上一篇,我們講解了圖像金字塔,這篇文章我們來了解仿射變換。
仿射?
任何仿射變換都可以轉換成,乘以一個矩陣(線性變化),再加上一個向量(平移變化)。
其實仿射是兩張圖片的變換關係。
例如我們可以透過仿射變換對圖片進行:縮放、旋轉、平移等操作。
一個數學問題
在解決仿射問題前,我們來做一個數學題。

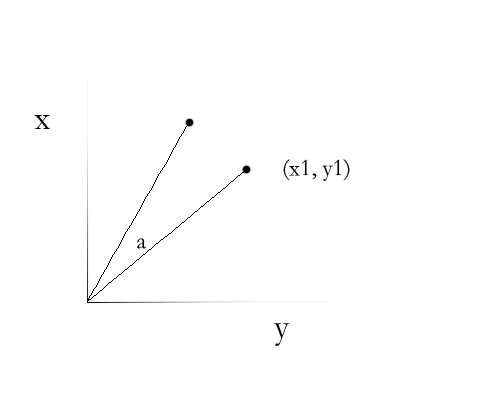
如圖,對於點(x1, y1),相對於原點旋轉一個角度a,那麼這個點到哪裡了呢?
我們將座標系變成極座標系,則點(x1, y1)就變成了(r, β),而旋轉後變成(r, α β) 。
轉回直角座標系,則旋轉後的點變成了(cos(α β) * r, sin(α β) * r)。
再利用公式:
cos(α β)=cosαcosβ-sinαsinβ
sin(α β)=sinαcosβ cosαsinβ
以及原來點為(cosβ * r, sinβ * r),於是很容易得到新的點為(x1 * cosα - y1 * sinα, x1 * sinaα y1 * cosα)。
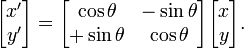
我們可以從中推導出旋轉變換公式:

那麼平移就相對簡單很多了,就等於加上一個向量(c, d)就行了。
得到變換矩陣函數實現
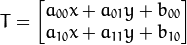
通常我們使用 矩陣來表示仿射變換。
矩陣來表示仿射變換。

其中A是旋轉縮放變換,B是平移變換。則結果T滿足:
 或
或
![T = M cdot [x, y, 1]^{T}](http://files.jb51.net/file_images/article/201301/201301160852597.png?x-oss-process=image/resize,p_40)
即:
程式碼如下:
(__angle, __x, __y){
var sin = Math.sin(__angle) || 0,
cos = Math.cos(__angle) || 1,
x = __x || 0,
y = __y || 0;
return [cos, -sin, -x,
]; };
這樣我們就得到了一個仿射變換矩陣。
當然這個實作本身是有一定問題的,因為這個原點被固定在左上角了。
程式碼如下:var warpAffine = function(__src, __rotArray, __dst){
(__src && __rotArray) || error(arguments.callee, IS_UNDEFINED_OR_NULL/* {line} */);
iftype. type === "CV_RGBA"){
var height = __src.row,
width = __src.col,
dst = __dst || new Mat(height, width, CV_RGBA),
sData = new Uint32Array(__src.buffer),
dData = new Uint32Array(dst.buffer);
var i, j, xs, ys, x, y, nowPix;
for
for (j = 0, nowPix = 0; j xs = __rotArray[1] * j __rotArray[2];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5];
ys = __rotArray[4] * j __rotArray[5]; >for(i = 0; i
if(xs > 0 && ys > 0 && xs
y = ys | 0;
x = xs | 0;
dData[nowPix] = sData[y * width x];
}else {
dData[nowPix] = 4278190080; //Black
這個函數先把矩陣資料變成32位元形式,而操作每個元素就等於操作每一個像素。
然後遍歷所有元素,將對應的點賦值。
效果

 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。
 如何安裝JavaScript?Apr 05, 2025 am 12:16 AM
如何安裝JavaScript?Apr 05, 2025 am 12:16 AMJavaScript不需要安裝,因為它已內置於現代瀏覽器中。你只需文本編輯器和瀏覽器即可開始使用。 1)在瀏覽器環境中,通過標籤嵌入HTML文件中運行。 2)在Node.js環境中,下載並安裝Node.js後,通過命令行運行JavaScript文件。
 在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM
在Quartz中如何在任務開始前發送通知?Apr 04, 2025 pm 09:24 PM如何在Quartz中提前發送任務通知在使用Quartz定時器進行任務調度時,任務的執行時間是由cron表達式設定的。現�...


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。





