
>在上一篇文章中,我們介紹瞭如何安裝OptionTree以及如何將其與主題集成。我們還探索了OptionTree開箱即用的許多最基本但非常有用的選項類型。可以使用OptionTree的Easy UI主題選項構建器在幾分鐘內實現這些選項,該選項是首屈一指的。
>鑰匙要點
- >選項的tree簡化了高級主題選項的集成,例如挑選日期選擇器和測量單元,增強自定義而無需大量編碼。
- >高級選項,例如“日期選擇器”,“日期選擇器”和“測量”類型允許詳細的用戶輸入,並且可以通過UI主題選項構建器輕鬆管理。 “數字滑塊”和“ ON/OFF”開關是用戶友好的接口,用於設置數值並在主題中切換設置,從而簡化用戶體驗。
- >選項將支持各種數據類型,包括用於日期和時間的測量和字符串的數組,確保處理主題選項的靈活性。
- 自定義擴展到修改現有選項類型,例如更改日期格式或測量單元,從而為開發人員提供了針對特定需求量身定制功能的能力。
- 探索一些更高級的選項 >
>日期選擇器
>“日期選擇器”選項類型與標準表單輸入字段相關聯,該輸入字段顯示一個日曆彈出窗口,該彈出窗口允許用戶選擇將焦點放在輸入字段時的任何日期。返回的值是日期格式的字符串(yyyy-mm-dd)。
>
>日期時間選擇器
<span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>>“日期時間選擇器”選項類型與標準表單輸入字段相關聯,該輸入字段顯示一個日曆彈出窗口,該彈出窗口允許用戶選擇將焦點放在輸入字段時的任何日期和時間。返回的值是日期和時間格式化的字符串(Yyyy-MM-DD HH:MM)。 測量
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>“測量”選項類型是輸入和選擇字段的混合。文本輸入接受一個值,並且選擇字段可讓您選擇測量單元以添加到該值。目前,默認單元是PX,%,EM和PT。但是,您可以使用> ot_measurement_unit_types
過濾器更改這些。> 數字滑塊
<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>“數字滑塊”選項類型顯示jQuery UI滑塊。它將返回單個數值,以用於自定義函數或循環。 ><span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>
開/關
>“開/關”選項類型顯示一個簡單的開關,可用於打開“ ON”或“ OFF”的事物。保存的返回值要么是“ on”或“ off”。
>
<span>// OptionTree Date Time Picker Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span><span>'id' => 'spyr_demo_date_time_picker',
</span><span>'label' => __( 'Date Time Picker', 'text-domain' ),
</span><span>'desc' => __( 'Your description', 'text-domain' ),
</span><span>'std' => '',
</span><span>'type' => 'date-time-picker',
</span><span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_time_picker = ot_get_option( 'spyr_demo_date_time_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_time_picker = get_post_meta( $post->ID, 'spyr_demo_date_time_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_time_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_time_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_time_picker_date_format', 'spyr_modify_date_time_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_time_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_time_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>畫廊>“畫廊”選項類型保存了逗號分隔的圖像附件列表。您將需要創建一個前端功能才能在主題中顯示圖像。您將能夠獲得主題可能已通過
add_image_size()。
滑塊<span>// OptionTree Measurement Option Type
</span>
<span>// Example code when being used as a Metabox or
</span><span>// Exported OptionTree file to be used in Theme Mode
</span>
<span>array(
</span> <span>'id' => 'spyr_demo_measurement',
</span> <span>'label' => __( 'Measurement', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'measurement',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = ot_get_option( 'spyr_demo_measurement' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>// Returns an array
</span><span>$spyr_demo_measurement = get_post_meta( $post->ID, 'spyr_demo_measurement', true );
</span>
<span>// Displaying the result side by side
</span><span>echo $spyr_demo_measurement[0] . $spyr_demo_measurement[1];
</span>
<span>// Adding a new measurement option to the list
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array_merge( $measurements, array( 'rem' => 'rem' ) );
</span> <span>}
</span><span>}
</span>
<span>// Override list of measurements
</span><span>add_filter( 'ot_measurement_unit_types', 'spyr_ot_measurement_override_unit_types', 10, 2 );
</span><span>function spyr_ot_measurement_override_unit_types( $measurements, $field_id ) {
</span> <span>if( 'demo_measurement' == $field_id ) {
</span> <span>return array( 'rem' => 'rem' );
</span> <span>}
</span><span>}</span>
“滑塊”選項類型允許您在幾分鐘內創建滑塊。然後,您可以使用這些可重複的字段保存信息,以後您將使用這些信息來填充滑塊。此選項很快就會被棄用,而支持更靈活的“列表項目”選項。
>>列表項目
<span>// OptionTree Numeric Slider Option Type </span> <span>// Example code when being used as a Metabox or </span><span>// Exported OptionTree file to be used in Theme Mode </span> <span>array( </span> <span>'id' => 'spyr_demo_numeric_slider', </span> <span>'label' => __( 'Numeric Slider', 'text-domain' ), </span> <span>'desc' => __( 'Your description', 'text-domain' ), </span> <span>'type' => 'numeric-slider', </span> <span>'section' => 'your_section', </span> <span>'min_max_step'=> '-500,5000,100', </span><span>) </span> <span>// Get the value saved on Theme Options Page </span><span>$spyr_demo_numeric_slider = ot_get_option( 'spyr_demo_numeric_slider' ); </span> <span>// Get the value saved for a Page, Post or CPT ( Within the loop ) </span><span>$spyr_demo_numeric_slider = get_post_meta( $post->ID, 'spyr_demo_numeric_slider', true );</span>
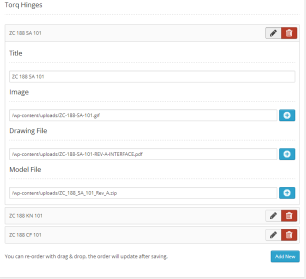
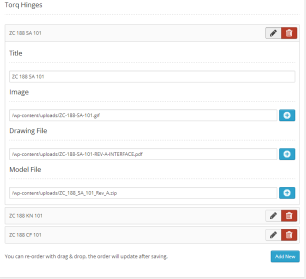
>“列表項目”選項類型允許進行大量自定義。您可以將設置添加到“列表項目”中,這些設置將在添加新的“列表項目”時向用戶顯示。通常,這用於為自定義佈局創建滑動內容或代碼塊。滑塊是帶有四個預定義字段的“列表項目”選項類型,因此您可以在幾分鐘內構建圖像滑塊。 “列表項目”選項類型允許您定義自己的字段,其ID和這些字段甚至可以具有自己的選項類型。可能性是無限的。
以下是“列表項目”設置的示例。
>上傳

>“上傳”選項類型用於上傳任何WordPress支持的媒體。上傳後,需要用戶按“發送到選項樹”按鈕,以便使用該媒體的URI填充輸入。此功能有一個警告。如果您導入主題選項並將媒體上傳到一個站點,則舊的URI將不會反映您新網站的URI。您將必須重新上傳或FTP到新服務器上的任何媒體,並在必要時更改URI。
“上傳”選項類型也可以通過將ot-upload-attachment-id
添加到類屬性來保存為附件ID。這將使您可以通過add_image_size()獲得任何圖像大小。返回的值將是附件ID或圖像的源鏈接,具體取決於是否已添加到CSS類字段中。
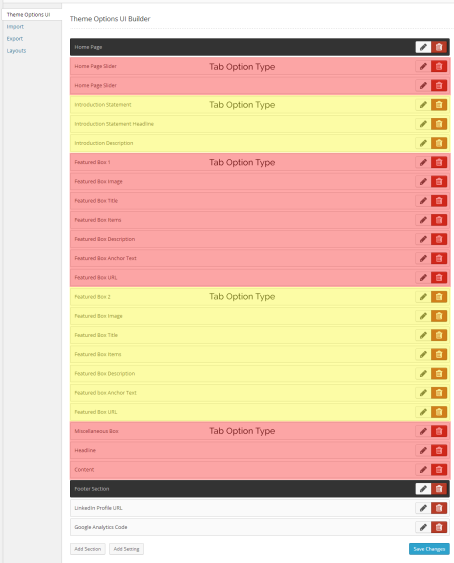
選項卡
>“ TAB”選項類型允許您將通常會向下擴展頁面擴展的一組字段組合在一起。您會發現自己一遍又一遍地使用此選項。該字段沒有返回值。像往常一樣,實現此選項只需單擊幾下,UI對您和您的客戶來說看起來很棒。 >要通過主題選項UI構建器創建選項卡,您要做的就是確保“ TAB”選項類型位於要分組的一組字段上方。您可以通過對要分組的其他選項進行相同的操作來添加更多“標籤”。當“標籤”遇到另一個“選項卡”或新部分的開頭時結束。
>
>
> 在哪裡可以找到optionTree中變量的實際值?您的WordPress儀表板上的選件部分。單擊“設置”,然後單擊您感興趣的選項。變量的值將顯示在屏幕的右側。 將自定義CSS添加到您的OptionTree主題中,導航到WordPress儀表板上的“ optionTree”部分。單擊“設置”,然後單擊“自定義CSS”。在這裡,您可以添加自定義CSS代碼。記得完成完成後要保存更改。 >我如何對optionTree的問題進行故障排除? >如何卸載optionTree?  >當您訪問“外觀”下的主題選項頁面時,這就是您從這些選項中獲得的。
>當您訪問“外觀”下的主題選項頁面時,這就是您從這些選項中獲得的。  彩色拾取器
彩色拾取器
>“彩色拾取器”選項類型保存了用於CSS中的十六進制顏色代碼。使用它來修改主題中某些內容的顏色。 <span>array(
</span> <span>'id' => 'spyr_demo_date_picker',
</span> <span>'label' => __( 'Date Picker', 'text-domain' ),
</span> <span>'desc' => __( 'Your description', 'text-domain' ),
</span> <span>'type' => 'date-picker',
</span> <span>'section' => 'your_section',
</span><span>)
</span>
<span>// Get the value saved on Theme Options Page
</span><span>$spyr_demo_date_picker = ot_get_option( 'spyr_demo_date_picker' );
</span>
<span>// Get the value saved for a Page, Post or CPT ( Within the loop )
</span><span>$spyr_demo_date_picker = get_post_meta( $post->ID, 'spyr_demo_date_picker', true );
</span>
<span>// Checking if the date has passed
</span><span>$date = new DateTime( ot_get_option( 'spyr_demo_date_picker' ) );
</span><span>$now = new DateTime( "now" );
</span>
<span>// Compare the 2 dates
</span><span>// Not that this example assumes you have not changed the date format
</span><span>// through the ot_type_date_picker_date_format filter like shown below
</span><span>if( $now > $date ) {
</span> <span>echo 'Date is in the past';
</span><span>} else {
</span> <span>echo 'Date has not passed yet';
</span><span>}
</span>
<span>// Change displayed format and returnd value
</span><span>// Defaults to yy-mm-dd
</span><span>// Not recommended but it's possible
</span><span>add_filter( 'ot_type_date_picker_date_format', 'spyr_modify_date_picker_date_format', 10, 2 );
</span><span>function spyr_modify_date_picker_date_format( $format, $field_id ) {
</span> <span>if( 'spyr_demo_date_picker' == $field_id ) {
</span> <span>return 'mm-dd-yy';
</span> <span>}
</span><span>}</span>結論
>即使這些是OptionTree最先進的功能,但最好的還尚未到來。
OptionTree使增強排版非常簡單,使您和您的客戶可以輕鬆設計您的HTML元素。
在將來的文章中,我們將研究與CSS合作並創建“背景”和“排版”選項類型,這些選項將使您的WordPress主題達到一個全新的層面。
>如何在WordPress網站上安裝OptionTree? >在您的WordPress站點上安裝OptionTree是一個簡單的過程。首先,導航到WordPress儀表板上的“插件”部分。單擊“添加新”,然後在搜索欄中搜索“ OptionTree”。找到插件後,單擊“立即安裝”,然後單擊“激活”。現在,該插件應該可以在您的網站上使用。 >更新選項中的數據很簡單。導航到WordPress儀表板上的“選項樹”部分。單擊“設置”,然後單擊要更新的選項。進行更改,然後單擊“ Update”保存它們。
>如何將自定義CSS添加到我的OptionTree主題中?
>如何將optiontree與子主題使用?
>
將optionTree與子主題一起使用,您需要先安裝和激活孩子您的WordPress網站上的主題。然後,導航到WordPress儀表板上的“ optionTree”部分。單擊“設置”,然後單擊“孩子主題”。從這裡,您可以為孩子主題配置設置。
如果您遇到了選項的問題,第一步是檢查是否是否檢查插件是最新的。如果不是這樣,請進行更新。如果問題持續存在,請嘗試停用和重新激活插件。如果您仍在遇到問題,則可能需要聯繫插件的支持團隊以獲取進一步的幫助。
>
以上是選件 - 高級選項的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 WordPress的插件生態系統如何增強其CMS功能?May 14, 2025 am 12:20 AM
WordPress的插件生態系統如何增強其CMS功能?May 14, 2025 am 12:20 AMWordPressPluginsscmscmscapabilities byferingCustomization和Functionality.1)超過50,000pluginsallowuserstailostailortheortheortheortheirsiteforseo,電子商務和蘇聯。 2)pluginScaneCanextendCoreFeatures,likeaddingcustompostposttypes.3bully.3 burl
 WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM
WordPress適合電子商務嗎?May 13, 2025 am 12:05 AM是的,WordPress非常适合做电商。1)通过WooCommerce插件,WordPress可以快速变成功能全面的在线商店。2)需要关注性能优化和安全性,定期更新和使用缓存、安全插件是关键。3)WordPress提供了丰富的定制选项,提升用户体验和SEO优化效果显著。
 如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM
如何在 Yandex 網站管理員工具中添加您的 WordPress 網站May 12, 2025 pm 09:06 PM您想將您的網站連接到Yandex網站管理員工具嗎? Google搜索控制台、Bing和Yandex等網站管理員工具可幫助您優化網站、監控流量、管理robots.txt、檢查網站錯誤等。在本文中,我們將分享如何在Yandex網站管理員工具中添加您的WordPress網站來監控您的搜索引擎流量。什麼是Yandex? Yandex是一個位於俄羅斯的流行搜索引擎,類似於Google和Bing。您可以在Yandex中優
 如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM
如何修復 WordPress 中的 HTTP 圖片上傳錯誤(簡單)May 12, 2025 pm 09:03 PM您需要修復WordPress中的HTTP圖片上傳錯誤嗎?當您在WordPress中創建內容時,此錯誤可能會特別令人沮喪。當您使用內置WordPress媒體庫將圖像或其他文件上傳到CMS時,通常會發生這種情況。在本文中,我們將向您展示如何輕鬆修復WordPress中的HTTP圖片上傳錯誤。 WordPress媒體上傳過程中出現HTTP錯誤的原因是什麼?當您嘗試使用WordPress媒體上傳器將文件上傳到Wo
 如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM
如何修復添加媒體按鈕在 WordPress 中不起作用的問題May 12, 2025 pm 09:00 PM最近,我們的一位讀者報告說,他們的WordPress網站上的“添加媒體”按鈕突然停止工作。此經典編輯器問題不會顯示任何錯誤或警告,這使用戶不知道為什麼他們的“添加媒體”按鈕不起作用。在本文中,我們將向您展示如何輕鬆修復WordPress中的“添加媒體”按鈕不起作用的問題。是什麼導致WordPress“添加媒體”按鈕停止工作?如果您仍在使用舊的經典WordPress編輯器,那麼“添加媒體”按鈕允許您將圖像、視頻等插入博客文章中。
 如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM
如何設置、獲取和刪除 WordPress Cookie(像專業人士一樣)May 12, 2025 pm 08:57 PM您想了解如何在WordPress網站上使用cookie嗎? Cookie是在用戶瀏覽器中存儲臨時信息的有用工具。您可以使用此信息通過個性化和行為定位來增強用戶體驗。在本終極指南中,我們將向您展示如何像專業人士一樣設置、獲取和刪除WordPresscookie。注意:這是一個高級教程。它要求您精通HTML、CSS、WordPress網站和PHP。什麼是Cookie? Cookie是用戶訪問網站時創建並存儲在用戶瀏覽
 如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM
如何修復 WordPress 429 請求過多錯誤May 12, 2025 pm 08:54 PM您是否在WordPress網站上看到“429請求過多”錯誤?此錯誤消息意味著用戶向您網站的服務器發送了太多HTTP請求。此錯誤可能會非常令人沮喪,因為很難找出導致該錯誤的原因。在本文中,我們將向您展示如何輕鬆修復“WordPress429TooManyRequests”錯誤。是什麼原因導致WordPress429請求過多錯誤? “429TooManyRequests”錯誤的最常見原因是用戶、機器人或腳本嘗試向網站
 WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AM
WordPress作為大型網站的CMS有多可擴展?May 12, 2025 am 12:08 AMWordPressCanHandLeLArgeWebsiteswithCareFulplanningAndOptimization.1)USECACHINGTOREDUCESERVERVERLOAD.2)優化YourDataBaseRegularly.3)actimentAcdNtododistibuteContent.4))


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

WebStorm Mac版
好用的JavaScript開發工具






