jquery入門—存取DOM物件方法_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:29940瀏覽
1、JavaScript存取DOM物件方法:
var oTxtValue=document.getElementById("Text1").value;
2、JQuery存取DOM物件方法:
2、JQuery存取DOM物件方法
:
:
var oTxtValue=$("#Text1").val();
程式碼如下:
控制DOM物件
$(function(){
$("#btnSumbit").click(function(){
var oTxtValue=$("#Text1").val ();
var oRdoValue=$("#Radio1").is(":checked")?"男":"女";
var oChkValue=$("#Checkbox1").is(" :checked")?"已婚":"未婚";
$("#divTip").css("display","block").html(oTxtValue "
" oRdoValue "
" oChkValue);
})
})
姓名:
性別:男
女
婚否:
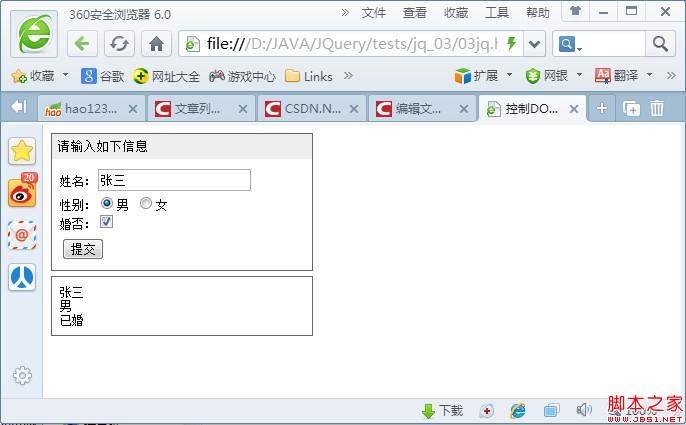
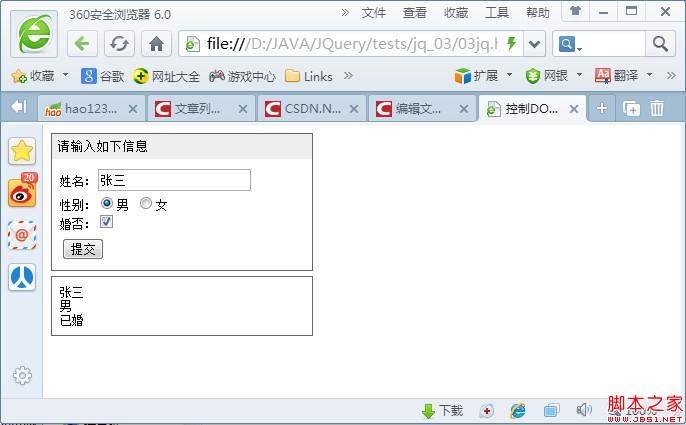
效果圖
:
var oTxtValue=document.getElementById("Text1").value;
2、JQuery存取DOM物件方法:
2、JQuery存取DOM物件方法
:
:
var oTxtValue=$("#Text1").val();
程式碼如下:
$(function(){
$("#btnSumbit").click(function(){
var oTxtValue=$("#Text1").val ();
var oRdoValue=$("#Radio1").is(":checked")?"男":"女";
var oChkValue=$("#Checkbox1").is(" :checked")?"已婚":"未婚";
$("#divTip").css("display","block").html(oTxtValue "
" oRdoValue "
" oChkValue);
})
})
請輸入下列資訊
姓名:
性別:男
女
婚否:
onclick="btnClick();">
效果圖
:

陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

