高級卵石手錶配置
- Christopher Nolan原創
- 2025-02-21 11:41:13888瀏覽

鑰匙要點
- >更新“ appinfo.json”文件,通過在功能數組中添加“可配置”來啟用卵石應用程序中的配置頁面,從而允許用戶自定義諸如pebble Interface中的位置類型之類的設置。 >
- > >
- >創建一個在線託管的用戶友好的設置頁面,其中包含一個供用戶指定其首選位置類型的表格(例如,星巴克,冰淇淋)。此頁面通過JavaScript與Pebble App通信,以在設備上保存本地設置。 >在pebblekit JavaScript框架內利用JavaScript的LocalStorage API來保存和檢索用戶設置,增強了應用程序記住用戶偏好(例如位置類型)的能力。
- >調整`pebble-js-app.js`通過獲取和存儲在本地存儲中的設置來從配置頁面處理新設置,從而確保應用程序在啟動和操作過程中尊重用戶偏好。
- > >修改卵石應用程序中的C代碼(`find_me_anything.c`C`)來處理設置的更改,專門為搜索的位置類型提供了新鍵,從而根據用戶偏好動態更新顯示。
- >在JavaScript中實現錯誤處理以管理外部API的未定義或丟失數據,以確保應用程序保持穩定並提供用戶友好的通知或後備。 >
>我最近寫了一篇有關JavaScript的卵石表開發基礎知識的文章。總而言之,我們製作了一個使用Foursquare API來告訴用戶他們最近的星巴克始終在哪裡。這就是動作中的樣子:
 >我提到,JavaScript還有更多的可能性,我在那篇文章中無法介紹。這是我的後續行動,它將涵蓋pebblekit JavaScript框架的其他功能。
>我提到,JavaScript還有更多的可能性,我在那篇文章中無法介紹。這是我的後續行動,它將涵蓋pebblekit JavaScript框架的其他功能。
如果您想遵循本教程,則需要:
- >安裝和運行帶卵石應用程序的Android手機或iPhone。 鵝卵石手錶。
- Foursquare API的API憑證。
- >可用的Wi-Fi網絡,可將您的應用傳輸到移動設備和卵石手錶。 javaScript的基本知識
- 願意使用命令行並對C代碼進行實驗。
- 最好是通過上一個教程或使用PebbleKit JavaScript框架對卵石應用開發的基礎知識。
> >在線網絡主機,用於在線存儲單個文件,該文件將是您的配置頁面。
- 此教程的完整代碼
- 您可以在Github上查看“找到我的星巴克”的代碼,或者通過上一個教程閱讀,而不是將所有代碼列入本文中的所有代碼。我們更新的應用程序的代碼也可以在github上的“找到我任何東西”上找到,因此,如果您想下載代碼並跟隨 - 請免費! >
- >配置如何在卵石應用世界中起作用 在介紹SDK版本2.0的PebbleKit JavaScript框架之前,需要將同伴應用程序安裝在用戶手機上才能接受任何自定義設置。如果用戶想要一個天氣應用程序向他們展示攝氏的天氣,而不是華麗海特,則需要首先安裝伴隨應用程序並打開該應用程序以更改設置(或在Watchface應用程序本身上具有粗製設置窗口) 。 🎜>
>使用新的SDK,我們現在可以定義一個配置頁面,該頁面可以在Pebble的Android/iOS應用程序本身中訪問。與用戶安裝和安排其手錶應用程序的位置相同的位置訪問設置。從用戶的角度來看,更清潔,更邏輯。
> JavaScript啟用本地存儲
>新SDK的JavaScript還使用W3C建議進行Web存儲,使您可以將設置存儲在應用程序中以備將來使用。如果用戶要求使用該攝氏/fahreinheit設置,我們可以使用Web存儲記住用戶的喜好。在我們的情況下,我們要存儲用戶感興趣的位置類型。
>
它的工作原理設置頁面是網絡上的一個頁面,其中包含一個以切換應用程序設置的表單。應用程序中的JavaScript等待通過表格提交給您應用程序的JavaScript的任何調整的設置,並將其收到的設置存儲在本地存儲中。
>
聽起來令人困惑嗎?在某些情況下,這不是理想的設置,因為這意味著您必須在網上某個地方託管自己的設置頁面,以供其他人訪問。似乎Pebble計劃將將來與該應用程序捆綁在一起,這對於某些應用程序非常有用。當前的設置確實帶有好處 - 如果您僅在設置頁面上進行重新皮膚或調整某些內容,則無需更新應用程序本身,因為設置頁面是獨立的。
>>更新您的appinfo.json
首先,要啟用應用程序上的“設置”頁面,我們將“可配置”添加到我們以前用來通過“位置”關鍵字來定義對Geolocation API訪問的功能數組的添加。
<span>"capabilities": ["location", "configurable"]</span>>我們還添加了一個額外的密鑰供我們的應用使用稱為“ searchingfor”的應用程序,這將是字符串,它將是“星巴克”或用戶請求的自定義位置類型的字符串:
創建您的設置頁
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>
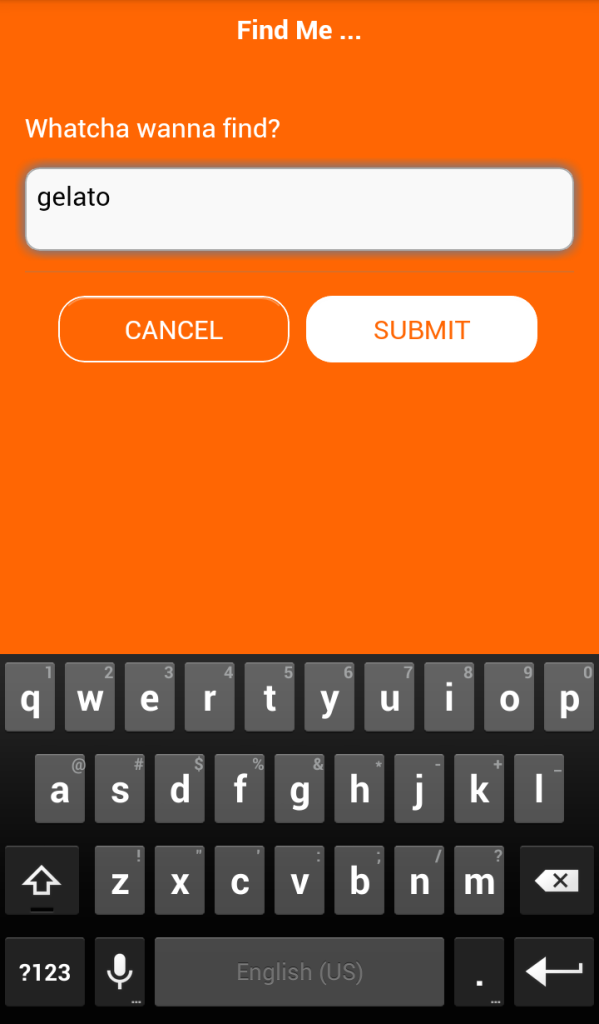
>如上所述,您需要託管帶有表單的網頁,以供用戶更改他們的搜索內容。我的一個看起來像:
 >您需要的基本HTML,因此(為簡單起見,我刪除
>您需要的基本HTML,因此(為簡單起見,我刪除
>
取消或提交設置<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
我們提供兩個選項,它們可以取消 - 防止其任何更改保存,或者可以提交將這些更改傳遞到應用程序的表格。
要取消他們的更改,我們將文檔設置為pebblejs://關閉。那將向我們的鵝卵石JavaScript代碼發送空的回复,該代碼不會更改任何內容:>如果他們選擇提交更改,我們將輸入從TextArea中傳遞到字符串中。下面的saveOptions()函數將來自TextArea的值放入對象:
我們的點擊函數通過將對象轉換為字符串並編碼其字符來提交我們的數據更改):
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>>將成功將我們想要的設置發送到卵石JavaScript。如果用戶已經選擇了東西怎麼辦?
>>如果用戶已經對設置進行了更改,則說他們已經要求該應用程序找到冰淇淋,我們希望他們以前的“ gelato”設置在Textfield中出現設置。為此,我們將在URL中發送config HTML頁面稱為searchingfor。一個例子是URL http://www.yourpebbleappsettingpage.com?searchingfor = gelato。
>我很久以前找到了一個功能
<span>"capabilities": ["location", "configurable"]</span>頁面準備就緒後,我們檢查一個變量,並將該變量的文本放入我們的文本字段中。該變量已解碼,因此在URL字符串中使用的任何格式的字符都將在TextAarea中正確顯示。為此,我們使用decodeuri()函數。這將使我們的和其他特殊字符重新轉變為他們的實際字符以供顯示:
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>>隨意造型該屏幕以使其變得漂亮和抓住眼睛!您可以將其構建並進行樣式,但是您更喜歡它,因為它是一個平坦的HTML頁面。卵石示例設置頁面使用了JQuery Mobile,因此我堅持使用此操作,只是重新設計了一些東西以使其變得更整潔。使用您想要的任何前端框架或JavaScript驗證。力量是你的! >
調整我們的JavaScript以接受設置>我們的Pebble應用程序知道我們要更改設置,我們告訴我們在我們的appinfo.json文件中。現在,我們的應用程序現在有一個不錯的配置頁面,看起來很有希望。問題是 - 我們的Pebble應用不知道在哪裡可以找到我們承諾的配置屏幕。它甚至不知道我們要在哪裡使用此搜索來來回發送的一些數據,只是我們打算擁有一個數據。這是我們更新pebble-js-app.js文件以連接所有內容的地方。
開始,我們將在JavaScript中需要一個新變量。讓我們稱其為搜索以匹配我們在appinfo.json文件中的密鑰(不必將其命名相同,但為了保持一致性和清晰度,我已經這樣做了)。這個變量需要做的是將用戶對我們每天的卵石增強生活的位置類型的偏好存儲。
>鵝卵石應用中的Web存儲>為了保存用戶的偏好在我們的應用中,我們可以訪問Pebble為我們提供的LocalStorage API。 Pebble很友好,可以遵循W3C推薦Web存儲的建議,因此語法希望過去與Web Storage一起工作的任何人都不會太陌生。要將某些東西存儲在本地存儲中,我們致電:
檢索它:
<span>"capabilities": ["location", "configurable"]</span>
>因此,在我們的情況下,我們需要將搜索數據存儲在Pebble應用程序的本地存儲中。我們將使用JavaScript變量在整個應用程序中訪問它,但是有時候,當我們首次加載應用程序或從配置屏幕返回時,我們將從本地存儲中設置此搜索變量。
>我們將在JavaScript運行的那一刻查看本地存儲。如果在本地存儲中找不到我們的搜索數據,那麼我們將默認設置為“星巴克”。這是在我們的locationOptions定義下在pebble-js-app.js file。
然後,我們將此變量添加到我們的ajax請求中,以代替星巴克提及:<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>
到目前為止,我們的應用程序將做與以前相同的事情 - 找到我們的星巴克。當用戶按下您的應用程序“設置”按鈕時,我們需要讓它知道該怎麼做。我們使用showconfiguration事件聽眾來做到這一點:
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>
>將用戶帶到您的頁面,並帶有表格以填寫這些設置。當他們提交新設置(例如上述“冰淇淋”)時,我們希望我們的JavaScript在pebble-js-app.js中準備好並等待該數據。 為此,我們使用WebViewClatose事件偵聽器。在這裡,我們將其從URI字符串(用於空間等的編碼版本等)中解碼,然後再次將其解析為JSON對象。我們從該JSON對象獲得搜索值,並再次對其進行編碼,現在它不在我們的JSON字符串中。最後一點點編碼是將其存儲為準備將其放入前面討論的Foursquare API調用中的URL字符串(https://api.foursquare.com/v2/venues/venues/search?client_id ='client_id =' clientid'&client_secret'&client '&v ='version'&ll ='latitude','經度'&query ='searching for Request):
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>
>如果我們的價值不確定(似乎有很多原因可能發生了,但它們是邊緣案例),我將最後的選擇將其切換回“星巴克”。將來可能會有一種更好的方法來處理此問題,可能會出現錯誤,但是為了使此演示的事情保持簡單,我在最壞的情況下默認為星巴克:
>>我們對請求進行了搜索並準備存儲後,我們就會使用上述窗口將其存儲在本地存儲中。這樣,下次他們打開應用程序時仍將在那裡。
<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>
>現在,我們已收到新的設置請求,我們以新值再次運行window.navigator.geolocation.watchposition()函數。這將運行我們的地理位置搜索與Foursquare API的新要求設置,它們關閉設置窗口。
<span>$('#b-submit').click(function() {
</span> <span>var location = 'pebblejs://close#' + encodeURIComponent(JSON.stringify(saveOptions()));
</span> <span>document.location = location;
</span><span>});</span>
我們的JavaScript現在了解這個新設置,但還有更多要做的事情。
>我們的C代碼
添加了一些添加>我們的find_me_anything.c文件不需要更改太多。我進行了以下添加和更改。
增加消息緩衝區大小
我將消息緩衝區的大小提高到124個字節。我相信這是您可以將其帶到卵石表上的最大值。額外的緩衝尺寸是這樣,我可以發送潛在的位置名稱和查詢。新設置的數據長度有更大的變化,因此我們希望為此提供盡可能多的餘地!>
定義Sync_buffer時,更改是在文件開始時進行的:>當我們打開消息同步時,它在init()函數中也會進一步更改:
<span>"capabilities": ["location", "configurable"]</span>
>在我們的應用中添加新密鑰
<span>"appKeys": {
</span> <span>"location": 0,
</span> <span>"searchingFor": 1
</span><span>}</span>>我們還需要添加我們的新密鑰,這些密鑰將在卵石JavaScript和C代碼:搜索設置之間傳遞。在C代碼中,我遵循了公約,並使用大寫字母和下劃線將單詞分開。我們在十六進制中將1定義為0x1,這意味著我們現在可以在提及我們的C代碼中的第二個鍵/值對時搜索__
>我更新了init_location_search()函數,以便將searching_for值的初始值定義為''。它是空白的,因為一旦我們的JavaScript啟動並告訴C我們要尋找的東西。
>
<span><span><span><label</span> for<span>="searchingFor"</span>></span>Whatcha wanna find?<span><span></label</span>></span> </span><span><span><span><textarea</span> cols<span>="40"</span> rows<span>="8"</span> name<span>="searchingFor"</span> id<span>="searchingFor"</span>></span><span><span></textarea</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-cancel"</span>></span>Cancel<span><span></button</span>></span> </span><span><span><span><button</span> type<span>="submit"</span> id<span>="b-submit"</span>></span>Submit<span><span></button</span>></span></span>>最後,我們更新我們的Sync_tuple_changed_callback()函數,以便在收到更新的第二個密鑰/值對時知道它會響應。當這樣做時,我們需要做的C代碼就是更改手錶上的標籤,以說“最近的冰淇淋”或其他新設置,而不是“最近的星巴克”:
>
<span>$('#b-cancel').click(function() {
</span> <span>document.location = 'pebblejs://close';
</span><span>});</span>>將所有這些都適用,您現在應該能夠使用配置窗口更改應用程序的設置。提交設置時,Pebble應用程序應更新,並且您將擁有一個類似的自定義應用程序:<span>function saveOptions() {
</span> <span>var options = {
</span> <span>searchingFor: $('#searchingFor').val()
</span> <span>}
</span> <span>return options;
</span><span>}</span>
>我們JavaScript代碼的額外添加 我在實現此新功能時發現的一件事是,有時Foursquare API實際上沒有一個地址或我們在每個場所需要的值。一些場所缺少該數據。當我們在手錶上顯示時,這將返回“未定義”。不好!因此,我重寫了一些req.onload函數以通過我們的條目進行檢查,並使用一個具有地址和城市的第一個功能:
>
 我上面所做的工作是設置一個稱為“地點”的變量,該變量從不確定開始。我遍歷響應中的每個項目。回答。從foursquare返回的數據,如果我找到包含地址和城市的數據,那麼我將該對象保存在場地中,我們將不再搜索其餘的響應。
我上面所做的工作是設置一個稱為“地點”的變量,該變量從不確定開始。我遍歷響應中的每個項目。回答。從foursquare返回的數據,如果我找到包含地址和城市的數據,那麼我將該對象保存在場地中,我們將不再搜索其餘的響應。
我們現在是一個更令人興奮的應用程序!
>>多虧了Pebblekit JavaScript框架的力量,我們現在讓Pebble Watch所有者決定如何使用我們的應用程序。它是定制的,更個人化。我們現在也使用本地存儲,因此我們的應用程序可以記住事物。這比以前更有價值,我們正在使用JavaScript在Pebble Watch上可以做的一切。
>最後,我的用戶現在可以沉迷於自己的迷戀,而不是我的個人星巴克。即使您不打算為您提供地址的時鐘,希望此示例為您的應用程序添加個性化提供了一些指導。嘗試讓人們將其背景從黑色更改為白色,或者讓他們選擇其他API或進食以獲取數據。讓他們決定最終使您的應用程序更有用和引人入勝的小事情。
>>在乘火車回家時休假一個週末,例如瘋狂的代碼或代碼!將這些JavaScript知識用於您從未想過的事情,並在此過程中獲得很多樂趣!
>更多資源
-
與JavaScript一起使用JavaScript的Pebble Watch Development - 我以前的文章“找到我星巴克”出生了。我為那些剛開始的人有很多資源。
- > >使用Pebblekit JavaScript框架 - 使用其JavaScript框架
- 的卵石團隊的更多信息
>
>如何將鵝卵石手錶更新為最新的固件? >將鵝卵石手錶更新為最新的固件是一個簡單的過程。首先,確保您的手錶通過藍牙連接到智能手機。然後,在智能手機上打開卵石應用程序。如果有更新,則會出現通知,提示您安裝它。只需按照屏幕上的說明完成更新即可。請記住在更新過程中保持手錶靠近智能手機,以保持穩定的連接。 我可以在卵石表上自定義手錶臉嗎?>
>卵石表的電池壽命是什麼?用法。但是,在正常使用時,大多數卵石表可以持續5至7天。諸如您收到的通知數量,您使用的手錶的次數以及應用程序的使用等因素會影響電池壽命。>如何延長卵石表的電池壽命?其中包括減少您收到的通知數量,使用簡單的手錶臉以及禁用不經常使用的功能。此外,請確保您的手錶軟件是最新的,因為更新通常包括優化以提高電池壽命。 >我可以用iPhone使用鵝卵石手錶嗎? iOS設備。您可以通過藍牙連接卵石手錶到iPhone,並使用Pebble應用程序來管理設置,安裝手錶臉等。
> 如何將鵝卵石手錶重置為出廠設置?要將鵝卵石手錶重置為出廠設置,請轉到手錶上的設置菜單,然後選擇“系統”,然後選擇“出廠重置”。這將刪除您手錶上的所有數據和設置。請注意,這個動作無法解開。
>我可以在卵石表上使用應用程序嗎?
是的,您可以在卵石表上使用應用程序。有許多應用程序可從Pebble App Store下載,包括健身跟踪器,遊戲和生產力工具。您可以通過智能手機上的鵝卵石應用在手錶上安裝應用程序。
如果我的卵石手錶不與智能手機同步,該怎麼辦?
智能手機,嘗試以下步驟:確保您的手錶和智能手機彼此之間。檢查是否在兩個設備上啟用了藍牙。嘗試重新啟動手錶和智能手機。如果問題持續存在,請嘗試不搭配,然後重新配置您的手錶和智能手機。 >我如何照顧卵石手錶?
軟布和溫和的肥皂。避免將其暴露於極端溫度或苛刻的化學物質中。不使用時,將其存儲在涼爽的干燥位置。定期更新手錶軟件,以確保其繼續發揮最佳功能。
>
>我可以用iPhone使用鵝卵石手錶嗎? iOS設備。您可以通過藍牙連接卵石手錶到iPhone,並使用Pebble應用程序來管理設置,安裝手錶臉等。
>如何將鵝卵石手錶重置為出廠設置?要將鵝卵石手錶重置為出廠設置,請轉到手錶上的設置菜單,然後選擇“系統”,然後選擇“出廠重置”。這將刪除您手錶上的所有數據和設置。請注意,這個動作無法解開。
>我可以在卵石表上使用應用程序嗎?
是的,您可以在卵石表上使用應用程序。有許多應用程序可從Pebble App Store下載,包括健身跟踪器,遊戲和生產力工具。您可以通過智能手機上的鵝卵石應用在手錶上安裝應用程序。
如果我的卵石手錶不與智能手機同步,該怎麼辦?
智能手機,嘗試以下步驟:確保您的手錶和智能手機彼此之間。檢查是否在兩個設備上啟用了藍牙。嘗試重新啟動手錶和智能手機。如果問題持續存在,請嘗試不搭配,然後重新配置您的手錶和智能手機。 >我如何照顧卵石手錶?軟布和溫和的肥皂。避免將其暴露於極端溫度或苛刻的化學物質中。不使用時,將其存儲在涼爽的干燥位置。定期更新手錶軟件,以確保其繼續發揮最佳功能。
>以上是高級卵石手錶配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

