
鑰匙要點
- > Webix框架可以與開源JavaScript gantt Chart DHTMLXGANTT結合使用來創建自定義Gantt圖表應用程序。這種組合允許可視化項目的工作過程,並提供諸如導出和可自定義時間尺度之類的功能。 >
- 基本甘特圖的創建涉及下載dhtmlxgantt庫軟件包,並將“代碼庫”文件夾提取到項目目錄。然後可以用數據(包括任務和鏈接)來初始化圖表,以JavaScript對象表示。 > Webix UI組件可用於將進一步的控制添加到甘特圖中。例如,可以添加菜單按鈕以允許將圖表導出到不同的文件格式中,並且可以包括一個工具欄以允許更改圖表的比例。
- 最終產品是一種輕巧的在線圖表創建工具,具有廣泛功能的潛力。源代碼和圖表的演示可以在github上找到。 >
- >在我的上一篇文章中,我介紹了Webix框架。您已經發現了其基本功能,並學習瞭如何使用它創建一個非常好看的響應式Web應用程序。現在是時候向前邁出一點一步,看看這個有希望的框架我們還能做什麼。
>但是,為什麼要問甘特圖。好吧,毫無疑問,它有很多職業。首先,由於其直觀的表示方式,這些圖表被廣泛用於可視化項目的工作過程。其次,DHTMLXGANTT是一個甘特圖工具,具有大量功能,例如導出,可自定義的時間尺度等。最後,我在Webix開發人員博客中的Webix Web應用程序中找到了一篇名為DHTMLX GANTT圖表的帖子,事實證明,您可以將gantt圖表添加到只有幾行代碼的Webix應用程序中。因此,我認為它們可以很好地融合在一起。
如果您可能需要幫助,也可以提供一堆逐步指南,因此如果有疑問,請隨時使用它們。>
創建基本的甘特圖
>現在創建我們的應用程序。首先,我們將查看基本圖表。然後,我們將添加一些功能以提高其功能。
準備文件
首先,我們需要下載DHTMLXGANTT庫軟件包,然後將“代碼庫”文件夾提取到項目目錄。由於使用DHTMLXGANTT的NTEGRATION不是內置的Webix功能,因此我們需要從此GitHub存儲庫中下載所需的文件。我們感興趣的是您應該將其放入項目目錄的“ gantt”目錄。
我已經使用了Webix CDN將Webix包含在我的項目中,但是您可以根據需要下載完整的庫。此外,我們需要API.JS文件,該文件將允許我們使用導出功能。
>所以,這是我的index.html文件:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>完成後,我們可以創建一個基本的gantt圖表。
>
gantt圖表初始化>此圖表提供了使用數據庫存儲數據的可能性(您可以檢查文檔頁面以查看其工作原理)。但是,對於我們的實驗,我們將使用內聯數據作為示例來關注JavaScript部分。 n本教程,我將假裝使用第二個教程,其內容也已轉換為等效的JavaScript對象:
>讓我們討論屬性。 DataProperty包含任務描述:任務名稱,其ID,其起始日期,以當前時間尺度的單位(默認情況下)和當前進度(數字範圍為0到1)的任務持續時間。它還包括開放屬性,該屬性定義任務分支是否開放,以及父屬性,其目的是定義父任務。 鏈接參數定義了依賴關係鏈接,它由以下值組成:任務ID,取決於目標的源任務以及依賴關係類型(0 - 'to in to start',1 - '開始啟動',2 - “完成到完成')。
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>
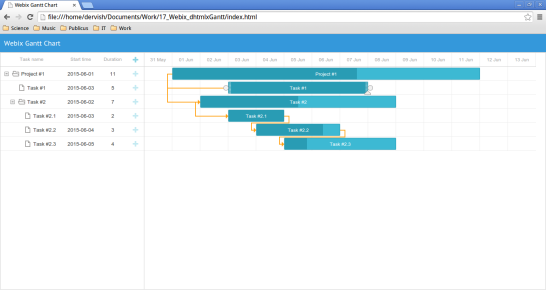
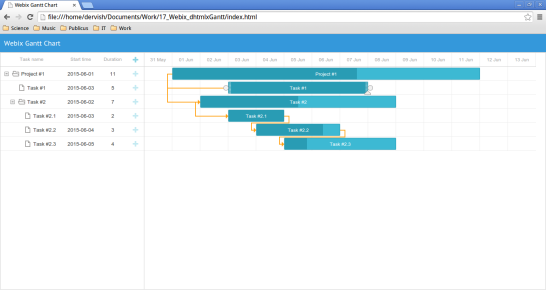
我們現在可以使用此數據初始化圖表:
視圖:“ dhx-gantt”定義了UI組件類型,在這種情況下是gantt圖表。 INIT屬性包含在初始化之前運行的函數。我已經使用訂單_Branch選項來啟用拖放任務重新排序。 Ready屬性定義了組件滿載時觸發的函數。在我們的情況下,它使用gantt.parse()方法的先前創建的數據初始化了圖表。
webix<span>.ui({
</span> <span>rows: [
</span> <span>//row_1: header
</span> <span>{
</span> <span>type: "header",
</span> <span>template: "Webix Gantt Chart"
</span> <span>},
</span> <span>//row_2: gantt chart
</span> <span>{
</span> <span>view: "dhx-gantt",
</span> <span>init: function() {
</span> gantt<span>.config.order_branch = true;
</span> <span>},
</span> <span>ready: function() {
</span> gantt<span>.parse(tasks);
</span> <span>}
</span> <span>}
</span> <span>]
</span><span>});</span>結果如下所示:
>那麼,我們有哪些功能?您可以重新定義現有的任務依賴性並創建新任務。您可以通過在任務邊緣拖動圓圈來做到這一點。可以使用底部的三角形更改進度狀態。可以通過向水平方向拖動任務的任務的開始時間。至於持續時間,您可以通過調整任務來設置它。我們可以使用“”按鈕添加新任務和子任務。
 這是一個新任務創建的樣子:
這是一個新任務創建的樣子: 在這一點上,我們可以創建一個圖表,但是沒有辦法操縱它。因此,讓我們為此添加一些控件。
在這一點上,我們可以創建一個圖表,但是沒有辦法操縱它。因此,讓我們為此添加一些控件。
>
使用Webix更多控制
我們將使用一些Webix UI組件來控制我們的圖表。“導出到…”菜單按鈕
為了避免使用混亂的代碼,我決定將UI組件初始化與佈局代碼分開。>首先,讓我們定義菜單按鈕,這將使我們能夠將圖表導出到不同的文件格式中。為此,我們將使用webix菜單組件。
這是菜單描述:
默認情況下,當鼠標徘徊在其上時,菜單按鈕將被激活。 OpenAction:“單擊”屬性重新定義了此行為,因此菜單將僅通過鼠標單擊打開其子菜單。 數據參數定義菜單內容。這裡有趣的是:“圖標”屬性,它使我們可以在菜單按鈕中添加圖標。 Webix使用字體Awesome Icons Collection。如果要應用自己喜歡的圖標,則必須使用圖標名稱作為圖標參數的值。
下一步是事件處理。單擊其中一個菜單項時,OnItemClick事件會發射。我已經使用了Switch語句來處理所選的ID值,因此您可以查看用於某個文件格式的方法。 子菜單參數包含菜單項定義。<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>>
工具欄
工具欄組件將為我們提供幫助。但是以前,讓我們定義應該添加哪些選項。如果要管理一個項目的持續時間足夠長,則應考慮更改比例的功能。 DHTMLXGANTT為您提供各種可用比例屬性。我們將使用白天,周和月尺度。
>讓我們定義將啟用“月尺度”的功能:
>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>>
其他量表功能以類似的方式工作,所以我不會描述它們。
現在,我們可以定義工具欄變量:
<span><span><span>></span> </span> <span><span><span><title>></title></span>Webix Gantt Chart<span><span></span>></span> </span> <span><!--Webix--> </span> <span><span><span><script> src<span >="http://cdn.webix.com/edge/webix.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> rel<span>="stylesheet"</span> href<span>="http://cdn.webix.com/edge/webix.css"</span> /></span> </span> <span><!--dhtmlxGantt--> </span> <span><span><span><script> src<span >="codebase/dhtmlxgantt.js"</script></span>></span><span><span></span>></span> </span> <span><span><span><link> href<span>="codebase/dhtmlxgantt.css"</span> rel<span>="stylesheet"</span> /></span> </span> <span><!--dhtmlxGantt integration--> </span> <span><span><span><script> type<span >="text/javascript"</script></span> src<span>="./gantt/gantt.js"</span>></span><span><span></span>></span> </span> <span><!--export--> </span> <span><span><span><script> src<span >="http://export.dhtmlx.com/gantt/api.js"</script></span>></span><span><span></span>></span> </span><span><span><span></span>></span></span></span></span></span></span>
>看起來與我們先前創建的菜單相似。 Paddingy屬性將頂部和底部填充值設置為0。元素屬性定義了工具欄內容,就像我們菜單示例中的數據屬性一樣。工具欄的第一個元素是我們的菜單,而第二個是分段按鈕。當您想在我們示例中的比例單元之類的可用值之間切換時,這很有用。另外一個活動處理程序用於管理用戶的選擇,但這一次是Onchange事件。它在更改當前選擇的按鈕後發射。我們先前定義的功能將根據所選按鈕ID更改比例。選項屬性在控件中定義按鈕(段)。
最後,是時候將工具欄添加到我們的圖表中了。為此,只需將工具欄變量添加到您的佈局代碼:>
<span>var tasks = {
</span> <span>data: [{
</span> <span>id: 1,
</span> <span>text: "Project #1",
</span> <span>start_date: "01-06-2015",
</span> <span>duration: 11,
</span> <span>progress: 0.6,
</span> <span>open: true
</span> <span>}, {
</span> <span>id: 2,
</span> <span>text: "Task #1",
</span> <span>start_date: "03-06-2015",
</span> <span>duration: 5,
</span> <span>progress: 1,
</span> <span>open: true,
</span> <span>parent: 1
</span> <span>},
</span> <span>/*some more tasks*/
</span> <span>{
</span> <span>id: 6,
</span> <span>text: "Task #2.3",
</span> <span>start_date: "05-06-2015",
</span> <span>duration: 4,
</span> <span>progress: 0.2,
</span> <span>open: true,
</span> <span>parent: 3
</span> <span>}
</span> <span>],
</span> <span>links: [{
</span> <span>id: 1,
</span> <span>source: 1,
</span> <span>target: 2,
</span> <span>type: "1"
</span> <span>}, {
</span> <span>id: 2,
</span> <span>source: 1,
</span> <span>target: 3,
</span> <span>type: "1"
</span> <span>},
</span> <span>/*some more links*/
</span> <span>{
</span> <span>id: 5,
</span> <span>source: 5,
</span> <span>target: 6,
</span> <span>type: "0"
</span> <span>}
</span> <span>]
</span><span>};</span>這是結果:
 我們的圖表現在可擴展。菜單圖標將幫助用戶做出選擇。
我們的圖表現在可擴展。菜單圖標將幫助用戶做出選擇。 >
結論在本文中,我們看到瞭如何構建基於DHTMLXGANTT的Gantt Chart應用程序,根據其整體持續時間設置適當的規模,並將其導出到文件中以滿足進一步的需求。我們擁有的是輕巧的在線圖表創建工具。
目前只有幾篇有關Webix與DHTMLXGANTT集成的文章。但是,根據這篇名為“ Webix UI - Gantt Pro的用例”的帖子,最近使用Webix來創建GantTPro - 高級在線Gantt Chart應用程序。這使我猜想,通過使用帖子中描述的功能和UI組件,您將能夠大大擴展gantt Chart功能。
>如果要查看源代碼和演示,則可以訪問此GitHub頁面。>常見問題(常見問題解答)有關使用Webix
創建自己的甘特圖
>如何自定義Webix中的gantt圖表的外觀?您可以更改條,文本和網格線的顏色,大小和样式。您還可以添加標籤,工具提示和傳說。要自定義外觀,您需要在JavaScript代碼中修改GANTT圖表對象的屬性。例如,要更改條形的顏色,您可以使用“顏色”屬性。您還可以使用CSS進一步自定義gantt圖表的外觀。 我可以在gantt圖表中的任務之間添加依賴關係嗎?是的,您可以在gantt圖表中添加依賴項在Webix中。依賴項由連接任務條的線路表示。要添加依賴關係,您需要為數據中的任務指定“依賴關係”屬性。該屬性的值應該是其依賴任務的ID。這將自動從因任務繪製一條線,從其依賴的任務繪製。
>>如何處理甘特圖表中的大量數據? webix提供了幾個功能來處理gantt圖表中的大量數據。您可以使用“分頁”功能將數據分為頁面。這使您一次顯示大量數據。您還可以使用“過濾”功能僅顯示符合某些條件的數據。如果要專注於特定任務,這可能很有用。
>我可以將gantt圖表導出到PDF或圖像文件嗎? Webix中的圖像文件。如果您想與他人共享圖表或將其包含在報告中,這將很有用。要導出圖表,您需要使用gantt圖表對象的“導出”或“導出”方法。這將生成圖表的PDF或PNG文件。您可以添加事件偵聽器以響應用戶操作,例如單擊或拖動欄。您還可以使用“可編輯”屬性來允許用戶直接在圖表中編輯任務。如果您想允許用戶更新任務的進度,這可能很有用。
我可以使用webix在移動應用程序中創建gantt圖表嗎?在移動應用程序中創建甘特圖。 Webix是一個JavaScript庫,因此可以在支持JavaScript的任何平台中使用。這包括移動平台,例如iOS和Android。甘特圖將自動適應設備的屏幕尺寸。
如何將里程碑添加到我的gantt圖表中?
>
>如何將資源添加到我的gantt圖表中?>
>您可以通過創建通過創建Webix中的gantt圖表添加資源具有“資源”屬性的任務。該屬性應該是包含資源詳細信息(例如其名稱和容量)的對象。該資源將在圖表中顯示為任務旁邊的標籤。>>我可以使用Webix在Web應用程序中創建gantt圖表嗎? Webix是一個JavaScript庫,因此可以在支持JavaScript的任何平台中使用。這包括Web平台,例如HTML5和CSS3。甘特圖將自動適應設備的屏幕尺寸。
以上是使用Webix製作自己的甘特圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性Apr 16, 2025 am 12:12 AMPython更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源Apr 15, 2025 am 12:16 AMPython和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3漢化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版

禪工作室 13.0.1
強大的PHP整合開發環境






