目前,常用的瀏覽器IE、Chrome、Firefox都有對應的腳本偵錯功能。作為我們.NET 陣營,學會如何在IE中調試JS就足夠了,在掌握了IE中的調試方法以後,Chrome和Firefox中的調試方法也變得相當簡單了。
在F12開發人員工具中進行除錯開啟IE瀏覽器,按下F12鍵,就會開啟開發人員工具,這是IE內建的開發人員開發工具,方便開發人員對HTML、CSS、Javascript等網頁資源進行追蹤偵錯使用的。

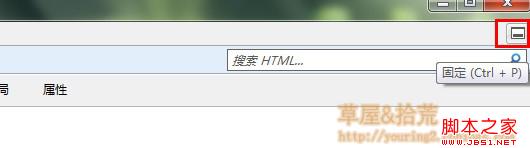
如果你開啟的時候沒有固定在網頁底部,可以點選右上角選單列中的按鈕來完成。

我們看到在這個工具視窗裡面有幾個標籤頁,分別是:HTML、CSS、控制台、腳本、探查器和網絡,點開每一個標籤,可以執行對應的任務。
在HTML標籤視窗中,工具列中的按鈕所執行的操作如下圖:

CSS標籤是用來查看樣式的;控制台顯示網頁中JS的各種輸出訊息,包括錯誤訊息、使用者日誌等;開啟腳本標籤頁,這裡面才是我們想要的內容。

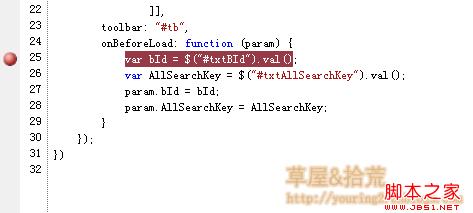
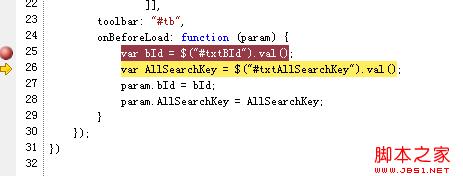
我在圖中用黃色矩形選中連個控件,左側的下拉列表用來選擇文件,右側的按鈕用來啟動調試。當點擊啟動偵錯後,偵錯程式會將視窗最大化,我們在選取的檔案中找到需要偵錯的位置,點擊左側邊欄新增斷點即可進行偵錯。

當有程式運行到我們的斷點處時,就可以進行偵錯了。

在這裡,我們可以使用快捷鍵來操作,常用的快捷鍵如下:
F9:新增/移除 斷點
F10:逐過程,即跳過該語句中的方法、表達式等
F11:逐語句調試,即單步驟調試,會跳入方法、表達式,進行逐語句的追蹤調試
在執行過程中,如果我們要執行即時的程式碼,我們就需要在右側的窗格中輸入程式碼,按回車即可。

如果要執行多行程式碼,點擊執行按鈕右側的雙箭頭,就會開啟多行模式。我就不再截圖了。
這種直接在瀏覽器中調試的方法同樣適用於Google瀏覽器Chrome和FireFox FireDebug,只不過在細枝末葉上面有些不同罷了,主體的功能都是一樣的。
按F12鍵進入開發者工具,可以查看原始碼、樣式和js。

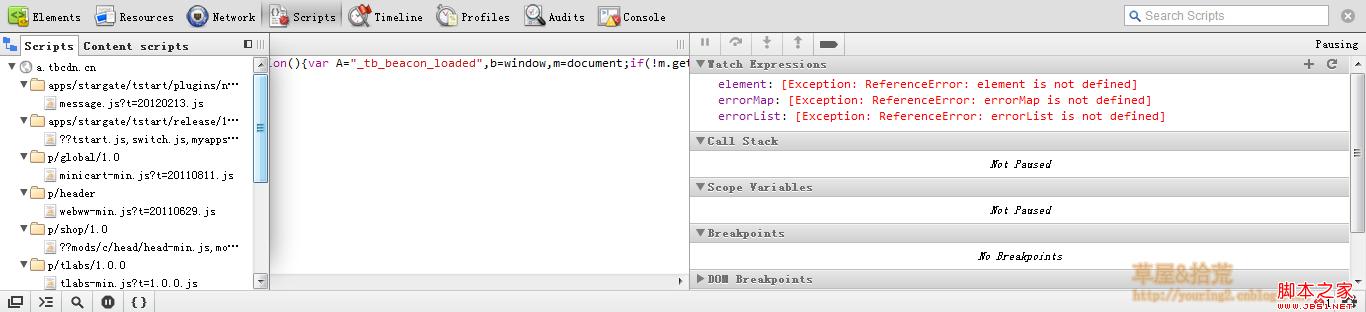
點擊Scripts按鈕,可以打開這個調試窗口,裡麵包含了網頁中腳本文件源碼,點擊左側的按鈕可以打開選擇文件的側窗口。右側有調試的工具按鈕,不過我不喜歡這些純英文的介面,所以大部分的調試還是在IE下進行。並且會在IE下轉到VS中。
下面我就介紹如何在VS中除錯我們的JS程式碼。
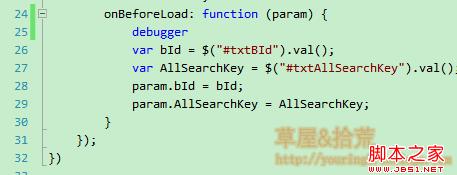
使用debugger關鍵字進行除錯這種方法很簡單,我們只需要在進行調試的地方加入debugger關鍵字,然後當瀏覽器運行到這個關鍵字的時候,就會提示是否打開調試,我們選擇是就可以了。這種調試可以選擇調試工具,是新打開vs還是在現有的VS中調試,都可以選擇,個人比較喜歡這中調試方式。

當我們執行這段程式的時候,會彈出偵錯提示視窗:

如果你的瀏覽器沒有彈出這個窗口,你需要進行簡單的設置,打開Internet選項:

將紅色方塊中的兩項取消勾選就可以了。
設定以後就可以使用debugger關鍵字進行調試了;進過這樣的設置,我們還可以捕獲到意外的錯誤,進行跟踪調試。
好了,本文介紹到這裡,有不明白的地方請跟我交流。調試是實踐的過程,只有使用次數多了,才能掌握其中的方法和技巧。
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





