
前端開發曾經很容易。您可以在幾個不同的計算機 /操作系統上安裝一堆瀏覽器,並使用幾乎每個瀏覽器中構建的開發人員工具來解決兼容性問題,或者涉及Web標準的不同實現。事實並非如此,因為蜂窩網絡變得更快,手機變得更聰明,輕巧的“平板電腦”設備提供了另一種將人們連接到互聯網的方式。這些(主要)在這些移動設備中進行調試是另一種遊戲,並且存在多個不同的移動瀏覽器的事實並沒有使工作變得更加容易。這是遠程調試派上用場的地方。
鑰匙要點
-
由於移動設備和瀏覽器的擴散,
- 遠程調試對於前端開發人員至關重要,這使確保所有平台上的兼容性和最佳性能的任務變得複雜。 > Web Inspector Remote(Weinre)是用於遠程檢查和調試網頁跨不同設備的有用工具,尤其是在Linux或Windows上開發時,需要在iOS上調試Safari。 Weinre的安裝涉及多個步驟,包括安裝Node.js,獲得靜態IP地址,設置HTTP服務器並創建Server.properties文件。 VAINCE是一個Firefox附加組件,允許Firefox開發人員工具在iOS上遠程檢查和調試基於壁虎的瀏覽器,Chrome和Safari,但它具有無法檢查Android設備模擬器或較舊的Android設備的局限性。 🎜>
- > weinre
- Web Inspector Remote的構建是為了啟用跨不同設備的網頁的遠程檢查和調試。這是一個有用的工具,尤其是當您在Linux或Windows開發時需要在iOS上調試“ UIWebView”或Safari時。 weinre
- 在WebKit >上重用Web Inspector項目的用戶界面代碼,因此大多數前端開發人員都應該已經熟悉該工具箱。 >
在官方網站上記錄了安裝Weinre。它是一個node.js模塊,因此您必須先安裝該模塊。在Mac OSX和Linux上,安裝Node.js之後,安裝與運行一樣簡單:
><span>sudo npm -g install weinre</span>
>文檔在如何在Windows上使用Weinre並不那麼清楚,因此我將在該過程的Windows端提供更多信息。您應該知道的第一件事是您的IP地址,因為訪問Localhost上的頁面或127.0.0.1不會做。您可以使用Linux上的IFCONFIG或Windows上的Mac OS和IPConfig在Windows上找到IP。靜態IP地址對於使用Weinre的開發人員來說是理想的選擇,否則您可能每次啟動計算機都必鬚髮現IP!如何從本地網絡獲得特定的IP地址超出了本文的範圍,但這是Windows的指南,Mac OSX指南和Ubuntu。 然後,您將需要HTTP服務器,因為您無法在移動設備上加載HTML文件(這就是為什麼您必須知道計算機的IP地址!)。您可以使用node.js,apache,iis或中間人或jekyll等靜態站點生成器 - 無論您最適合您的工作流程。還有一個RubyGem,為中間人添加了一種簡單的助手方法。我將使用apache,並提供以下 - 不是特別有趣的靜態html文件,並具有足夠的樣式可以遠程檢查:
>運行weinre
<span><span>
</span><span><span><span> lang<span>="en"</span>></span>
</span>
<span><span><span>></span>
</span> <span><span><span><meta> charset<span>="utf-8"</span>></span>
</span> <span><span><span><title>></title></span>WEb INspector REmote<span><span></span>></span>
</span> <span><span><span><meta> name<span>="viewport"</span> content<span>="width=device-width, initial-scale=1"</span>></span>
</span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="css/foundation.min.css"</span>></span>
</span>
<span><span><span><style>></style></span><span>
</span></span><span><span> <span><span>.flex-wrapper</span> {
</span></span></span><span><span> <span>display: -webkit-box;
</span></span></span><span><span> <span>display: -webkit-flex;
</span></span></span><span><span> <span>display: -ms-flexbox;
</span></span></span><span><span> <span>display: flex;
</span></span></span><span><span> <span>-webkit-flex-wrap: wrap;
</span></span></span><span><span> <span>-ms-flex-wrap: wrap;
</span></span></span><span><span> <span>flex-wrap: wrap;
</span></span></span><span><span> <span>}
</span></span></span><span><span>
</span></span><span><span> <span><span>.flex-box</span> {
</span></span></span><span><span> <span>-webkit-box-flex: 1;
</span></span></span><span><span> <span>-webkit-flex: 1 1 30em;
</span></span></span><span><span> <span>-ms-flex: 1 1 30em;
</span></span></span><span><span> <span>flex: 1 1 30em;
</span></span></span><span><span> <span>}
</span></span></span><span><span> </span><span><span></span>></span>
</span><span><span><span></span>></span>
</span>
<span><span><span>></span>
</span>
<span><span><span><div> class<span>="wrapper"</span>>
<span><span><span><div> class<span>="row"</span>>
<span><span><span><div> class<span>="large-10 large-offset-1 column"</span>>
<span><span><span><h1 id="gt">></h1></span>Remote Debugging for Front-end Developers<span><span></span>></span>
</span>
<span><span><span><div> class<span>="flex-wrapper"</span>>
<span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><p>></p></span>Front-end development used to be (kind of) easy.
</span> One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span><div> class<span>="flex-box"</span>>
<span><span><span><blockquote> cite<span>="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html"</span>></blockquote></span>
</span> <span><span><span><p>></p></span>weinre is WEb INspector REmote. Pronounced like
</span> the word “winery”. Or maybe like the word “weiner”. Who
knows, really.<span><span><span></span>></span>
</span> <span><span><span></span>></span>
</span> <span><span><span><p>></p></span>WEb INspector REmote was built to enable remote inspection
</span> and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.<span><span><span></span>></span>
</span> <span><span><span></span></span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span></span>
</div></span>></span>
</span> <span><span><span></span></span></span>
</div></span>></span>
</span><span><span><span></span></span></span>
</div></span>></span>
</span>
<span><span><span></span>></span>
</span><span><span><span></span>></span></span></span></span></span></span></span></span></span></span></span>
>如果您不想在每次運行時配置Weinre,則應在.Weinre目錄中製作Server.properties文件。在您的個人資料目錄中打開命令提示符(Windows用戶:您
必須>使用控制台用該名稱製作一個文件夾!press win win r並鍵入“ cmd”或按“ Windows”鍵,鍵入幾個來自“命令提示符”的字符,然後按Enter)並鍵入Mkdir .Weinre製作新目錄。 Windows用戶的最終路徑應該是C:usersyyou_user_name.weinre。
>該文件夾準備就緒後,在名為server.properties中創建一個新的文本文件,並帶有以下內容:
>啟動您喜歡的基於WebKit的瀏覽器,然後鍵入Weinre Server的地址:http:// your_ip_address:8081/client/。這是您的調試器!現在,打開剛剛將腳本添加到智能手機/平板電腦,其他瀏覽器,計算機甚至虛擬OS/設備上的網頁,這沒有任何區別。您應該能夠在Weinre調試器上看到此客戶端,並使用這些開發工具來檢查設備上的頁面!您可以在任何DOM元素上查看(大多數)應用的CSS,添加,刪除或更改內聯樣式,並在控制台中查看任何JavaScript消息。您還可以在控制台中運行JavaScript命令並操縱DOM。這應該足以幫助查明任何渲染錯誤或意外行為!
<span>boundHost: -all- </span><span>httpPort: 8081 </span><span>reuseAddr: true </span><span>readTimeout: 1 </span><span>deathTimeout: 5</span>>
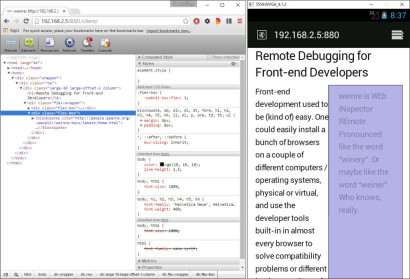
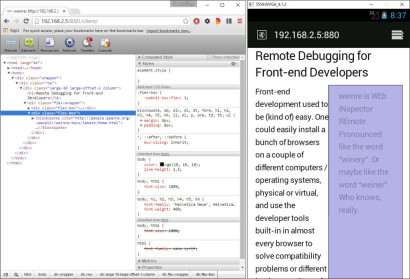
> weinre在動作
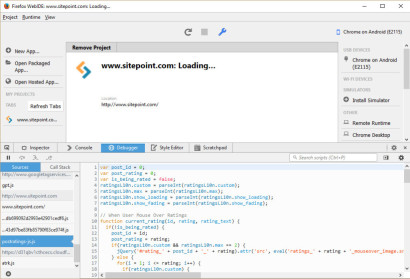
中這是檢查Android 4.1.2中默認瀏覽器的一個示例
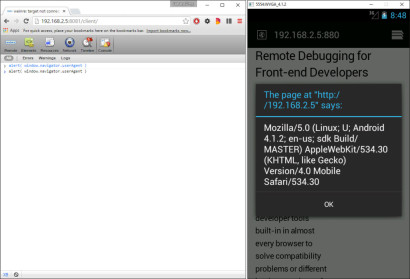
 我們可以使用JavaScript控制台更改文本顏色:
我們可以使用JavaScript控制台更改文本顏色:以及其他任何JavaScript命令:

>使用weinre
的應用程序 Prepros是一種工具,可以使用自動CSS前綴(用於跨瀏覽器測試和遠程調試功能的內置服務器)進行較少的編譯,Sass,Compass,Senlus,Jade等。它甚至可以工作跨平台!
Prepros是一種工具,可以使用自動CSS前綴(用於跨瀏覽器測試和遠程調試功能的內置服務器)進行較少的編譯,Sass,Compass,Senlus,Jade等。它甚至可以工作跨平台! >
- 價
- VAINES是Firefox的一個附加組件,它使Firefox開發人員工具能夠在iOS上遠程檢查 /調試基於壁虎的瀏覽器,Chrome和Safari。調試“ Target”可以是iOS設備或Chrome桌面瀏覽器(使用 - 記錄 - 示波器 - port = 9222特殊“標誌”以允許遠程檢查 - 請參閱Valence網站上的Chrome Desktop設置段落以獲取說明)或Firefox OS。不幸的是,Valence無法檢查Android設備模擬器或較舊的Android設備,但是可以檢查iOS >上的UIWebViews和模擬器,但我沒有嘗試過它,因為我沒有嘗試過它,因為我沒有Apple Compuse。
>智能手機 /平板電腦必須物理連接到計算機,如果您使用的是Windows,則可能需要為設備安裝USB驅動程序,這可能甚至可能存在!如果Windows用戶需要檢查iOS,也將必須安裝iTunes。最後,必須啟用開發人員模式>和/或
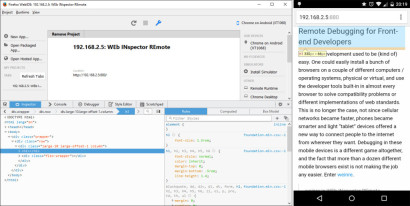
usb調試必須啟用 - 請記住,完成工作後停用設置!目前,Valence相當有限,並且可以像早期的Beta那樣不穩定,但這是一個有前途的工具。 >行動中的價 >檢查Android 5智能手機上的Chrome瀏覽器的HTML源和样式:
可以檢查任何站點:
>將顏色屬性添加到SVG路徑,更改徽標:
好的反應...謝謝您在下面為我留下控制台消息!
>這是調試JavaScript的一個示例:


結論
上的任何CSS渲染不一致或不同的JavaScript行為>桌面瀏覽器相對容易- 如今很少需要,因為大多數現代瀏覽器都會定期更新並支持大量的Web標準。但是移動
瀏覽器並不容易開發。從字面上看,有數十個,儘管我可以使用數據庫在不同平台中提供有關CSS和JavaScript API支持的有價值的信息,但了解給定瀏覽器上給定功能的支持有時與看到它不同,或者在全部! Weinre和Valence可以極大地幫助前端開發人員,提供遠程檢查 /調試移動設備的工具。關於前端開發人員遠程調試的常見問題
什麼是遠程調試,為什麼對前端開發人員很重要?
遠程調試是開發人員使用的一種方法來對代碼進行故障排除和確定Web應用程序中的問題。它涉及將調試工具連接到遠程系統,從而使開發人員可以控制和監視其在該系統上的代碼執行。對於前端開發人員而言,這尤其重要,因為它允許他們在運行的實際環境中測試和調試代碼。這可以幫助識別和解決在本地系統上測試時可能不會明顯的問題。
>如何為我的Web應用程序設置遠程調試? Web應用程序涉及多個步驟。首先,您需要安裝支持遠程調試的調試工具。一些流行的選項包括Chrome DevTools,Safari Web檢查員和Firefox開發人員工具。安裝了調試工具後,您需要將其配置為連接到遠程系統。這通常涉及輸入遠程系統的IP地址或主機名,並為要連接的調試工具指定端口號。建立連接後,您可以開始調試您的代碼。
>使用遠程調試可以識別和解決哪些常見問題?
遠程調試可以幫助您識別廣泛的範圍Web應用程序中的問題。這些可能包括JavaScript錯誤,CSS樣式問題,HTML標記錯誤和性能問題。通過逐步瀏覽您的代碼並監視其在遠程系統上的執行,您可以查明這些問題的確切位置和原因,從而更容易解決它們。
>我可以使用遠程調試在不同的設備和瀏覽器上測試我的Web應用程序嗎?
是的,可以使用遠程調試來在不同的設備和瀏覽器上測試您的Web應用程序。這對於確保您的Web應用程序在您的用戶可能使用的所有平台和瀏覽器上都能正常工作,這一點特別有用。通過將調試工具連接到遠程設備或瀏覽器,您可以在用戶將使用的相同環境中測試和調試代碼。
如何使用Chrome DevTools進行遠程調試? 🎜> Chrome DevTools是用於遠程調試的強大工具。要使用它,您首先需要在要調試的設備上啟用遠程調試。這可以通過在設備設置中導航到“開發人員選項”並啟用“ USB調試”來完成。完成此操作後,使用USB電纜將設備連接到計算機。然後,您可以在計算機上打開Chrome Devtools,然後選擇“遠程設備”選項卡。從這裡,您可以選擇要調試的設備並啟動新的調試會話。
>>使用遠程調試對傳統調試方法有什麼好處?
遠程調試為您提供了比幾個好處傳統調試方法。它允許開發人員在將運行的實際環境中測試和調試其代碼,這可以幫助識別在本地系統上測試時可能不明顯的問題。它還允許開發人員在不同的設備和瀏覽器上測試他們的代碼,確保其Web應用程序適用於所有用戶。
>我可以使用遠程調試來調試JavaScript代碼嗎?調試可用於調試JavaScript代碼。大多數現代調試工具,包括Chrome DevTools,Safari Web檢查員和Firefox開發人員工具,都支持JavaScript調試。這使您可以逐步瀏覽JavaScript代碼,設置斷點和監視變量和表達式,全部來自本地系統。
>>我如何使用遠程調試來提高Web應用程序的性能? 🎜>遠程調試可用於識別Web應用程序中的性能問題。通過監視遠程系統上的代碼的執行,您可以識別導致性能問題的瓶頸和代碼區域。一旦確定了這些問題,您就可以對代碼進行必要的更改以提高其性能。>是否有使用遠程調試的安全問題?
>
>是一個強大的工具時,它確實帶來了一些安全問題。當您將調試工具連接到遠程系統時,您實際上是在該系統上對代碼執行進行控制。如果調試工具和遠程系統之間的連接不安全,惡意參與者可能會利用這一點。因此,在使用遠程調試時始終使用安全連接並僅連接到受信任的遠程系統時,這一點很重要。
我可以使用移動設備使用遠程調試嗎?
是的,可以使用遠程調試使用移動設備。大多數現代調試工具,包括Chrome DevTools,Safari Web檢查員和Firefox開發人員工具,都支持移動設備上的遠程調試。這使您可以在用戶將使用的實際設備上測試和調試Web應用程序,以確保其在所有平台上都正確工作。以上是前端開發人員的遠程調試的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 @KeyFrames vs CSS過渡:有什麼區別?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS過渡:有什麼區別?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用頁面CMS進行靜態站點內容管理May 13, 2025 am 09:24 AM
使用頁面CMS進行靜態站點內容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的內容管理系統選項可用,而我進行了幾個測試,但實際上沒有一個是一個,y&#039;知道嗎?怪異的定價模型,艱難的自定義,有些甚至最終成為整個&
 鏈接HTML中CSS文件的最終指南May 13, 2025 am 12:02 AM
鏈接HTML中CSS文件的最終指南May 13, 2025 am 12:02 AM鏈接CSS文件到HTML可以通過在HTML的部分使用元素實現。 1)使用標籤鏈接本地CSS文件。 2)多個CSS文件可通過添加多個標籤實現。 3)外部CSS文件使用絕對URL鏈接,如。 4)確保正確使用文件路徑和CSS文件加載順序,優化性能可使用CSS預處理器合併文件。
 CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM
CSS Flexbox與網格:全面評論May 12, 2025 am 12:01 AM選擇Flexbox還是Grid取決於佈局需求:1)Flexbox適用於一維佈局,如導航欄;2)Grid適合二維佈局,如雜誌式佈局。兩者在項目中可結合使用,提升佈局效果。
 如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳實踐May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用標籤在HTML的部分引入外部CSS文件。 1.使用標籤引入外部CSS文件,如。 2.對於小型調整,可以使用內聯CSS,但應謹慎使用。 3.大型項目可使用CSS預處理器如Sass或Less,通過@import導入其他CSS文件。 4.為了性能,應合併CSS文件並使用CDN,同時使用工具如CSSNano進行壓縮。
 Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我應該學習兩者嗎?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM
軌道力學(或我如何優化CSS KeyFrames動畫)May 09, 2025 am 09:57 AM重構自己的代碼看起來是什麼樣的?約翰·瑞亞(John Rhea)挑選了他寫的一個舊的CSS動畫,並介紹了優化它的思維過程。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

WebStorm Mac版
好用的JavaScript開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
視覺化網頁開發工具







