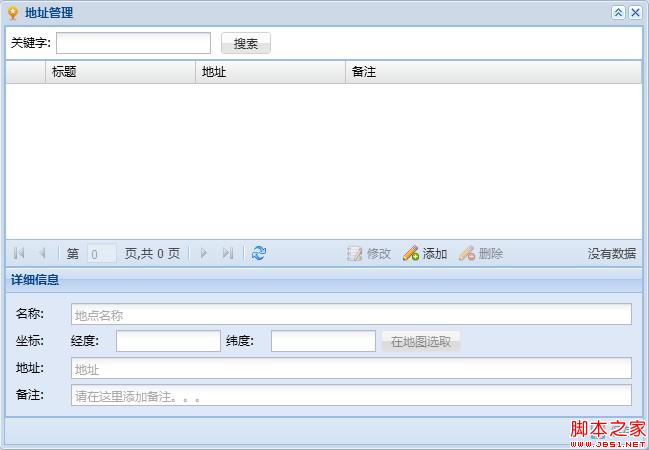
Extjs的Panel和Window等組件在預設情況下是帶有邊框的,通常情況下,單獨使用沒有什麼關係,但是將Panel作為Window組件的子組件時就會出現雙重邊框的現象,如果Window組件中含有兩個或兩個以上的Panel,那麼Panel和Panel組件之間的邊框會重複累加,也就是說會變成雙邊框。實際上雙重邊框並不是很影響外觀,但多少看起來會有些不太令人滿意,因此我們就得想辦法將兩重邊框去掉,變成單邊框。下面是前後兩張比較圖,大家仔細觀察兩個window的邊框部分,可以發現前者較粗,後者較細。

圖一

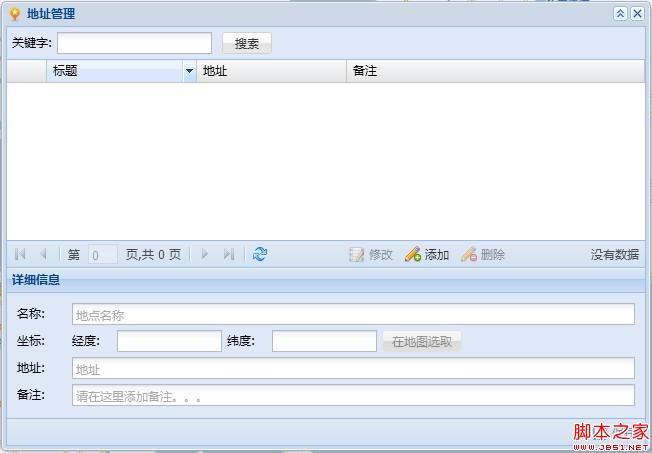
圖二
圖二下面我們就要想解決的辦法了。
首先想到的是我們可以讓Window的邊框為0,也就是設定Window元件的屬性border:false
,此時,可以發現Window四周的邊框程式設計單邊框了,但Window裡面上面的GridPanel和下面的Panel之間還是會有雙重邊框,顯得不協調,而且底部的工具條的四周沒有了邊框(因為“保存”按鈕所在的工具條是屬於Window,Window的邊框沒有了之後,當然會影響到底部工具條的邊框)。於是這種方案不可行。棄之!第二種方案是保留Window元件的邊框,想辦法去掉Panel的邊框,透過查ExtJS的幫助文檔,發現可以透過定義bodyStyle來控制Panel的樣式。於是給上面的Panel分別設定bodyStyle屬性,GridPanel:bodyStyle: 'border-width:1px 0 1px 0;',下方的Panel:bodyStyle: 'border-width:1px 0 0 000 ; background:transparent',之後在刷新重新看效果,發現邊框確實編程但邊框了,但是還有一部分邊框是雙重的,即時上面那個GridPanel的表頭的兩側,以及下面按個Panel的Header的兩側。開來這種辦法還是比較可靠的。我們在精心修改一下就好了。下一步要做的就是,為每一個Panel定義一個cls屬性,然後對透過自己寫樣式來限製表頭以及header的樣式,也就是覆蓋ExtJS預設的樣式(只是修改border的樣式)。透過Chrome的「審查元素」發現:表頭預設的一個CSS樣式類別是x-grid-header-ct,Panel預設的一個樣式類別是x-panel-header。下面要做的就是自己寫樣式來覆蓋以前的樣式了,例如我為兩個Panel設定的cls為addr-panel,然後新加CSS樣式類別.addr-panel .x-grid-header-ct {border-width: 1px 0 0 0 !important;},.addr-panel .x-panel-header{border-width:0;}
。儲存後刷新之後查看效果,就是圖二的效果了,完成!如果以後我們在遇到類似的問題都可以考慮用CSS樣式來解決。 (完)^_^
 Ubuntu恢复被误删除的GNOME Panel的方法Jan 06, 2024 pm 11:01 PM
Ubuntu恢复被误删除的GNOME Panel的方法Jan 06, 2024 pm 11:01 PMUbuntu系统中如果删除了gnome上的panel选项以及电源管理上的某些选项,就会导致Ubuntu系统中的菜单栏和状态栏消失。恢复gnomepanel就能解决这个问题,那么具体如何操作呢?下面小编就为大家带来Ubuntu恢复被误删除的GNOMEPanel的方法,一起去看看吧! 方法如下: 1.直接按Alt+F2,然后在出来的对话框中输入gnome-terminal,回车执行弹出命令行终端,或者Ctrl+Alt+T弹出命令行终端。 2.输入gconftool-2--shutdown。
 Vue中如何使用$children访问子组件实例Jun 11, 2023 am 10:09 AM
Vue中如何使用$children访问子组件实例Jun 11, 2023 am 10:09 AMVue中如何使用$children访问子组件实例Vue是一个面向MVVM模式的JavaScript框架,它提供了很多方便的API来创建响应式数据、控制视图等。其中,组件是Vue的一个重要概念,可以使得代码更加模块化、可复用、易维护。在Vue中,每个组件都有自己的实例,可以通过this来访问。但是,如果想要访问子组件的实例,则需要使用$children属性。本
 panel控件怎么用Oct 10, 2023 am 09:36 AM
panel控件怎么用Oct 10, 2023 am 09:36 AMpanel控件的使用步骤是首先创建了一个Panel控件,并设置了其宽度、高度、背景颜色、边框颜色、边框宽度和内边距,创建了两个按钮,并将它们添加到Panel控件中,最后将Panel控件添加到窗体中。
 Vue和Vue-Router: 如何在子组件中使用路由参数?Dec 17, 2023 am 10:26 AM
Vue和Vue-Router: 如何在子组件中使用路由参数?Dec 17, 2023 am 10:26 AMVue和Vue-Router:如何在子组件中使用路由参数?引言:Vue是一个流行的JavaScript框架,用于构建用户界面。Vue-Router是Vue的官方路由管理器,用于实现单页面应用程序的导航功能。在应用程序开发中,我们经常需要在组件之间传递参数,Vue-Router提供了一种简单的方式来处理这个问题。本文将介绍如何在Vue的子组件中使用路由参数,
 OLED with 480 Hz and QHD resolution: LG Display begins mass production of new gaming panelsSep 05, 2024 am 10:50 AM
OLED with 480 Hz and QHD resolution: LG Display begins mass production of new gaming panelsSep 05, 2024 am 10:50 AMLG Display recently announced in a press release that it had begun mass production of its latest OLED panel for gaming monitors. Specifically, this is a 27-inch OLED panel and the first of its kind to achieve a frame rate of 480 Hz, which is said to
 VUE3快速入门:使用Props传递数据给子组件Jun 15, 2023 pm 09:30 PM
VUE3快速入门:使用Props传递数据给子组件Jun 15, 2023 pm 09:30 PMVUE3是目前最新的Vue.js版本,它在性能、体验和灵活性方面都得到了大幅度的增强。在这篇文章中,我们将学习如何使用VUE3的Props来传递数据给子组件。Vue.js是一个MVVM(Model-View-ViewModel)框架,是基于组件的,每个组件都有一个局部状态和可能的动作,因此组件间的通讯是至关重要的。在Vue.js中,父级组件可以通过Props
 Vue中如何使用props将数据传递到子组件Jun 11, 2023 pm 01:24 PM
Vue中如何使用props将数据传递到子组件Jun 11, 2023 pm 01:24 PMVue中如何使用props将数据传递到子组件在Vue中,组件化开发是非常常见的方式。而在组件中,有时需要将数据从父组件传递到子组件,以便子组件能够使用这些数据进行渲染或其他操作。这就需要使用Vue中的props来实现。props,即属性,是Vue中一种用于父组件向子组件传递数据的方式。通过定义props,可以将数据传递给子组件,以便子组件能够访问这些数据并进
 Google Pixel 9 Pro Fold offers the best foldable camera according to DxOMark, but a worse display than the Galaxy Z Fold6Sep 04, 2024 am 11:12 AM
Google Pixel 9 Pro Fold offers the best foldable camera according to DxOMark, but a worse display than the Galaxy Z Fold6Sep 04, 2024 am 11:12 AMThe Google Pixel 9 Pro Fold has a 48 MP f/1.7 main camera based on a 1/2 inch sensor, a 10.8 MP f/3.1 telephoto camera with a 1/3.2 inch sensor and five-fold optical zoom, and a 10.5 MP f/2.2 ultra-wide-angle camera with a sensor in 1/3.4 inch format


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





