$("p.jRatingInfos"). remove();
},
程式碼如下:
click : function(e){
//接下來的程式碼都在此。
} 複製代碼
代碼如下:
$(this).unbind().css('cursor','default').addClass('jDisabled');

不用多說,旁邊用不透明的背景,中間小星星是透明的,下面的顏色自然就顯示出來了! !
接下來的語句很簡單,就是設定最外層div容器的樣式,注意z-Index屬性:
複製程式碼
程式碼如下:
$(this).css({width: widthRatingContainer,overflow:'hidden',zIndex:1,position:'relative'});
接下來會進入相對複雜的部分,我們將專注於滑鼠動作及其回應效果,首先專注於一個小邏輯:
if(!jDisabled)
//接下來的程式碼
可以看出,前面我們設定的jDisable變數在這裡用上了,如果jDisabled為true,就表示外掛程式停用了,那麼接下來的滑鼠操作將不會被執行。 接下來看滑鼠操作是如何加入到插件的: $(this).unbind().bind({//滑鼠事件處理程式碼,以下將分別進行討論。
});
先看以滑鼠進入事件處理程式碼:
複製程式碼程式碼:
複製程式碼
程式碼:
mouseenter : function(e){
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft; //先計算出relativeX,它表示的是滑鼠相對於外層
左邊界的橫向距離
if (opts.showRateInfo)
var tooltip =
$('
top: (e.pageY opts.rateInfosY), if (opts.showRateInfo)
var tooltip =
$('
',{
'class' : 'jRatingInfos',
html : getNote(relativeX) ' / ' opts.rateMax '', //注意這裡用了getNote方法,前面已講了它的用途。 : {
left: (e.pageX opts.rateInfosX)
}
}).appendTo('body').show(); }, relativeX變數不多解釋,這裡的註解和前面都有提到,接下來,判斷showRateInfo參數是否為true,如果為true,表示要顯示比例資訊(例如滑鼠下方顯示16/20),tooltip變數就是這個資訊框,最後透過appendTo方法加入body。程式碼邏輯很簡單,這個函數主要用來顯示提示框
,我們在這裡可以重點關註一下
節點的樣式,它是絕對定位的,並利用程式碼改變了top和Left值,看看相關的樣式表:
複製程式碼
程式碼如下:
p.jRatingInfos {p. : absolute;
z-index:9999;
background: transparent url('http://www.cnblogs.com/icons/bg_jRatingInfos.png') no-repeat;
color: #FFF;
display: none;
width: 91px;
height: 29px;
font-size:16px;
text-align:center;
padding-top:5px }
p.jRatingInfos span.maxRate {
font-size:14px;
} 複製程式碼
程式碼如下:
var realOffsetLeft = findRealLeft(this);
var relativeX = e.pageX - realOffsetLeft;
if(opts.step) newWidth = Math.floor(relativeX/starWidth)*/starWidth >else newWidth = relativeX;
average.width(newWidth);
if (opts.showRateInfo)
$("p.jRatingInfos")
.css({
left: (e> .pageX opts.rateInfosX)
})
.html(getNote(newWidth) ' / ' opts.rateMax '');
},
這個函數主要用來決定滑鼠選擇的比例,當然這個比例是透過getNote(newWidth)來得到的,那麼,確定適當的newWidth值就成了這個函數的核心,如果opts.step為true,即比例只能是整數個星星(不能為15.3等等),那麼我們看一下這個邏輯:Math.floor(relativeX/starWidth),starWidth是星星圖片的寬度,Math.floor(-0.1)=-1,Math .floor(0.1) = 0,Math.floor(2.6)=2,知道這些,上面加紅的程式碼就很容易理解了。
OK,Let's go on,看三個簡單的處理函數
複製程式碼 程式碼如下:
程式碼如下:
mouseover : function(e){
$(this).css('cursor','pointer');
},
mouseout : function(){
$( this).css('cursor','default');
average.width(0);
},
$("p.jRatingInfos"). remove();
},
mouseover函數確保滑鼠進入外掛程式後的顯示樣式,mouseout也是同樣,但它將類別名稱為average的div(紅色的)寬度變成0 ,mouseleave函數讓提示訊息框消失。 最後一個函數,也是整個原始碼的結尾,當然也是最重要、最複雜的-滑鼠點擊函數:
複製程式碼程式碼如下:
//接下來的程式碼都在此。
} 複製代碼
代碼如下:
$(this).unbind().css('cursor','default').addClass('jDisabled');
為什麼這裡隻隻列出一條語句,因為它很重要,但也很簡單,我們這裡一定要關注unbind()函數,它非常非常重要,當點擊滑鼠後,首先把其他所有綁定到外圍
的事件都去掉了,這樣就滑鼠點擊的瞬間,該插件的外觀就固定顯示在瀏覽器中,不再隨著滑鼠事件而出現變化。當然,最後給
代碼如下:
代碼如下:
if ( .showRateInfo) $("p.jRatingInfos").fadeOut('fast',function(){$(this).remove();});
複製程式碼
程式碼如下:
$.post(
opts.phpPath, //利用Ajax技術,傳送資料到服務端的位址
{ //Post過去的資料
idBox : idBox,
rate : rate,
action : 'rating'
},
function(data) { //回呼函數,主要傳遞參數給插件自訂函數並執行。 .error)
{
if(opts.onSuccess) opts.onSuccess( element, rate );
}
else{ if(opts.onError) opts.onError( element, rate ); } }, 'json' //決定如何理解傳回的數據,它採用json. );
利用jQuery做Ajax確實很簡單,程式碼中做了必要註釋,這裡不再贅述,這個插件的源碼就分析完了,比較粗,但整個邏輯也許體現了一些,希望該學習筆記對大家能有幫助。下面我們進入實戰階段。
三、實戰jRating外掛程式
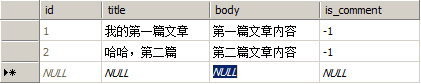
為了更逼近真實應用,我們先利用sql server建立一張資料庫表,它是一個文章類型表,有id、標題、文章內容、評分四個字段,截圖如下:

評分字段預設為-1,表示該文章尚未被評分。當然,現在有人會說,這個表設計的很不合理,因為一篇文章不會只評分一次吧,應該每個用戶都能進行評論,是的,我們在這裡只是為了演示jRating插件利用Ajax進行持久化操作,因為是演示,所以一切從儉。
新建一個Web頁面,用來顯示第一篇文章(id為1)的標題、內容及評分插件,見前台代碼:
添加jDisabled屬性。 我們接著往後走:
複製代碼代碼如下:
if ( .showRateInfo) $("p.jRatingInfos").fadeOut('fast',function(){$(this).remove();});
e.preventDefault(); var rate = getNote (newWidth); //關注rate變量,後面要用到。 average.width(newWidth); 第一句不難理解,刪除提示訊息框,第二句取消滑鼠點擊的預設操作,後面兩句很簡單,不再贅述,要知道newWidth在前面已提到,表示滑鼠選擇的寬度。 最後一條語句,把選擇的比例送到伺服器端進行持久化操作:
複製程式碼
程式碼如下:
$.post(
opts.phpPath, //利用Ajax技術,傳送資料到服務端的位址
{ //Post過去的資料
idBox : idBox,
rate : rate,
action : 'rating'
},
function(data) { //回呼函數,主要傳遞參數給插件自訂函數並執行。 .error)
{
if(opts.onSuccess) opts.onSuccess( element, rate );
}
else
利用jQuery做Ajax確實很簡單,程式碼中做了必要註釋,這裡不再贅述,這個插件的源碼就分析完了,比較粗,但整個邏輯也許體現了一些,希望該學習筆記對大家能有幫助。下面我們進入實戰階段。
三、實戰jRating外掛程式
為了更逼近真實應用,我們先利用sql server建立一張資料庫表,它是一個文章類型表,有id、標題、文章內容、評分四個字段,截圖如下:

評分字段預設為-1,表示該文章尚未被評分。當然,現在有人會說,這個表設計的很不合理,因為一篇文章不會只評分一次吧,應該每個用戶都能進行評論,是的,我們在這裡只是為了演示jRating插件利用Ajax進行持久化操作,因為是演示,所以一切從儉。
新建一個Web頁面,用來顯示第一篇文章(id為1)的標題、內容及評分插件,見前台代碼:
複製代碼 程式碼如下:
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

