

html5數據師標籤
完整的jQuery
該代碼通過JSON和AUTO根據用戶的自動完成選擇填充數據師。<span>window.DATALIST = {
</span>
<span>cache: {},
</span>
<span>init: function()
</span> <span>{
</span> <span>var _this = this,
</span> <span>this.cache.$form = $('formid');
</span> <span>this.cache.$suburbs = this.cache.$form.find('datalist#suburbs');
</span> <span>this.cache.$suburbInput = this.cache.$form.find('input[name="suburb"]');
</span> <span>this.cache.$postcodeInput = this.cache.$form.find('input[name="postcode"]');
</span> <span>this.cache.$stateInput = this.cache.$form.find('input[name="state"]');
</span>
<span>//grab the datalist options from JSON data
</span> <span>var checkMembershipRequest = $.ajax({
</span> <span>type: "GET",
</span> <span>dataType: "JSON",
</span> <span>url: "/php/suburbs.php"
</span> <span>});
</span>
checkMembershipRequest<span>.done(function(data)
</span> <span>{
</span> <span>console.log(data);
</span>
<span>//data could be cached in the browser if required for speed.
</span> <span>// localStorage.postcodeData = JSON.stringify(data);
</span>
<span>//add options to datalist
</span> $<span>.each(data.suburbs, function(i<span>,v</span>)
</span> <span>{
</span> _this<span>.cache.$suburbs.append(''+i+'');
</span> <span>});
</span>
<span>//hook up data handler when suburb is changed to autocomplete postcode and state
</span> _this<span>.cache.$suburbInput.on('change', function()
</span> <span>{
</span> <span>// console.log('suburb changed');
</span> <span>var val = $(this).val(),
</span> selected <span>= _this.cache.$suburbs.find('option[data-value="'+val+'"]'),
</span> postcode <span>= selected.data('postcode'),
</span> state <span>= selected.data('state');
</span> _this<span>.cache.$postcodeInput.val(postcode);
</span> _this<span>.cache.$stateInput.val(state);
</span> <span>});
</span>
<span>});
</span>
checkMembershipRequest<span>.fail(function(jqXHR<span>, textStatus</span>)
</span> <span>{
</span> <span>console.log( "postcode request fail - an error occurred: (" + textStatus + ")." );
</span> <span>//try again...
</span> <span>});
</span>
<span>}
</span>
<span>}</span>
完整的html
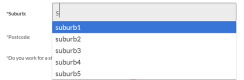
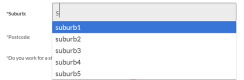
這就是您的HTML的樣子:*Suburb: *Postcode: State:
完整的JSON
PHP文件返回JSON - 可以是.json或.php,並在需要時從數據庫中獲取數據。<span>{
</span> <span>"suburbs": {
</span> <span>"suburb1": {
</span> <span>"postcode": "2016",
</span> <span>"state": "NSW"
</span> <span>},
</span> <span>"suburb2": {
</span> <span>"postcode": "4016",
</span> <span>"state": "QLD"
</span> <span>},
</span> <span>"suburb3": {
</span> <span>"postcode": "3016",
</span> <span>"state": "CA"
</span> <span>},
</span> <span>"suburb4": {
</span> <span>"postcode": "8016",
</span> <span>"state": "WA"
</span> <span>},
</span> <span>"suburb5": {
</span> <span>"postcode": "6016",
</span> <span>"state": "SA"
</span> <span>}
</span> <span>}
</span><span>}</span>
html5觸發數據師
使用alt down箭頭模擬用戶操作。您需要使用jQuery來模擬多個觸發鍵盤。 key Code Alt = 18(也稱為AltKey的修飾符鍵) 鑰匙代碼向下箭頭= 40<span>var e = jQuery.<span>Event</span>("keydown");
</span>e<span>.which = 40;
</span>e<span>.altKey = true;
</span><span>$("input").trigger(e);</span>
>關於jQuery Ajax和HTML5 Datalist AutoComplete
的常見問題(常見問題解答)>如何在Firefox中使用AJAX動態加載數據庫選項?
>>在Firefox中使用Ajax動態加載數據板選項,您需要使用jQuery ajax方法。首先,您需要為服務器端腳本創建AJAX請求。該腳本應返回您要在數據庫中填充的數據。 AJAX請求成功後,您可以使用響應數據來填充數據師。這是一個簡單的示例:
$。 ajax({{
datalist. empty();
$。each(數據,函數(index,value) datalist.append('
以上是jQuery ajax html5數據師自動完成示例的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。
 Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。
 JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM
JavaScript是用C編寫的嗎?檢查證據Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C語言編寫的。 1)C語言提供了高效性能和底層控制,適合JavaScript引擎的開發。 2)以V8引擎為例,其核心用C 編寫,結合了C的效率和麵向對象特性。 3)JavaScript引擎的工作原理包括解析、編譯和執行,C語言在這些過程中發揮關鍵作用。
 JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AM
JavaScript的角色:使網絡交互和動態Apr 24, 2025 am 12:12 AMJavaScript是現代網站的核心,因為它增強了網頁的交互性和動態性。 1)它允許在不刷新頁面的情況下改變內容,2)通過DOMAPI操作網頁,3)支持複雜的交互效果如動畫和拖放,4)優化性能和最佳實踐提高用戶體驗。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

禪工作室 13.0.1
強大的PHP整合開發環境






