jQuery Pagination Ajax分頁外掛(分頁切換時無刷新與延遲)中文翻譯版_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 17:43:461139瀏覽
原项目地址:http://plugins.jquery.com/project/pagination
版本:v1.2
源文件下载:英文原版 或中文翻译修改版
一、相关demo
- 此jQuery插件为Ajax分页插件,一次性加载,故分页切换时无刷新与延迟,如果数据量较大不建议用此方法,因为加载会比较慢。
- 原插件CSS不太合理,使用浮动,故无法方便实现左右方向的定位,且未清除浮动,在中文修改版中我对其进行了优化,使其支持text-align的定位。
- 对原js文件注释进行了中文翻译,demo页面也是汉化了的,demo页面的js与原demo有一些出入,但核心不变。
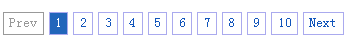
跟一般的jQuery插件一样,此插件使用也很简单便捷。方法是pagination,例如$("#page").pagination(100);,这里的100参数是必须的,表示显示项目的总个数,这是最简单的使用,得到的显示如下:
还有一点值得一提的是分页列表需要放在class类为pagination的标签内,您可以使用text-align属性控制分页居中显示还是居右显示。
回调函数一般用来装载对应分页显示的内容,具体参见demo源文件。
四、参数| 参数名 | 描述 | 参数值 |
|---|---|---|
| maxentries | 总条目数 | 必选参数,整数 |
| items_per_page | 每页显示的条目数 | 可选参数,默认是10 |
| num_display_entries | 连续分页主体部分显示的分页条目数 | 可选参数,默认是10 |
| current_page | 当前选中的页面 | 可选参数,默认是0,表示第1页 |
| num_edge_entries | 两侧显示的首尾分页的条目数 | 可选参数,默认是0 |
| link_to | 分页的链接 | 字符串,可选参数,默认是"#" |
| prev_text | “前一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Prev" |
| next_text | “下一页”分页按钮上显示的文字 | 字符串参数,可选,默认是"Next" |
| ellipse_text | 省略的页数用什么文字表示 | 可选字符串参数,默认是"…" |
| prev_show_always | 是否显示“前一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“前一页”按钮 |
| next_show_always | 是否显示“下一页”分页按钮 | 布尔型,可选参数,默认为true,即显示“下一页”按钮 |
| callback | 回调函数 | 默认无执行效果 |
五、使用舉例
例如下面的使用代碼:
複製代碼 程式碼如下:
$("#Pagination").pagination(56, {
num_edge_entries: 2,
num_display_entries: 4,
callback: page items_per_page:1
});
六、關於demo的一些說明 總共有三個demo,第一個demo就是個靜態的數據,直接寫在HTML上;第二個使用Ajax載入HTML數據,然後進行分頁顯示;第三個demo可以動態修改一些參數觀察對應的分頁效果。
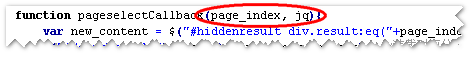
所有demo頁面的js註解我都改為了中文標註,難點在於回調函數,demo中回呼函數有兩個參數,一個是page_index,另一個是jq,前一個表示您當前點擊的那個分頁的頁數索引值,後一個參數表示裝載容器。這裡的頁數索引值是關鍵,我們要根據這個索引值找到對應的(例如)HTML元素,然後再指定的容器中顯示出來,demo中提供了裝載單元素以及多元素的方法,相信不會有太大問題。

如果您發現文章中有表述不準確或是有相關問題需要交流可以透過評論或是去這裡進行提問交流。
(本篇完)
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

