 2400×1080是多少分辨率Mar 30, 2023 pm 04:30 PM
2400×1080是多少分辨率Mar 30, 2023 pm 04:30 PM2400×1080分辨率是16:10的2K。2K是一个通用术语,指屏幕或者内容的水平分辨率达约2000像素的分辨率等级;最标准的2K分辨率为2048×1024,数字影院放映机主要采用这种分辨率。显示器的屏幕分辨率通常用宽和高来划分范围,也就是水平和垂直范围内能够达到的“最大像素点”,以屏幕分辨率达到“2400x1080”为例,实际上它已经算是“2K”屏幕了。
 2880x1800分辨率是几kMar 17, 2023 pm 05:57 PM
2880x1800分辨率是几kMar 17, 2023 pm 05:57 PM2880x1800分辨率是2.8k。屏幕分辨率是指纵横向上的像素点数,单位是px;屏幕分辨率确定计算机屏幕上显示多少信息的设置,以水平和垂直像素来衡量。2880x1800分辨率是指其水平像素数为2880个,垂直像素数18000个,即屏幕上总共有“2880x1800=5184000”个像素点。
 2400*1080分辨率是几kFeb 23, 2023 pm 05:16 PM
2400*1080分辨率是几kFeb 23, 2023 pm 05:16 PM2400*1080分辨率是16:10的2K。2400*1080分辨率是指其水平像素数为2400个,垂直像素数1080个。而2K是指屏幕或者内容的水平分辨率达约2000像素的分辨率等级;所有水平分辨率在2000像素左右的屏幕,都属于2K的所属类别。
 1920*1200分辨率是2k吗Feb 22, 2023 pm 04:46 PM
1920*1200分辨率是2k吗Feb 22, 2023 pm 04:46 PM1920*1200分辨率不是2k,依然是1080P分辨率。1920*1200分辨率是指其水平像素数为1920个,垂直像素数1200个;而2K分辨率需要屏幕或者内容的水平分辨率达约2000像素。最标准的2K分辨率为2048×1024,数字影院放映机主要采用这种分辨率。
 3840*1080是什么分辨率Mar 09, 2023 pm 03:27 PM
3840*1080是什么分辨率Mar 09, 2023 pm 03:27 PM3840*1080是4K分辨率。3840*1080分辨率是指水平像素数为3840个,垂直像素数1080个,而4K分辨率是指水平方向每行像素值达到或者接近4096个;3840*1080属于4K分辨率,是2K投影仪和高清电视分辨率的4倍,属于超高清分辨率。
 360p分辨率是什么Feb 27, 2023 am 11:12 AM
360p分辨率是什么Feb 27, 2023 am 11:12 AM360p的分辨率是“480x360”和“640x360”。360P是一种视频显示格式,字母p表示逐行扫描,数字360表示其垂直分辨率,也就是垂直方向有360条水平线的扫描线。360P格式被认为是低于准高清晰电视格式,360P通常用在网络视频、手机视频里,分辨率为480x360或640x360,有着较好的画质和占较小空间的优点。
 苹果13分辨率是2k吗Dec 14, 2022 pm 05:48 PM
苹果13分辨率是2k吗Dec 14, 2022 pm 05:48 PM苹果13分辨率不是2k;2K分辨率为“2560*1440”,而苹果13的分辨率为“2532x1170”,所以不是2K的。苹果13是苹果公司于北京时间2021年9月15日发布的i智能手机,采用6.1英寸OLED屏幕,屏幕分辨率为2532x1170像素,屏幕亮度达到了800尼特,HDR模式下峰值亮度可达到1200尼特。
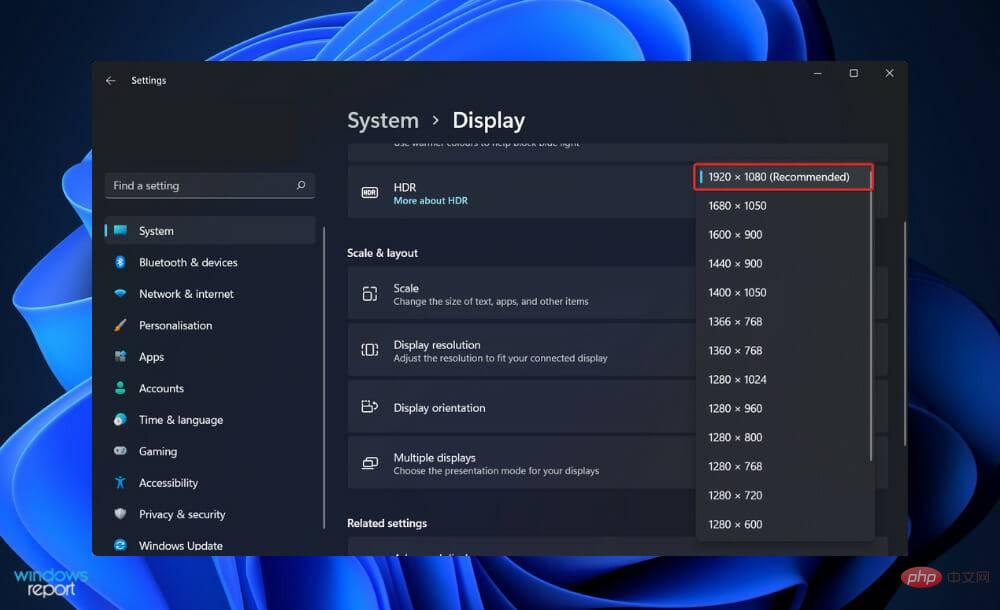
 自定义分辨率在 Windows 11 中不起作用?尝试这些修复Apr 15, 2023 am 10:37 AM
自定义分辨率在 Windows 11 中不起作用?尝试这些修复Apr 15, 2023 am 10:37 AM众所周知,Windows提供了调整屏幕分辨率的功能。但是,它确实提供了某些固定数字,因此用户需要创建一个自定义数字。不幸的是,内部显示器不支持自定义比率,仅支持内部显示器,例如第二台显示器。一些用户希望能够根据他们使用的显示器为他们的PC选择最佳显示设置。他们可能想要修改屏幕分辨率或颜色深度或刷新率等。通过更改或个性化分辨率设置,您可以更改屏幕外观,包括图标大小、字体大小和颜色深度。使用哪种工具将取决于您系统的硬件规格。在使用计算机时,为您的显示器设置正确的比率至关重要。如果您使用的分辨率对于当


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

記事本++7.3.1
好用且免費的程式碼編輯器

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中





