jquery Mobile入門—多頁面切換範例學習_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:44:051635瀏覽
1、在JQuery Mobile中,多個頁面的切換是透過元素、並將
2、多頁切換範例程式碼:
複製程式碼 程式碼🎜>
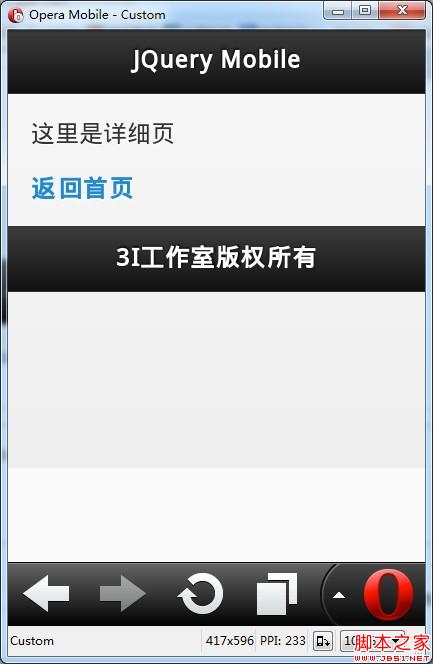
3、效果圖預覽:

點擊詳細頁將切換到另一頁:

,還有外鏈接,實現方法與內鏈接相同,只是在中增加了另外一個rel屬性,並將該屬性值設為external表示外鏈,如:複製程式碼 程式碼如下:詳細頁
,只需在中加入data-transition屬性,如:
複製程式碼 程式碼如下:
詳細頁 //以彈出的效果打開頁面slide:從右到左滑動的動畫效果
slideup:向上滑動的動畫效果
slidedown:向下滑動的動畫效果
fade:漸變褪色的效果
flip:飛入的效果
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

