模態窗體已成為Web開發人員設計介面時常要使用的傳輸資料的方式。 透過模態窗口,可以提高網站的可用性。剛好專案的需要,有個客戶想要模態彈出的窗體來提交網站的回饋,經過一番測試實現了,我使用jQuery fancybox外掛程式來建立一個漂亮的模態窗體,提交表單的資料在伺服器端實作Ajax呼叫。你可以在你的郵件裡收到用戶發送的回饋訊息 CSS樣式表
設定文字方塊的顏色,大小,取得焦點下的樣式等等,使用:hover 页面加载元素完成之后,调用Fancybox默认代码 提交成功! 您的留言已經發送, 謝謝:)
html程式碼
html代碼
複製程式碼
複製程式碼
程式碼如下
示範首先,從官網下載最新的Fancybox,下載最新的F
複製程式碼
程式碼如下:
發送訊息給我們

來顯示
狀態。
複製程式碼
程式碼如下:
.txt {
display;
color: #676767;
width: 420px;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
bif; padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea {
display: block color: #676767;
font-family: Arial, Tahoma, sans-serif;
margin-bottom: 10px;
width: 500px;
border: 1px dotted #ccc;
padding: 5px 9px;
font-size: 1.2em;
line-height: 1.4em;
}
.txtarea:focus {
border-style: solid;
border-color: #bababa;
color: #444;
}
input. error,
textarea.error {
border-color: #973d3d;
border-style: solid;
background: #f0bebe;
color: #a35959;
}
我定义了一个错误的css类,结合jquery用来检测用户输入的数据是否正确,输入错误数据会使字段文字,边框和背景变成深色。直到用户输入有效的数据字段颜色将恢复正常。

#send {
color: #dee5f0;
display: block;
cursor: pointer;
padding: 5px 11px;
font-size: 1.2em;
border: solid 1px #224983;
border-radius: 5px;
background: #1e4c99;
background: -webkit-gradient(linear, left top, left bottom, from(#2f52b7), to(#0e3a7d));
background: -moz-linear-gradient(top, #2f52b7, #0e3a7d);
background: -webkit-linear-gradient(top, #2f52b7, #0e3a7d);
background: -o-linear-gradient(top, #2f52b7, #0e3a7d);
background: -ms-linear-gradient(top, #2f52b7, #0e3a7d);
background: linear-gradient(top, #2f52b7, #0e3a7d);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#2f52b7', endColorstr='#0e3a7d');
}
#send:hover {
background: #183d80;
background: -webkit-gradient(linear, left top, left bottom, from(#284f9d), to(#0c2b6b));
background: -moz-linear-gradient(top, #284f9d, #0c2b6b);
background: -webkit-linear-gradient(top, #284f9d, #0c2b6b);
background: -o-linear-gradient(top, #284f9d, #0c2b6b);
background: -ms-linear-gradient(top, #284f9d, #0c2b6b);
background: linear-gradient(top, #284f9d, #0c2b6b);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#284f9d', endColorstr='#0c2b6b');
}
#send:active {
color: #8c9dc0;
background: -webkit-gradient(linear, left top, left bottom, from(#0e387d), to(#2f55b7));
background: -moz-linear-gradient(top, #0e387d, #2f55b7);
background: -webkit-linear-gradient(top, #0e387d, #2f55b7);
background: -o-linear-gradient(top, #0e387d, #2f55b7);
background: -ms-linear-gradient(top, #0e387d, #2f55b7);
background: linear-gradient(top, #0e387d, #2f55b7);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0e387d', endColorstr='#2f55b7');
}
CSS 按钮我使用 CSS3来创建线型渐变,代码如上
$(document).ready(function() {
$(".modalbox").fancybox();
$("#contact").submit(function() { return false; });//禁用默认的窗体提交
代码的第二行禁用默认的联系人表单提交动作。为什么呢?因此这样我们可以处理自己的单击事件,并通过 Ajax 传递数据。在用户提交表单后,我们需要得到 (电子邮件和消息) 两个字段的当前值。我们还想要检查电子邮件地址是否有效和消息长度是否超过规定的长度值
$("#send").on("click", function(){
var emailval = $("#email").val();
var msgval = $("#msg").val();
var msglen = msgval.length;
var mailvalid = validateEmail(emailval);
if(mailvalid == false) {
$("#email").addClass("error");
}
else if(mailvalid == true){
$("#email").removeClass("error");
}
if(msglen $("#msg").addClass("error");
}
else if(msglen >= 4){
$("#msg").removeClass("error");
}
上面jquery代码使用一些逻辑语句。直到电子邮件有效和消息的长度超过 4 个字母,才会提交表单。
// 如果兩個欄位驗證通過接下來發送訊息
//點擊發送按鈕之後,按鈕被替換成「發送中」這樣的文字提示,目的是為了防止用戶在點擊提交,提示也更人性化
$("# send").replaceWith("發送中...");
$.ajax({
type: 'POST',
url: 'sendmessage.php',
data: $("#contact").serialize(),
success: function(data) {
if(data == "true") {
$("#contact") .fadeOut("fast", function(){
$(this).before("
setTimeout("$.fancybox.close()", 1000);
});
}
}
});
}
} );
這裡使用serialize(),方法來序列化提交的ajax數據,使得生成標準的URL編碼
伺服器響應成功之後,隱藏彈出的窗體,並顯示成功訊息。 我使用 setTimeout() 方法來關閉 fancybox ,這裡我設定一秒鐘後隱藏窗體。 要執行此操作的 JS 程式碼是 $.fancybox.close()。


$sendto = "2495371937@qq.com";//定義郵件的接收者
$usermail = $_POST['email'];//取得電子郵件
$content = nl2br($_POST['msg']);//取得訊息
$subject = "你有新的訊息";
$headers = "來自: " . strip_tags($usermail ) . "rn";
$headers .= "Reply-To: ". strip_tags($usermail) . "rn";
$headers .= "MIME-Version: 1.0raan";
$ headers .= "Content-Type: text/html;charset=utf-8 rn";
$msg = "";
$msg .= "你有新的訊息
rn";
$msg .= "來自: ".$usermail."rn";
$msg .= "內容: ".$content."rn";
$msg .= "";
if(@mail($sendto, $subject, $msg, $headers)) {
echo "true";
} else {
echo "false";
}
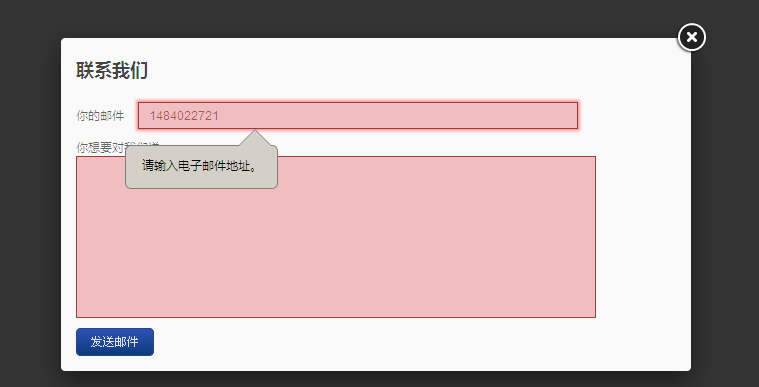
示範
 两个iphone怎么传输所有数据 详细讲解:迁移旧手机数据 的方法Mar 18, 2024 pm 06:31 PM
两个iphone怎么传输所有数据 详细讲解:迁移旧手机数据 的方法Mar 18, 2024 pm 06:31 PM很多朋友朋友在更换苹果手机时,想把旧手机内的所有数据全部导入到新手机里,理论上是完全可行的,但在实际操作中是无法做到“转移所有”数据的,本期文章列举几种“转移部分数据”的方法。一、iTunesiTunes是苹果手机预装的软件,可用于迁移旧手机中的所有数据,但需要与电脑配合使用。可通过在电脑上安装iTunes,然后通过数据线连接手机和电脑,使用iTunes进行备份手机内的应用和数据,最后将备份恢复到新的苹果手机上来完成迁移。二、iCloudiCloud是苹果专属的“云空间”工具,可以先在旧手机内登
 React API调用指南:如何与后端API进行交互和数据传输Sep 26, 2023 am 10:19 AM
React API调用指南:如何与后端API进行交互和数据传输Sep 26, 2023 am 10:19 AMReactAPI调用指南:如何与后端API进行交互和数据传输概述:在现代的Web开发中,与后端API进行交互和数据传输是一个常见的需求。React作为一个流行的前端框架,提供了一些强大的工具和功能来简化这一过程。本文将介绍如何使用React来调用后端API,包括基本的GET和POST请求,并提供具体的代码示例。安装所需的依赖:首先,确保在项目中安装了Axi
 Java API 开发中使用 Https 进行数据传输Jun 18, 2023 pm 10:43 PM
Java API 开发中使用 Https 进行数据传输Jun 18, 2023 pm 10:43 PM随着科技的发展,网络通信已经成为了现代社会信息传输的重要工具之一。但同时,网络上的信息传输面临着被恶意攻击和窃取的风险,因此安全性显得尤为重要。基于此,HTTPS协议就应运而生。它是在HTTP协议上加入SSL/TLS加密的方式来保证网络传输安全性的一种协议。Java作为一门广泛应用于网络开发的语言,自然也提供了丰富的API来支持HTTPS协议。本文将
 PHP trait DTO:优化数据传输过程的关键利器Oct 12, 2023 pm 03:10 PM
PHP trait DTO:优化数据传输过程的关键利器Oct 12, 2023 pm 03:10 PMPHPtraitDTO:优化数据传输过程的关键利器,需要具体代码示例简介:在开发过程中,数据传输是一个非常常见的需求,尤其是在不同层级之间传递数据时。在传输这些数据过程中,我们常常需要对数据进行处理、验证或者转换,以满足不同的业务需求。为了提高代码的可读性和可维护性,我们可以使用PHPtraitDTO(DataTransferObject)来优化
 PHP trait DTO:优化数据传输过程的关键工具Oct 12, 2023 pm 02:33 PM
PHP trait DTO:优化数据传输过程的关键工具Oct 12, 2023 pm 02:33 PMPHPtraitDTO:优化数据传输过程的关键工具,需要具体代码示例概述:在PHP开发中,数据传输是一项非常常见的任务,例如将数据从控制器传递给视图、将数据从接口传递给前端等。然而,在传输数据的过程中,往往需要对数据进行处理、转换和封装,这可能会导致代码冗余和不易维护。为了解决这个问题,我们可以使用PHPtraitDTO(DataTransfer
 C++在嵌入式系统开发中的外围设备控制与数据传输功能实践Aug 25, 2023 pm 07:10 PM
C++在嵌入式系统开发中的外围设备控制与数据传输功能实践Aug 25, 2023 pm 07:10 PMC++在嵌入式系统开发中的外围设备控制与数据传输功能实践引言:嵌入式系统作为一个应用领域广泛的技术,它广泛应用于许多领域,如汽车、家电、医疗设备等。在嵌入式系统开发中,外围设备控制和数据传输是一个非常重要的功能。本文将介绍如何使用C++语言实现外围设备的控制和数据传输功能,并提供实际的代码示例。一、C++外围设备控制功能实践在嵌入式系统中,外围设备控制是指通
 PHP中如何调用API接口以实现数据的传输和处理?Sep 06, 2023 am 08:21 AM
PHP中如何调用API接口以实现数据的传输和处理?Sep 06, 2023 am 08:21 AMPHP中如何调用API接口以实现数据的传输和处理?随着互联网的发展,各种Web服务和API接口的使用越来越普遍。API(应用程序编程接口)是一种允许不同应用程序之间进行数据交互的技术规范。PHP作为一种广泛应用于Web开发的脚本语言,具备强大灵活的API调用能力。本文将介绍如何使用PHP语言调用API接口以实现数据的传输和处理。一、准备工作在开始调用API之
 C++ 函数在网络编程中如何实现数据传输?Apr 27, 2024 pm 05:06 PM
C++ 函数在网络编程中如何实现数据传输?Apr 27, 2024 pm 05:06 PMC++的网络数据传输函数包括recv()和send(),用于服务器端接收和发送数据。以下步骤演示了使用recv()和send()创建回显服务器的过程:1.创建套接字;2.设置服务器地址信息;3.绑定套接字到服务器地址;4.监听连接;5.在循环中接受连接、接收数据并将其发送回客户端;6.关闭连接和套接字。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Atom編輯器mac版下載
最受歡迎的的開源編輯器

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






