
我們都喜歡按照自己的喜好設置程序,瀏覽器也不例外。您可以進行美觀的更改,例如移動您最喜歡的擴展程序的圖標以方便訪問,或更改新空白標籤頁的背景。
但是,您還可以通過更改瀏覽會話期間標籤的顯示方式來徹底改變使用程序的方式。當然,您可以重新排列和固定標籤,但您也可以將其位置從屏幕頂部移到屏幕側面。此選項剛剛重新添加到 macOS 上最新版本的 Safari 中,但其他瀏覽器也具有垂直標籤。
雖然這聽起來可能不是一個重大變化,但它可能會對您的瀏覽體驗產生重大影響。 (尤其是在超寬顯示器上)您可以更輕鬆地訪問側面的標籤並更快地掃描它們,網頁將受益於屏幕上更大的垂直空間。這是一個非常值得嘗試的選項,看看它是否適合您。
如何在 Safari 上激活側邊欄標籤
最新版本的 Safari 重新引入了垂直標籤——此功能以前可用,但在近幾年中不可用。標籤默認顯示在側邊欄中,您可以通過單擊工具欄中的顯示側邊欄圖標或打開查看菜單然後選擇顯示側邊欄來顯示側邊欄。
[相關:5 個瀏覽器擴展程序,可防止您淹沒在標籤頁中]
在瀏覽時,您會看到您的標籤顯示在屏幕左側,以及您保存的任何標籤組(只需單擊其中任何一個即可展開它們)。單擊並拖動標籤以更改其在列表中的位置,或將其拖動到現有標籤組。您還可以右鍵單擊標籤標題以在彈出菜單中訪問所有標準標籤選項,包括關閉標籤、複製標籤和複製鏈接。
如何在 Chrome 上獲得垂直標籤
Google Chrome 本身不支持垂直標籤,因此您需要藉助第三方擴展程序。我們發現完美命名的 Vertical Tabs 是最佳選擇,而且它不會花費您任何費用。只需下載加載項,然後單擊 Chrome 工具欄中的橙色 Vertical Tabs 圖標即可激活它。
您可以拖放標籤以重新排序它們,使用右側的按鈕刷新和關閉標籤,並使用頂部的框搜索您的標籤。右鍵單擊標籤以獲取諸如固定和靜音此標籤之類的選項,並單擊頂部的齒輪圖標以訪問擴展程序選項。在那裡,您可以選擇標籤位於屏幕的哪一側,以及在深色和淺色主題之間進行選擇。
如何在 Firefox 上啟用垂直標籤
與 Chrome 一樣,如果您想在 Firefox 中獲得垂直標籤,則需要藉助第三方擴展程序。而且與 Google 的瀏覽器一樣,解決方案是一個名為 Vertical Tabs 的加載項,儘管它與我們上面提到的那個不同。此工具是一個精良且免費的選項,使用起來非常簡單。它允許您通過單擊下載擴展程序後出現在 Firefox 工具欄上的 Vertical Tabs 圖標來顯示或隱藏側邊欄。您還可以單擊垂直標籤上方的齒輪圖標以訪問工具的設置,您可以在其中選擇主題(如果需要)以及其他選項。
您可以通過拖放來更改標籤的位置,並通過單擊右側的X圖標來關閉它們。右鍵單擊任何標籤以獲取瀏覽時所需的所有關鍵功能,例如重新加載標籤、關閉標籤和靜音標籤。
如何在 Edge 上啟用垂直標籤
Microsoft 已將垂直標籤作為原生功能添加到其 Edge 瀏覽器中,因此如果您使用此應用程序來瀏覽網頁,則無需任何擴展程序。要激活它們,請單擊“標籤操作菜單”按鈕,該按鈕位於瀏覽器的左上角,看起來像一個正方形,周圍有兩個小矩形,表示瀏覽器界面。然後,選擇啟用垂直標籤。然後,標籤標題將從界面的頂部切換到左側邊緣。
與往常一樣,您可以拖放標籤以更改其順序,通過單擊右側的X圖標來關閉它們,並通過右鍵單擊標籤標題來顯示許多其他選項——從刷新標籤到恢復您關閉的最後一個標籤。再次單擊“標籤操作菜單”以關閉垂直標籤或搜索它們。
如何在 Opera 上獲得垂直標籤
如果 Opera 是您選擇的瀏覽器,那麼您需要安裝一個名為 Vertical Tabs 的免費擴展程序——同樣,它與 Chrome 或 Firefox 上可用的那個不同。安裝後,您會在左側的工具欄上看到一個新的圖標,它看起來像四個彼此疊加的水平線。單擊它以顯示或隱藏垂直標籤列表。您還可以單擊實際垂直標籤列表上的圖釘圖標,以便它保持可見。
[相關:十二種方法讓您的新瀏覽器標籤頁更令人興奮]
您可以通過拖放來重新排序標籤,如果您將鼠標懸停在標籤標題上,則可以通過單擊右側的X來關閉它。在垂直標籤面板的側面,您會看到用於固定和分組標籤、搜索標籤以及所有其他所需關鍵功能的按鈕。
最新版本的 Safari 重新引入了垂直標籤——此功能以前可用,但在近幾年中不可用。標籤默認顯示在側邊欄中,您可以通過單擊工具欄中的顯示側邊欄圖標或打開查看菜單然後選擇顯示側邊欄來顯示側邊欄。
[相關:5 個瀏覽器擴展程序,可防止您淹沒在標籤頁中]
Google Chrome 本身不支持垂直標籤,因此您需要藉助第三方擴展程序。我們發現完美命名的 Vertical Tabs 是最佳選擇,而且它不會花費您任何費用。只需下載加載項,然後單擊 Chrome 工具欄中的橙色 Vertical Tabs 圖標即可激活它。
如何在 Firefox 上啟用垂直標籤
與 Chrome 一樣,如果您想在 Firefox 中獲得垂直標籤,則需要藉助第三方擴展程序。而且與 Google 的瀏覽器一樣,解決方案是一個名為 Vertical Tabs 的加載項,儘管它與我們上面提到的那個不同。此工具是一個精良且免費的選項,使用起來非常簡單。它允許您通過單擊下載擴展程序後出現在 Firefox 工具欄上的 Vertical Tabs 圖標來顯示或隱藏側邊欄。您還可以單擊垂直標籤上方的齒輪圖標以訪問工具的設置,您可以在其中選擇主題(如果需要)以及其他選項。
您可以通過拖放來更改標籤的位置,並通過單擊右側的X圖標來關閉它們。右鍵單擊任何標籤以獲取瀏覽時所需的所有關鍵功能,例如重新加載標籤、關閉標籤和靜音標籤。
如何在 Edge 上啟用垂直標籤
Microsoft 已將垂直標籤作為原生功能添加到其 Edge 瀏覽器中,因此如果您使用此應用程序來瀏覽網頁,則無需任何擴展程序。要激活它們,請單擊“標籤操作菜單”按鈕,該按鈕位於瀏覽器的左上角,看起來像一個正方形,周圍有兩個小矩形,表示瀏覽器界面。然後,選擇啟用垂直標籤。然後,標籤標題將從界面的頂部切換到左側邊緣。
與往常一樣,您可以拖放標籤以更改其順序,通過單擊右側的X圖標來關閉它們,並通過右鍵單擊標籤標題來顯示許多其他選項——從刷新標籤到恢復您關閉的最後一個標籤。再次單擊“標籤操作菜單”以關閉垂直標籤或搜索它們。
如何在 Opera 上獲得垂直標籤
如果 Opera 是您選擇的瀏覽器,那麼您需要安裝一個名為 Vertical Tabs 的免費擴展程序——同樣,它與 Chrome 或 Firefox 上可用的那個不同。安裝後,您會在左側的工具欄上看到一個新的圖標,它看起來像四個彼此疊加的水平線。單擊它以顯示或隱藏垂直標籤列表。您還可以單擊實際垂直標籤列表上的圖釘圖標,以便它保持可見。
[相關:十二種方法讓您的新瀏覽器標籤頁更令人興奮]
您可以通過拖放來重新排序標籤,如果您將鼠標懸停在標籤標題上,則可以通過單擊右側的X來關閉它。在垂直標籤面板的側面,您會看到用於固定和分組標籤、搜索標籤以及所有其他所需關鍵功能的按鈕。
與 Chrome 一樣,如果您想在 Firefox 中獲得垂直標籤,則需要藉助第三方擴展程序。而且與 Google 的瀏覽器一樣,解決方案是一個名為 Vertical Tabs 的加載項,儘管它與我們上面提到的那個不同。此工具是一個精良且免費的選項,使用起來非常簡單。它允許您通過單擊下載擴展程序後出現在 Firefox 工具欄上的 Vertical Tabs 圖標來顯示或隱藏側邊欄。您還可以單擊垂直標籤上方的齒輪圖標以訪問工具的設置,您可以在其中選擇主題(如果需要)以及其他選項。
Microsoft 已將垂直標籤作為原生功能添加到其 Edge 瀏覽器中,因此如果您使用此應用程序來瀏覽網頁,則無需任何擴展程序。要激活它們,請單擊“標籤操作菜單”按鈕,該按鈕位於瀏覽器的左上角,看起來像一個正方形,周圍有兩個小矩形,表示瀏覽器界面。然後,選擇啟用垂直標籤。然後,標籤標題將從界面的頂部切換到左側邊緣。
如何在 Opera 上獲得垂直標籤
如果 Opera 是您選擇的瀏覽器,那麼您需要安裝一個名為 Vertical Tabs 的免費擴展程序——同樣,它與 Chrome 或 Firefox 上可用的那個不同。安裝後,您會在左側的工具欄上看到一個新的圖標,它看起來像四個彼此疊加的水平線。單擊它以顯示或隱藏垂直標籤列表。您還可以單擊實際垂直標籤列表上的圖釘圖標,以便它保持可見。
[相關:十二種方法讓您的新瀏覽器標籤頁更令人興奮]
您可以通過拖放來重新排序標籤,如果您將鼠標懸停在標籤標題上,則可以通過單擊右側的X來關閉它。在垂直標籤面板的側面,您會看到用於固定和分組標籤、搜索標籤以及所有其他所需關鍵功能的按鈕。
如果 Opera 是您選擇的瀏覽器,那麼您需要安裝一個名為 Vertical Tabs 的免費擴展程序——同樣,它與 Chrome 或 Firefox 上可用的那個不同。安裝後,您會在左側的工具欄上看到一個新的圖標,它看起來像四個彼此疊加的水平線。單擊它以顯示或隱藏垂直標籤列表。您還可以單擊實際垂直標籤列表上的圖釘圖標,以便它保持可見。
[相關:十二種方法讓您的新瀏覽器標籤頁更令人興奮]
以上是如何垂直組織瀏覽器選項卡,以及為什麼要這樣做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 鄰居:郊區戰爭黑屏? 4修復此處Apr 22, 2025 pm 10:01 PM
鄰居:郊區戰爭黑屏? 4修復此處Apr 22, 2025 pm 10:01 PMNeighbors: Suburban Warfare 黑屏問題解決指南 鄰居:郊區戰爭遊戲意外出現黑屏問題,導致無法進入遊戲?別擔心! MiniTool這篇博文將提供四種解決Neighbors: Suburban Warfare黑屏問題的有效方法。 快速導航: 鄰居:郊區戰爭黑屏 方法一:以管理員身份運行遊戲 方法二:重新安裝Easy Anti-Cheat 方法三:更新顯卡驅動程序 方法四:重新安裝遊戲 結語 鄰居:郊區戰爭黑屏 新發行的遊戲常常會遇到各種問題,Neighbors: Subu
 作品100%:恢復FL Studio文件(未保存和刪除)Apr 22, 2025 pm 08:01 PM
作品100%:恢復FL Studio文件(未保存和刪除)Apr 22, 2025 pm 08:01 PM恢復丟失的FL工作室項目:逐步指南 失去FL工作室項目可能是毀滅性的。 本指南提供了用於恢復Windows上未保存和刪除的FL Studio(.flp)文件的解決方案。 恢復未保存的FL工作室文件 metho
 如何修復Windows中的OnEdrive錯誤代碼0x8004E4BE?Apr 22, 2025 pm 08:00 PM
如何修復Windows中的OnEdrive錯誤代碼0x8004E4BE?Apr 22, 2025 pm 08:00 PMOneDrive是Microsoft的本機雲產品,它允許用戶存儲文件,將其同步在設備上並從任何地方訪問它們。這是基本文件m
 如果KB5055683無法安裝該怎麼辦?這是一些修復程序Apr 21, 2025 pm 08:03 PM
如果KB5055683無法安裝該怎麼辦?這是一些修復程序Apr 21, 2025 pm 08:03 PMKB5055683累積更新旨在提升Windows 10系統中.NET Framework 3.5、4.8和4.8.1的質量和可靠性。如果遇到KB5055683安裝失敗的情況,該如何解決呢?本文將提供有效的解決方法。 Windows 10 KB5055683更新 KB5055683是針對Windows 10 22H2版本的.NET Framework 3.5、4.8和4.8.1的累積更新,於2025年4月8日發布。此更新包含先前版本的所有安全改進,但沒有新增的安全改進。建議您盡快下載並安裝KB50
 新嚮導!修復複賽D3D12兼容的GPU錯誤Apr 21, 2025 pm 08:01 PM
新嚮導!修復複賽D3D12兼容的GPU錯誤Apr 21, 2025 pm 08:01 PM在Windows上遇到重新競爭D3D12兼容的GPU錯誤?本指南提供解決方案,使您重返遊戲。 多人遊戲在線足球遊戲Remutch需要一張支持Directx 12的圖形卡(功能級別12.0,著色器模型
 克隆一個沒有操作系統的硬盤驅動器,請觀看Pro指南,並帶有簡單的步驟Apr 21, 2025 am 10:24 AM
克隆一個沒有操作系統的硬盤驅動器,請觀看Pro指南,並帶有簡單的步驟Apr 21, 2025 am 10:24 AM本指南向您展示瞭如何克隆硬盤驅動器,即使您的Windows系統無法啟動。 Minitool Shadowmaker簡化了此過程。 Windows引導失敗很常見,這是由諸如損壞的系統文件或MBR錯誤等問題引起的。 克隆你的硬盤
 英雄聯盟播放按鈕無法在PC上工作:已解決Apr 21, 2025 am 10:09 AM
英雄聯盟播放按鈕無法在PC上工作:已解決Apr 21, 2025 am 10:09 AM英雄聯盟遊戲按鈕無法正常工作,導致無法進入遊戲?別擔心!本指南將指導您快速有效地解決此問題,讓您輕鬆恢復遊戲。只需按照以下步驟操作,即可迅速解決遊戲按鈕問題! 快速導航: 英雄聯盟遊戲按鈕無法工作 如何修復英雄聯盟遊戲按鈕在PC上無法工作 總結 英雄聯盟遊戲按鈕無法工作 作為一款MOBA遊戲,英雄聯盟持續吸引著全球玩家,擁有龐大而穩定的玩家群體。為了提升遊戲體驗,Riot Games定期發布更新,引入新的內容,但這並非總是順利進行。有時,新更新後可能會出現一些偶然的技術故障,例如英雄聯盟遊戲
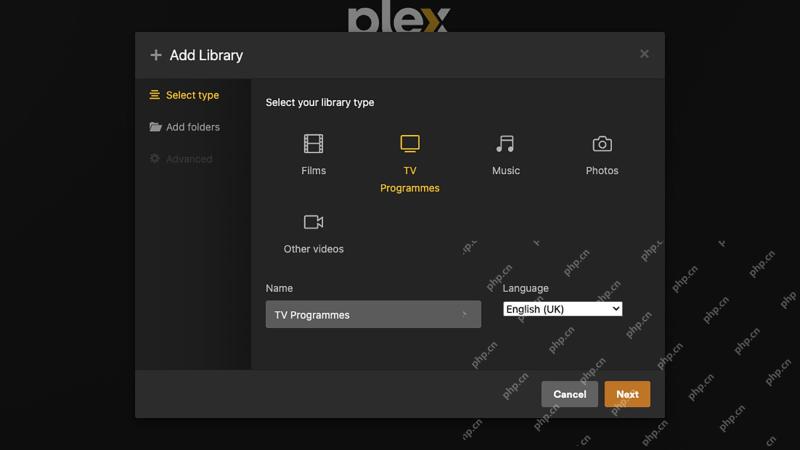
 如何使用PLEX創建自己的私人Netflix或SpotifyApr 20, 2025 am 10:13 AM
如何使用PLEX創建自己的私人Netflix或SpotifyApr 20, 2025 am 10:13 AM使用PLEX構建自己的流媒體服務:逐步指南 由於Netflix和Spotify之類的服務,我們習慣於以觸手可及的方式進行按需內容。 但是,建立個人媒體庫提供了獨特的優勢:所有權和


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

WebStorm Mac版
好用的JavaScript開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版





