小時候我們玩過拼圖遊戲,是用自己的手去拼的。今天我們來研究研究用javascript來拼圖。同樣是拼圖,但用js拼圖要比用手拼圖麻煩多了,因此以後我要把它優化成引擎。
一、前言
以上是一段導語,話不扯遠,對《三國志曹操傳》熟悉的玩家知道,《三國志曹操傳》的地圖是由小地圖塊拼成的,那要實現它就和導語說得一樣:很麻煩。不過即使麻煩也是技術,因此在此分享給大家,希望大家喜歡。
二、程式碼講解
今天我要換換講解方式,先不給程式碼,我們先來想想原理。現在,假如你有一幅圖片,把它裁開成若干份,並打亂。現在如果讓你用js把他們組織起來,如何做呢?先不說圖的順序,首先來看把它們弄在一起就很難了。這時我減少難度,給你幾個選擇:A.用margin慢慢調 B.用數組把它們排列好 C.放棄
在這題中,選A是很不明智的,選C就代表你也拿不定主意。看來選B是最好的。既然都告訴大家用數組,那就先上程式碼吧。免得消磨大家興致。
js程式碼:
/*
*提示:
*如果要添加障礙,請找到字串:「{{在上面添加障礙。」和「{{添加障礙後,將障礙添加到上面的向量中。
*如果您想要新增或變更網格類型,請尋找字串:「{{在上面新增網格。」。
*如果您想更改地圖的位置,請找到字串:「{{更改上面的地圖邊距。」。
*如果crid的圖示改變了,你必須改變圖示的大小。找到“{{更改上面的圖示大小”。改變尺寸。
*/
//障礙或軍事或資源地圖。
var vView = [];
/*備註:
*L:陸地*S:海洋*R:河流*W:沼澤*A:草坪*B:橋樑*H:房屋*h:醫院*w:倉庫* b: 交易所*M: 軍事學院*m: 軍工廠
*r: 研究中心*P: 港口*D: 碼頭*s: 造船廠
*/
var mScene = {
'L ': ['./land.png', '陸地']
, 'S': ['./sea.png', '河流']
, 'T': ['./tree. png', '樹木']
, 'B': ['./bridge.png', '橋']
, 'C': ['. /beach.png', '沙灘']
};
//{{在上面增加新的網格。
var mCurrent = {
邊距:{
左:-1
,上方:-1
,右:-1
,底部:-1
}
,位置:{
X:-1
,Y:-1
}
,類型:'無'
};
var mTitle = {};
var sHurdleONE =
'S,S,S,S,S,S,S,S,S,S,S'
';T,L,T, T,T, T,S,S,S,S,T'
';T,L,L,T,S,S,S,S,S,L,T'
';T, L,L, L,C,C,C,S,S,T,S'
';T,L,L,L,C,C,C,B,B,L,T'
';T, L,L,C,C,C,C,S,S,L,T'
';T,L,L,C,C,T,S,S,L,L,T '
//{{在上面加上障礙物。
var vHurdles = [sHurdleONE];
//{{添加障礙後,將障礙加到上面的向量中。
function _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin)
{
var mCoordMember = { Hep>Henm :nWidthBasic nPicWidth
,底部:nHeightBasic nPicHeight
};
var mPositionMember = {
X: (mCoordMember.left - mimm.x) /Ciidm.x)/Com. mMargin.y) / nPicHeight
};
var mItem = {
座標:mCoordMember
,位置:mPositionMember
,類型:cType
}
}
function _loadHurdle(sHurdle)
{
var nBasic = 0;
var nWidthBasic = nBasic; //左邊。
var nHeightBasic = 0; //頂部邊距。
//{{更改上面的地圖邊距。
var nPicWidth = 45; //圖片寬度為nBasic。
var nPicHeight = 45; //圖片高度為nHeightBasic。
//{{更改上面的圖示大小。
var nSub;
var nRow;
var nCol;
var v = sHurdle.split(';');
var vRec = [];
for(nSub = 0; nSub var vCrid = v[nSub].split(',');
vRec[vRec.length] = vCrid;
}
for(nRow = 0; nRow var vCol = vRec[nRow];
for(n = 0; n
var mMargin = {x: nBasic, y: nBasic};
vView[vView.length] = _createGrid(nWidBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin);
nWidthBasic = nPicWidth;
}
nHeightBasic;
//用向量'vView'顯示地圖。
function _showMap(sID)
{
var xDiv=document.getElementById(sID);
var xGrid;
var xImg;
var xGrid;
var xImg;
var nSub;
var sIdPrefix = 'ID_IMG_NUM_';
var sIdGrid = 'ID_A_NUM_';
for(nSub = 0; nSub for(nSub = 0; {
var mGrid = vView[nSub];
if(mGrid){
var xMargin = mGrid.Coord;
var cType = mGrid.Type;
var xProper = mScene [cType];
if(xProper){
xGrid = document.createElement('a');
xImg = document.createElement('img');
xImg .style.position = '絕對';
xImg.style.marginLeft = xMargin.left;
xImg.style.marginTop = xMargin.top;
xImg.src = xProper[0];
xImg.style.border = '0px 實心#000000';
xImg.id = sIdPrefix nSub;
xImg.style.width = 455; height = 45;
xImg.style.display = '塊';
xGrid.onclick = function(e){
var xCurrentGrid = e.target;
var sId = xCurrentGrid.id;
var nIdAsSub = parseInt(sId.substring(sIdPrefix.length, sId.length));
mCurrent = vView[nIdAsSub];
mCurrent = vView[nIdAsSub];
if( 🎜>alert("錯誤0004。 ");
}
};
xGrid.title = xProper[1] '(' parseInt(mGrid.Position.X) ', ' parseInt(mGrid.Position.Y 2) ')';
xGrid.id = sIdGrid nSub;
xGrid.appendChild(xImg);
xDiv.appendChild(xGrid);
}else{
alert🎜>alert 0003。圖。 ;
}else{
alert("錯誤:0001。");
}
}
看看,這點程式就用了195行,而且這還是一張地圖,看來還很有點麻煩哦。沒關係,慢慢解釋。
首先還是把素材放在這裡:





素材不是來自《三國志曹操傳》,因為沒整理好《三國志曹操傳》的地圖素材,所以就隨便找了些。不過也照樣可以用。希望大家不要介意。
麻煩的程式碼最容易弄得亂七八糟,因此在此時要良好的區分開式樣式設定和拼圖核心。
拼圖核心在哪裡呢?這裡:
var mScene = {
': ['./land.png', '陸地']
, 'S': ['./sea.png', '河流']
, 'T': ['./tree. png', '樹木']
, 'B': ['./bridge.png', '橋']
, 'C': ['./beach.png', '沙灘']
};
//{{Add new grid above.
var mCurrent = {
Margin: {
left: -1
, top: -1
, right: -1
, bottom: -1
}
, Position: {
X: -1
, Y: -1
}
, Type: ' NONE'
};
var mTitle = {};
var sHurdleONE =
'S,S,S,S,S,S,S,S,S, S,S'
';T,L,T,T,T,T,S,S,S,S,T'
';T,L,L,T,S,S,S, S,S,L,T'
';T,L,L,L,C,C,C,S,S,T,S'
';T,L,L,L,C, C,C,B,B,L,T'
';T,L,L,C,C,C,C,S,S,L,T'
';T,L,L, C,C,T,S,S,L,L,T'
//{{Add hurdle above.
var vHurdles = [sHurdleONE];
//{{ After add hurdle, add the hurdle to the vector above.
首先我把S,T,B,C,L定義好,使S代表河流,T代表樹木,B代表橋,C代表沙灘,L代表陸地。 var mCurrent後面有用,暫不解釋。然後是var mTitle,這個專門是用來顯示title的,所以也不解釋了。關鍵是在下:
var sHurladle> ,S,S,S,S,S,S,S,S,S,S'
';T,L,T,T,T,T,S,S,S,S,T'
';T,L,L,T,S,S,S,S,S,L,T'
';T,L,L,L,C,C,C,S,S,T, S'
';T,L,L,L,C,C,C,B,B,L,T'
';T,L,L,C,C,C,C,S, S,L,T'
';T,L,L,C,C,T,S,S,L,L,T'
接下來為了能切換地圖,我們把第一張地圖放進了陣列:
//{{After add hurdle, add the hurdle to the vector above.
樣式設定在下方:
function _createGrid(nWidthBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin)
{
var mCoordMember = { Hep>Henm :nWidthBasic nPicWidth
,底部:nHeightBasic nPicHeight
};
var mPositionMember = {
X: (mCoordMember.left - mimm.x) /Ciidm.x)/Com. mMargin.y) / nPicHeight
};
var mItem = {
座標:mCoordMember
,位置:mPositionMember
,類型:cType
}
}
function _loadHurdle(sHurdle)
{
var nBasic = 0;
var nWidthBasic = nBasic; //左邊。
var nHeightBasic = 0; //頂部邊距。
//{{更改上面的地圖邊距。
var nPicWidth = 45; //圖片寬度為nBasic。
var nPicHeight = 45; //圖片高度為nHeightBasic。
//{{更改上面的圖示大小。
var nSub;
var nRow;
var nCol;
var v = sHurdle.split(';');
var vRec = [];
for(nSub = 0; nSub var vCrid = v[nSub].split(',');
vRec[vRec.length] = vCrid;
}
for(nRow = 0; nRow var vCol = vRec[nRow];
for(n = 0; n
var mMargin = {x: nBasic, y: nBasic};
vView[vView.length] = _createGrid(nWidBasic, nHeightBasic, nPicWidth, nPicHeight, cType, mMargin);
nWidthBasic = nPicWidth;
}
nHeightBasic;
//用向量'vView'顯示地圖。
function _showMap(sID)
{
var xDiv=document.getElementById(sID);
var xGrid;
var xImg;
var xGrid;
var xImg;
var nSub;
var sIdPrefix = 'ID_IMG_NUM_';
var sIdGrid = 'ID_A_NUM_';
for(nSub = 0; nSub for(nSub = 0; {
var mGrid = vView[nSub];
if(mGrid){
var xMargin = mGrid.Coord;
var cType = mGrid.Type;
var xProper = mScene [cType];
if(xProper){
xGrid = document.createElement('a');
xImg = document.createElement('img');
xImg .style.position = '絕對';
xImg.style.marginLeft = xMargin.left;
xImg.style.marginTop = xMargin.top;
xImg.src = xProper[0];
xImg.style.border = '0px 實心#000000';
xImg.id = sIdPrefix nSub;
xImg.style.width = 455; height = 45;
xImg.style.display = '塊';
xGrid.onclick = function(e){
var xCurrentGrid = e.target;
var sId = xCurrentGrid.id;
var nIdAsSub = parseInt(sId.substring(sIdPrefix.length, sId.length));
mCurrent = vView[nIdAsSub];
mCurrent = vView[nIdAsSub];
if( 🎜>alert("錯誤0004。 ");
}
};
xGrid.title = xProper[1] '(' parseInt(mGrid.Position.X) ', ' parseInt(mGrid.Position.Y 2) ')';
xGrid.id = sIdGrid nSub;
xGrid.appendChild(xImg);
xDiv.appendChild(xGrid);
}else{
alert🎜>alert 0003。的程式碼很簡單,自己看看,提示一下:當你在自己開發的過程中如果彈出一個Error: 0002, Error: 0003, Error: 0001 什麼之類的,就代表生長錯了,需要馬上去檢查。這是為了在麻煩的程式開發中有一點提醒而設計的。
複製程式碼
程式碼如下:
函數_showHurdle(nHurdle)
{
if( vHurdles[nHurdle - 1]){
_loadHurdle(vHurdles[nHurdle - 1]);
}else{
alert(")0001。
}
示範圖
在下:
由於是靜態的,所以就不給demo了。這種方法雖然很麻煩,而且地圖塊多了就很慢,但畢竟是種技術,如果大家有什麼好的方法也可以來告訴我。
希望大家多多支持。謝謝。
 如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PM
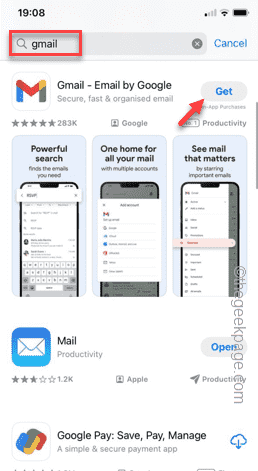
如何在iPhone中使Google地图成为默认地图Apr 17, 2024 pm 07:34 PMiPhone上的默认地图是Apple专有的地理位置提供商“地图”。尽管地图越来越好,但它在美国以外的地区运行不佳。与谷歌地图相比,它没有什么可提供的。在本文中,我们讨论了使用Google地图成为iPhone上的默认地图的可行性步骤。如何在iPhone中使Google地图成为默认地图将Google地图设置为手机上的默认地图应用程序比您想象的要容易。请按照以下步骤操作–先决条件步骤–您必须在手机上安装Gmail。步骤1–打开AppStore。步骤2–搜索“Gmail”。步骤3–点击Gmail应用旁
 如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM
如何在uniapp中使用地图和定位功能Oct 16, 2023 am 08:01 AM如何在uniapp中使用地图和定位功能一、背景介绍随着移动应用的普及和定位技术的迅猛发展,地图和定位功能已经成为了现代移动应用中不可缺少的一部分。uniapp是一种基于Vue.js开发的跨平台应用开发框架,可以方便开发者在多个平台上共用代码。本文将介绍如何在uniapp中使用地图和定位功能,并提供具体的代码示例。二、使用uniapp-amap组件实现地图功能
 小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM
小红书如何把店铺地址加入地图?店铺地址设置怎么填?Mar 29, 2024 am 09:41 AM随着小红书越来越受到年轻人的喜爱,越来越多的人选择在小红书上开店。许多新手卖家在设置店铺地址时遇到了困难,不知道如何把店铺地址加入地图。一、小红书如何把店铺地址加入地图?1.首先,确保您的店铺在小红书上有注册账号,并且已经成功开设店铺。2.登录小红书账号,进入店铺后台,找到“店铺设置”选项。3.在店铺设置页面,找到“店铺地址”一栏,点击“添加地址”。4.在弹出的地址添加页面,填写店铺的详细地址信息,包括省份、城市、区县、街道、门牌号等。5.填写完毕后,点击“确认添加”按钮。小红书会对您提供的地址
 如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM
如何使用Highcharts创建地图热力图Dec 17, 2023 pm 04:06 PM如何使用Highcharts创建地图热力图,需要具体代码示例热力图是一种可视化的数据展示方式,能够通过不同颜色深浅来表示各个区域的数据分布情况。在数据可视化领域,Highcharts是一个非常受欢迎的JavaScript库,它提供了丰富的图表类型和交互功能。本文将介绍如何使用Highcharts创建地图热力图,并提供具体的代码示例。首先,我们需要准备一些数据
 如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM
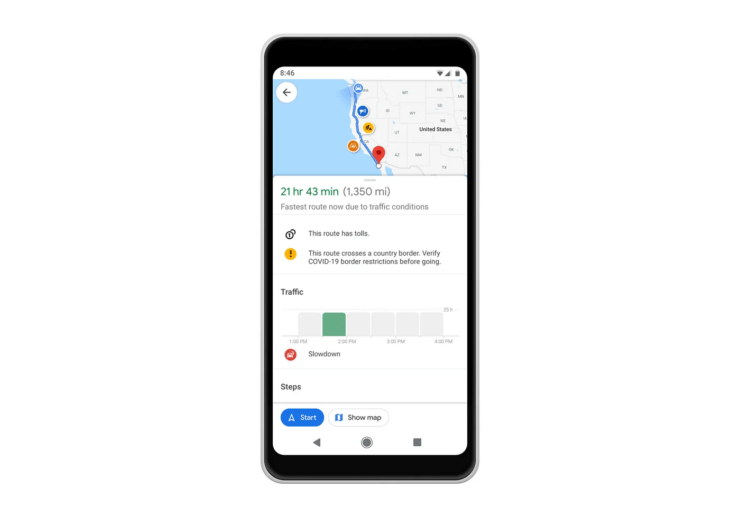
如何在谷歌地图上使用一目了然的方向Jun 13, 2024 pm 09:40 PM在发布一年后,谷歌地图推出了一项新的功能。一旦您在地图上设置了目的地的路线,它就会总结您的旅行路线。旅程开始后,您可以从手机锁定屏幕“浏览”路线导航。您可以使用Google地图来查看您的预计到达时间和路线。在整个旅行期间,您可以在锁定屏幕上查看导航信息,通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图即可查看导航信息。通过解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问Google地图,您即可查看导航信息,解锁手机,无需访问
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
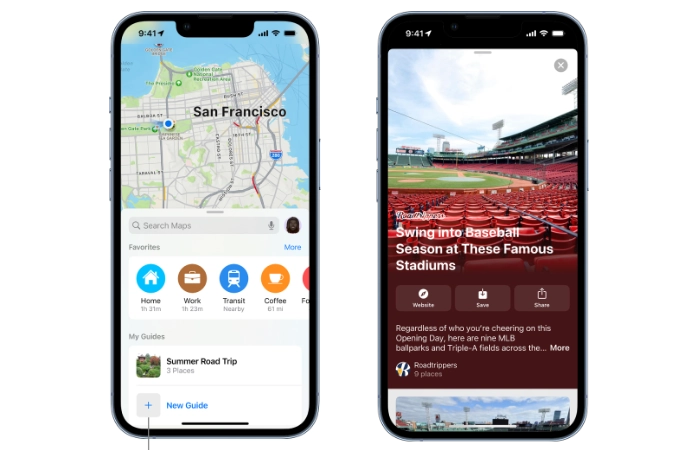
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
 云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM
云端车端MapNeXt全搞定!面向下一代在线高精地图构建Jan 31, 2024 pm 06:06 PM写在前面&笔者的个人理解在协作、互联和自动化移动(CCAM)中,智能驾驶车辆对周围环境的感知、建模和分析能力越强,它们就越能意识到并能够理解、做出决策,以及安全高效地执行复杂的驾驶场景。高精(HD)地图以厘米级精度和车道级语义信息表示道路环境,使其成为智能移动系统的核心组件,也是CCAM技术的关键推动者。这些地图为自动化车辆提供了了解周围环境的强大优势。高精地图也被视为隐藏的或虚拟的传感器,因为它汇集了来自物理传感器的知识(地图),即激光雷达、相机、GPS和IMU,以建立道路环境的模型。高精地图
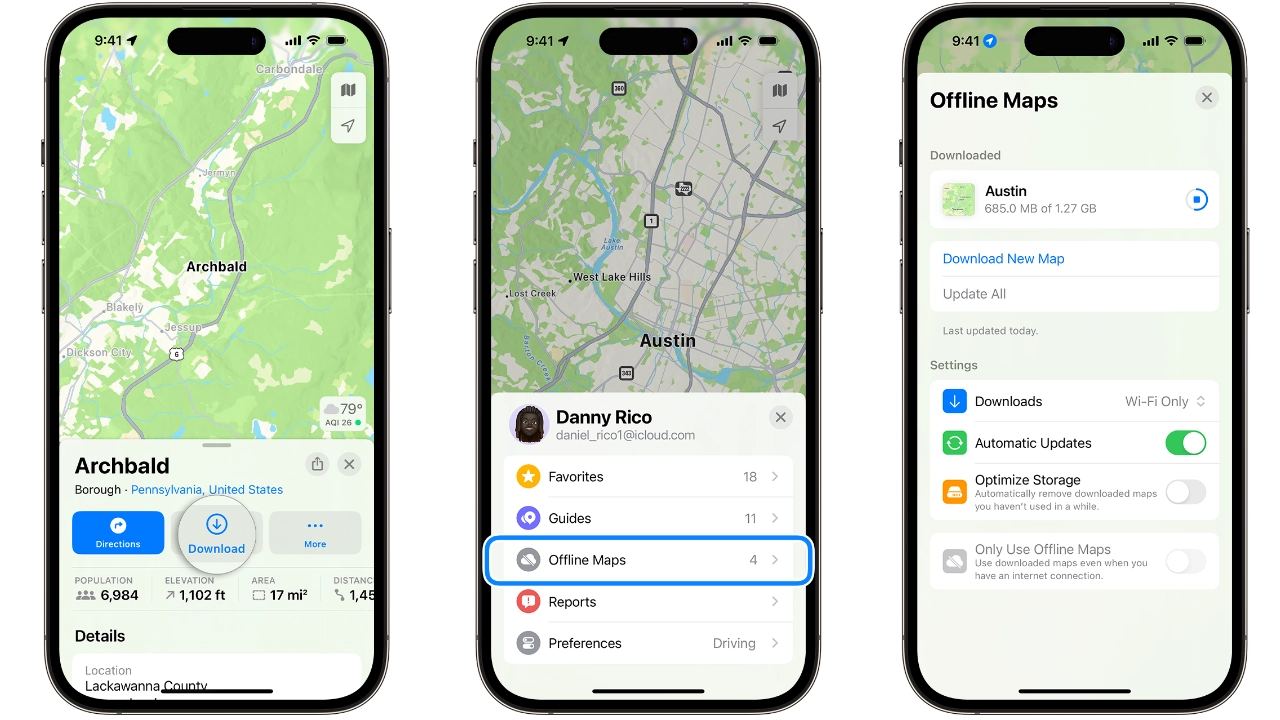
 如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM
如何下载iPhone地图以供离线使用Nov 04, 2023 pm 11:13 PM随着iOS17的推出,Apple使iPhone用户可以下载地图以供离线使用。此功能为可能前往互联网连接不可靠或不存在的地区的用户提供了实用的解决方案。通过将地图下载到他们的设备上,用户可以确保即使失去蜂窝连接,他们也可以始终访问他们想要的路线。离线地图不仅仅是一个位置的静态图像。它们为用户提供了丰富的信息,例如地点的小时数和评级、转弯路线和预计到达时间。这意味着即使没有Wi-Fi或蜂窝连接,用户仍然可以导航和访问有关周围环境的关键信息。在“地图”中使用搜索功能打开“地图”应用,在搜索中搜索某个地


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

Dreamweaver CS6
視覺化網頁開發工具

WebStorm Mac版
好用的JavaScript開發工具





