
好消息! AI 開發者們又有新工具了! Binyuan Hui 正式發布了 Qwen Chat,這是一個基於 Web 的界面,旨在更便捷、更友好地與 Qwen 模型交互。 這一發布源於社區寶貴的反饋,許多人建議 Web UI 將顯著提升 Qwen 的易用性和普及度。
我之前徵求大家的意見,如何擴大 Qwen 的影響力。一些熱心的朋友建議,提供一個 Web UI 會讓更多人更容易使用 Qwen。今天,我們很高興地向大家推出 Qwen Chat——希望您喜歡! https://www.php.cn/link/ad5d64641d6cf8ab8e65e94a247918b4
— Binyuan Hui (@huybery) 2025年1月9日
全新推出的 Qwen Chat(網址:https://www.php.cn/link/28c1e04ceae885ace553dd756e8e54bb Qwen 模型互動的方式,為各種應用提供一個無縫且直觀的平台。
什麼是 Qwen Chat?
Qwen Chat 是一個基於 Web 的界面,允許用戶輕鬆地與各種 Qwen 模型交互。無論您是在探索高級語言功能,還是進行視覺語言任務,或處理複雜的推理問題,Qwen Chat 都提供了一個統一的平台來訪問和比較多個模型。
Qwen Chat 的主要功能
該平台擁有眾多令人印象深刻的功能,旨在滿足不同的用戶需求:
- 多模型支持: 可以選擇旗艦模型,例如 Qwen2.5-Plus、視覺語言模型 Qwen2-VL-Max、推理模型 QwQ 和 QVQ,以及編碼專家 Qwen2.5-Coder-32B-Instruct。
- 文檔上傳: 上傳文檔並根據其內容獲取 AI 生成的答案。
- HTML 預覽模式: 通過支持 HTML 的預覽增強可讀性。
- 圖片上傳: 通過上傳圖片進行分析,利用視覺理解能力。
後續計劃
Qwen Chat 背後的團隊預告了幾個令人興奮的功能正在開發中,包括:
- Web 搜索集成
- 圖片生成功能
- 語音模式,實現免提交互
這些即將推出的功能將進一步增強平台的多功能性和用戶體驗。
社區驅動型項目
Qwen Chat 的發布證明了社區反饋的力量。 Binyuan Hui 對那些倡導 Web UI 的熱心支持者表示感謝,並強調該工具的開發是考慮到他們的需求。
讓我們看看 AI 社區對這次發布的反應:
Qwen Chat Web UI 來了。可以與 Qwen2.5-Plus、用於視覺語言任務的 Qwen2-VL-Max、用於推理的 QwQ/QVQ 以及 Qwen2.5-Coder-32B-Instruct 交互。可以並排比較多個模型。支持文檔和圖像上傳。 pic.twitter.com/HnvMg1Fhe1
— Rohan Paul (@rohanpaul_ai) 2025年1月9日
更新的 mlx-lm 有一些額外的好東西:
– 更多多語言模型(Qwen 用於中文,PLaMo 用於日語)
– 聊天模板
– 根據模型置信度對標記進行著色
Mistral 7B 的彩色編碼輸出示例:pic.twitter.com/B9nMRRBzou
— Awni Hannun (@awnihannun) 2024年1月24日
Qwen Chat 發布 → https://www.php.cn/link/e65070cd27a1a6e979bd685b9114bf10
另一個 ChatGPT 的競爭對手。
讓我們使用 Qwen 的不同模型在 Bolt .new 中構建一個簡單的應用程序。
? pic.twitter.com/iK9325WNKl
— Kevin Kern (@kregenrek) 2025年1月9日
另請閱讀:
- Qwen2:阿里雲的開源 LLM
- Qwen2.5-Math 入門指南
- Pixtral 12B 與 Qwen2-VL-72B:哪個更適合圖像生成?
重要意義
這代表著在使先進 AI 模型民主化方面邁出了重要一步。通過提供用戶友好的界面,Binyuan Hui 和 Qwen 團隊正在賦能個人和組織,讓他們能夠利用 AI 的力量進行創新、解決問題和發揮創造力。
敬請關注 Analytics Vidhya 新聞,了解更多精彩內容!
以上是Binyuan Hui剛剛啟動了Qwen聊天! 的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 AI太空公司誕生了May 12, 2025 am 11:07 AM
AI太空公司誕生了May 12, 2025 am 11:07 AM本文展示了AI如何以Tomorrow.io為典型的例子來徹底改變空間行業。 與像SpaceX這樣的建立太空公司不同,SpaceX並非沒有AI的核心,明天是AI本地公司。 讓我們探索
 印度的10個機器學習實習(2025)May 12, 2025 am 10:47 AM
印度的10個機器學習實習(2025)May 12, 2025 am 10:47 AM在印度(2025)登陸您夢想中的機器學習實習! 對於學生和早期職業專業人員來說,機器學習實習是一個有意義的職業的完美髮射台。 跨不同部門的印度公司 - 尖端的基因
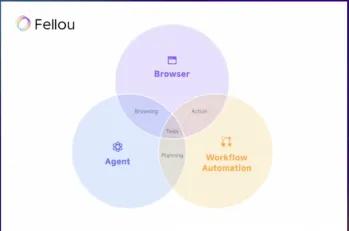
 嘗試Fellou AI並向Google和Chatgpt說再見May 12, 2025 am 10:26 AM
嘗試Fellou AI並向Google和Chatgpt說再見May 12, 2025 am 10:26 AM在過去的一年中,在線瀏覽的景觀經歷了重大轉變。 這種轉變始於增強,個性化的搜索結果,例如困惑和副駕駛等平台,並隨著Chatgpt的整合而加速了
 個人黑客將是一隻非常兇猛的熊May 11, 2025 am 11:09 AM
個人黑客將是一隻非常兇猛的熊May 11, 2025 am 11:09 AM網絡攻擊正在發展。 通用網絡釣魚電子郵件的日子已經一去不復返了。 網絡犯罪的未來是超個性化的,利用了容易獲得的在線數據和AI來製作高度針對性的攻擊。 想像一個知道您的工作的騙子
 教皇獅子座XIV揭示了AI如何影響他的名字選擇May 11, 2025 am 11:07 AM
教皇獅子座XIV揭示了AI如何影響他的名字選擇May 11, 2025 am 11:07 AM新當選的教皇獅子座(Leo Xiv)在對紅衣主教學院的就職演講中,討論了他的同名人物教皇里奧XIII的影響,他的教皇(1878-1903)與汽車和汽車和汽車公司的黎明相吻合
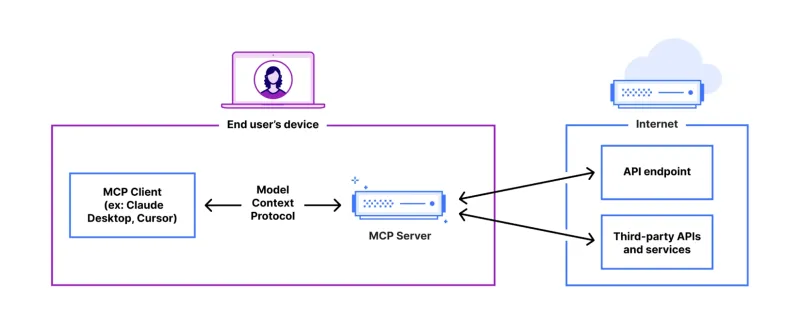
 Fastapi -MCP初學者和專家教程-Analytics VidhyaMay 11, 2025 am 10:56 AM
Fastapi -MCP初學者和專家教程-Analytics VidhyaMay 11, 2025 am 10:56 AM本教程演示瞭如何使用模型上下文協議(MCP)和FastAPI將大型語言模型(LLM)與外部工具集成在一起。 我們將使用FastAPI構建一個簡單的Web應用程序,並將其轉換為MCP服務器,使您的L
 dia-1.6b tts:最佳文本到二元格生成模型 - 分析vidhyaMay 11, 2025 am 10:27 AM
dia-1.6b tts:最佳文本到二元格生成模型 - 分析vidhyaMay 11, 2025 am 10:27 AM探索DIA-1.6B:由兩個本科生開發的開創性的文本對語音模型,零資金! 這個16億個參數模型產生了非常現實的語音,包括諸如笑聲和打噴嚏之類的非語言提示。本文指南
 AI可以使指導比以往任何時候都更有意義May 10, 2025 am 11:17 AM
AI可以使指導比以往任何時候都更有意義May 10, 2025 am 11:17 AM我完全同意。 我的成功與導師的指導密不可分。 他們的見解,尤其是關於業務管理,構成了我的信念和實踐的基石。 這種經驗強調了我對導師的承諾


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器






