javaScript讓文字方塊內的最後一個文字的後面獲得焦點實現程式碼_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:201147瀏覽
複製程式碼 程式碼如下:
<script> <BR>//當失去交點讓文字方塊內的文字獲得焦點並且遊標移到最後一個字後面<BR>function myfocus(myid) { <BR>if(isNav){ <BR>document.getElementById(myid).focus();// 取得焦點<br><br>}else{ <BR>setFocus.call(document.getElementById(myid)); <BR>} <BR>} <BR>var isNav = (window.navigator.appName.toLowerCase().indexOf(" netscape")>=0); <BR>var isIE = (window.navigator.appName.toLowerCase().indexOf("microsoft")>=0); <BR>function setFocus() { <BR>var range = this.createTextRange(); //建立文字選取範圍<BR>range.moveStart('character', this.value.length); //選取範圍的起點移到最後去<BR>range.collapse(true); <BR>range.select(); <BR>} <BR></script>
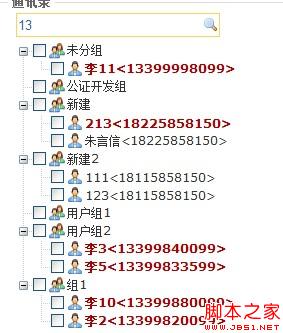
範例:

這裡使用的是ztree的模糊搜尋
一開始所有的樹節點都是閉合的,但是如果輸入搜尋內容的時候進行查詢,展開查詢內容的父節點之後,會使得input裡面的失去焦點,使用者體驗效果不好,這裡就在父節點展開之後,再讓input獲得焦點,如果只是使用focus()的話,那遊標就會出現在該文字框的最前面。當然這樣也不是我想要的效果。呼叫上面的程式碼,就可以實現在查詢後,遊標定位到查詢文字的後面。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

