高效管理多個Node.js版本:Mac系統NVM安裝指南

同時管理多個Node.js版本,尤其當一個項目需要14版本,另一個需要16版本時,可能會讓人感覺像是在走鋼絲。相信我,我深有體會——曾經為了項目對Node.js版本的要求而熬夜調試錯誤信息。這時,NVM(Node版本管理器)就派上用場了。
無論您是運行遺留項目的開發者、正在嘗試最新功能的開發者,還是第一次學習Node.js的初學者,NVM都能確保您的工作效率。您可以把它想像成您的Node.js“時間機器”,讓您在不同版本之間自由切換。
如果您也有類似的困擾,請讓我帶您一步步安裝Mac系統上的NVM。我會將所有步驟分解得非常詳細,讓您輕鬆完成安裝。

安裝NVM前的準備工作
在安裝NVM之前,讓我們快速回顧一下一些準備工作,確保安裝過程順利進行。
您需要:
- 終端:這是運行命令的首選工具。在最新的macOS Sequoia和舊版本中,您可以通過按Command Space,輸入“Terminal”,然後按Return來打開終端。
- 終端基礎知識:不要被“基礎”這個詞嚇到。如果您能夠輸入命令並按Return鍵,您就準備好了。我會一步步引導您完成所有操作。
- Homebrew或MacPorts(可選):這些是用於安裝NVM等軟件的包管理器。您可以將它們視為終端的應用商店。雖然本指南中是可選的,但像Homebrew這樣的包管理器可以通過自動化下載、安裝和更新來節省大量時間。如果您還沒有安裝包管理器,那麼在Mac上安裝Homebrew是一個不錯的選擇——它簡單、可靠,而且比手動下載要容易得多。
此外,請查看如何在Mac上卸載Node.js。

使用curl或wget安裝NVM
安裝NVM最流行和最直接的方法是使用curl(大多數Mac上已經安裝的常用工具)或wget(另一個用於下載文件的工具)。這是我首先嘗試的方法,因為它看起來很快,而且我急於修復項目中的Node.js問題。
注意:curl與wget?使用任何一個可用的工具即可。 curl預裝在macOS上,但如果需要,您可以通過Homebrew安裝wget(brew install wget)。如果您不確定使用的是哪個shell,請運行echo $SHELL。從macOS Catalina開始,Zsh是默認的shell,因此大多數用戶將編輯~/.zshrc。
從終端開始
在我們深入了解安裝過程之前,讓我們先了解一下終端的操作流程,特別是對於macOS Sequoia的新用戶來說。這並不難。
操作步驟:
- 按Command Space並輸入“Terminal”以打開它。
- 安裝NVM:
- 如果您使用curl,請輸入
curl -o- https://raw.githubusercontent.... | bash - 如果您使用wget,請輸入
wget -qO- https://raw.githubusercontent.... | bash
- 將以下幾行添加到您的shell配置文件中,以確保每次打開終端時NVM都會加載:
- 對於Zsh(較新macOS版本的默認值),輸入
nano ~/.zshrc - 對於Bash(在較舊的macOS版本中使用),輸入
nano ~/.bash_profile
- 將以下幾行添加到文件中:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 激活更新配置文件並輸入
source ~/.zshrc(如果您使用的是Bash,則將~/.zshrc替換為~/.bash_profile)。 - 檢查NVM是否安裝正確,輸入
nvm --version。

如果您看到版本號,恭喜!您已成功安裝NVM。
個人經驗:當我第一次安裝NVM時,遇到一個問題:缺少Xcode命令行工具。快速解決方法:xcode-select --install。運行curl命令、將NVM添加到我的shell配置文件以及使用source ~/.zshrc應用更改後,一切正常。

使用Homebrew安裝NVM
如果您喜歡節省時間並簡化操作,那麼在安裝NVM時,Homebrew是您的最佳選擇。它就像macOS工具的瑞士軍刀——簡單、可靠,並能為您處理所有繁瑣的事情。如果您一想到復制混亂的腳本就想要逃跑,那麼Homebrew就是您新的最佳夥伴。它能快速完成任務,讓您有更多寶貴的時間。
我第一次使用Homebrew時就愛上了它。感覺就像找到了Mac的作弊碼一樣。相信我,一旦您嘗試過,您就會想知道自己以前是如何沒有它而生存下來的。
以下是使用Homebrew安裝NVM的方法:
- 打開終端並安裝Homebrew(如果您尚未安裝),輸入
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"。 - 使用Homebrew安裝NVM,輸入
brew install nvm。 - 創建NVM目錄並加載NVM,輸入
mkdir ~/.nvm export NVM_DIR="$HOME/.nvm" . "$(brew --prefix nvm)/nvm.sh"。 - 將以下幾行添加到您的shell配置文件中,以確保每次打開終端時NVM都會加載:
- 對於Zsh(較新macOS版本的默認值),輸入
nano ~/.zshrc - 對於Bash(在較舊的macOS版本中使用),輸入
nano ~/.bash_profile
- 將以下幾行添加到文件中:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 激活更新配置文件並輸入
source ~/.zshrc(如果您使用的是Bash,則將~/.zshrc替換為~/.bash_profile)。 - 檢查NVM是否安裝正確,輸入
nvm --version。

如果出現版本號,恭喜——您已成功使用Homebrew安裝NVM!
使用MacPorts安裝NVM
如果您熟悉MacPorts,它也是安裝NVM的一個不錯的選擇。它使事情保持簡單,並減輕了在Mac上管理軟件的壓力。我之前在較舊的macOS版本上使用過它,雖然它不是最漂亮的工具,但它很可靠,並且實際上可以幫助您完成您需要做的事情。有時,這才是最重要的。
以下是使用MacPorts安裝NVM的方法:
- 使用兼容的macOS版本安裝並打開MacPorts。
- 打開終端並輸入
sudo port install nvm以通過MacPorts安裝NVM。 - 通過更新您的shell配置文件來加載NVM。將以下命令添加到~/.zshrc或~/.bash_profile:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 通過運行
source ~/.zshrc應用更改。 - 使用
nvm --version驗證安裝。

如果您看到版本號,那麼您就可以開始了!
使用NVM安裝和管理多個Node.js版本
這就是NVM真正發揮作用的地方。我記得同時處理兩個項目(這是我的基本情況)——一個需要Node.js 14以確保穩定性,另一個需要Node.js 18才能使用最新功能。如果沒有NVM,切換版本將是一場噩夢,需要卸載、重新安裝,並祈禱在過程中不會出現任何問題或丟失任何東西。一旦我發現了NVM,感覺就像卸下了肩上的重擔。
以下是使Node.js版本管理變得輕鬆的方法:
- 安裝特定版本。假設您需要Node.js 14。只需運行
nvm install 14,NVM就會下載並設置它。這就像從您最喜歡的咖啡館拿一杯咖啡一樣簡單——沒有戲劇性。 - 在版本之間切換。需要切換到Node.js 16?只需運行
nvm use 16,您就完成了。我在沙盒環境中測試更新時經常使用此功能。 - 設置默認版本。厭倦了每次都輸入命令?使用
nvm alias default 14將Node.js 14設置為您的首選版本。這樣,它在您打開終端時會自動加載——非常適合長期項目。
使用NVM,您可以快速測試、調試和在不同的Node.js環境中運行項目,而不會費力。通過讓NVM為我處理版本管理,我已經節省了無數個小時(並避免了很多頭痛)。
如何在Mac上安裝NVM:總結
使用NVM管理macOS上的Node.js要容易得多。無論您使用curl、Homebrew還是MacPorts安裝它,該過程都非常簡單靈活。安裝後,在Node.js版本之間切換只需幾秒鐘,從而避免了兼容性問題。

常見問題解答
如何知道我的Mac上是否安裝了NVM?
要在Mac上查看是否安裝了NVM,請在終端中運行nvm --version。如果顯示版本號,則表示已安裝NVM。
如何在Zsh上安裝NVM?
在Zsh上安裝NVM:
- 在終端中運行以下命令以安裝NVM:
curl -o- https://raw.githubusercontent.... | bash。 - 打開您的Zsh配置文件:
nano ~/.zshrc。 - 在文件的末尾添加以下幾行:
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"
- 通過運行
source ~/.zshrc重新加載您的Zsh配置。 - 通過輸入
nvm --version確認NVM已安裝並正常工作。
如何設置Mac上NVM的路徑?
要在Mac上設置NVM的路徑,請將export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh"添加到您的shell配置文件中,並在終端中運行source ~/.zshrc。
請注意,由於原文中省略了完整的curl或wget命令鏈接,我無法在輸出中完整復制該命令。請您自行查找正確的安裝命令鏈接。
以上是如何在Mac上安裝NVM以管理Node.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!
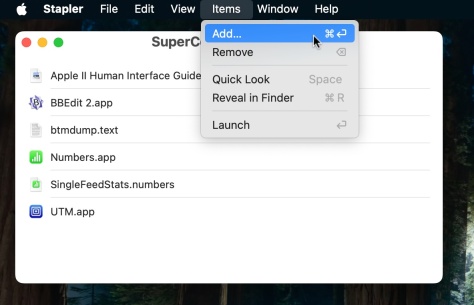
 與Stapler一起啟動與Mac的Stapler有關的所有應用程序和文檔May 13, 2025 am 10:37 AM
與Stapler一起啟動與Mac的Stapler有關的所有應用程序和文檔May 13, 2025 am 10:37 AM長期Mac用戶可能會回想起經典的Macintosh的方便的舊共享軟件應用程序,該應用程序稱為Stapler,該應用程序實質上通過將一系列應用程序和文檔分組為單個文檔來幫助管理項目,然後打開後將啟動AL
 如何在iPhone,iPad或Mac上獲得Apple IntelligenceMay 13, 2025 am 10:32 AM
如何在iPhone,iPad或Mac上獲得Apple IntelligenceMay 13, 2025 am 10:32 AMApple Intelligence是Apple在Beta中推出的一組AI功能,並將在秋天首次亮相到較大的Apple設備所有者。 Apple Intelligence提供了許多功能,從編寫和創建文本和電子郵件到採取行動和
 Macos Sonoma 14.6.1&Ventura 13.6.9帶有錯誤修復May 13, 2025 am 10:25 AM
Macos Sonoma 14.6.1&Ventura 13.6.9帶有錯誤修復May 13, 2025 am 10:25 AM如果您覺得最近在Apple設備上花費了大量時間更新系統軟件,那麼您就可以使用;另一輪系統軟件更新!這次,蘋果發布了Macos Sonoma 14.6.1 Alon
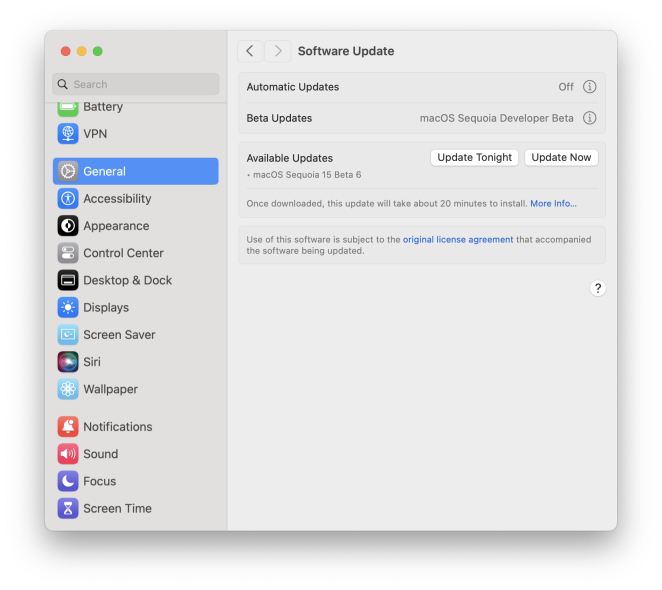
 MacOS紅杉15β6可用於測試May 13, 2025 am 10:23 AM
MacOS紅杉15β6可用於測試May 13, 2025 am 10:23 AMApple已發布第六版MACOS紅杉的版本,旨在為開發人員Beta測試程序註冊的用戶。通常不久之後就會出現匹配的公共Beta構建,在這種情況下,Dev Beta 6將被版本稱為公共Beta 4。 MacOS紅杉
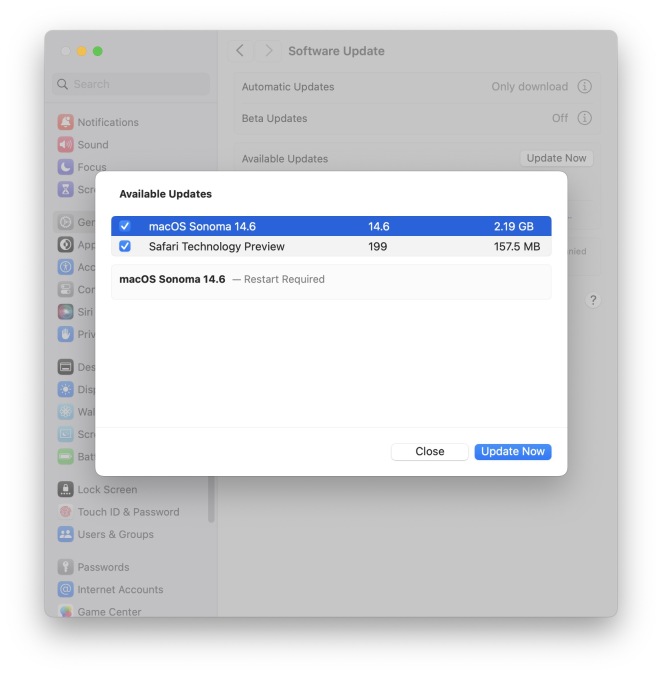
 MacOS Sonoma 14.6更新帶有錯誤修復和安全更新May 13, 2025 am 10:20 AM
MacOS Sonoma 14.6更新帶有錯誤修復和安全更新May 13, 2025 am 10:20 AMApple已發布MacOS Sonoma 14.6,用於運行Sonoma操作系統的Mac用戶。 MACOS SONOMA 14.6軟件更新主要關注大多數Mac的錯誤修復和安全更新,但是它確實包含一個不錯的新功能
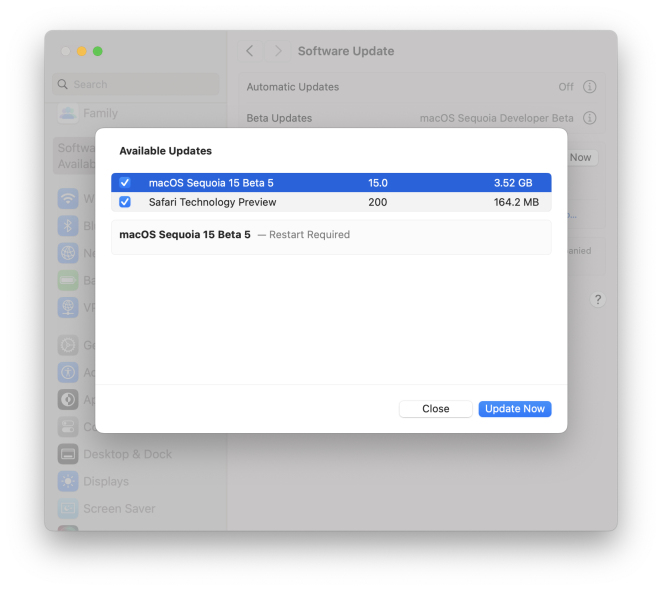
 MacOS紅杉15 Beta 5可供下載May 13, 2025 am 10:06 AM
MacOS紅杉15 Beta 5可供下載May 13, 2025 am 10:06 AMMACOS紅杉Beta 5現在可以供參加開發人員Beta測試程序的用戶下載並安裝在其Mac上。 Macos紅杉β5攜帶24A5309E的構建,通常很快新開發人員Beta構建隨後是M
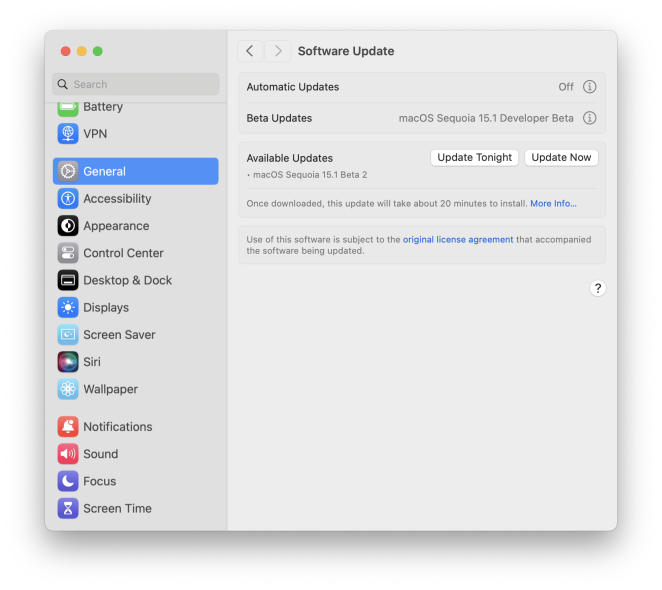
 iOS 18.1的Beta 2,Macos紅杉15.1和iPados 18.1與Apple Intelligence發布May 13, 2025 am 09:49 AM
iOS 18.1的Beta 2,Macos紅杉15.1和iPados 18.1與Apple Intelligence發布May 13, 2025 am 09:49 AM無論如何,Apple已在支持設備上發布了iOS 18.1,iPados 18.1和Macos Sequoia 15.1的第二個Beta Beta,每個Betas 18.1和Macos Sequoia 15.1,每個ios sequoia 15.1都支持Apple Intelligence AI功能。這些新的Beta更新的發布是不尋常的,因為它們是同時發生的
 如何在Mac上卸載VMware FusionMay 13, 2025 am 09:44 AM
如何在Mac上卸載VMware FusionMay 13, 2025 am 09:44 AM您可能知道VMware Fusion Pro現在可以免費下載和安裝,也許您將其安裝在Mac上以測試虛擬機或與之播放,現在您決定不再需要Mac上的VMware。 但是VMware Fusion P


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






