
鑰匙要點
- >網絡虛擬現實體驗的開發正在迅速發展,Google的可嵌入VR視圖是最近的添加。 VR視圖允許開發人員將360度虛擬現實圖像和視頻嵌入到桌面和移動設備上的網站中。 > Google的VR視圖與Chrome,Safari,Firefox,IE 11和台式機和移動設備上的Edge的最新版本兼容。在桌面上,VR體驗是一種全景體驗,可以用鼠標操縱視圖。可以使用Google Cardboard。
- >將VR視圖嵌入到網站中,可以通過兩種方式完成:使用Google的託管VR視圖或託管您自己的版本。託管您自己的版本當前更可靠,尤其是對於跨多個平台的較大觀眾,因為當VR視圖和圖像託管在不同的服務器上時,iOS Safari存在一些問題。 > Google的VR視圖是為Web創建360 VR內容的簡便方法。它允許快速嵌入全景內容,類似於嵌入YouTube視頻。但是,要在所有平台上具有更可靠的體驗,建議您自己託管VR視圖。
- > Web開發人員可用於為網絡建立虛擬現實體驗的方法正在以快速而令人興奮的速度增長!我之前介紹瞭如何在去年在網絡上構建VR的方法,從那以後它已經進步了很多。在2016年出現的Web的虛擬現實體驗有很多選擇 - 在過去的兩個星期中,我們探索了A型框架,一種開源可擴展的VR Web框架,並使用Primrose在VR中構建VR。上個月,Google自己宣布了另一個令人興奮的選項,該選項將把更多的VR帶到網絡上 - 可嵌入的VR視圖。
- 什麼是VR視圖?
>設備兼容性
> Google的VR視圖可在台式機和移動設備上的以下瀏覽器的最新版本上工作:
- > chrome在Android,iOS,Windows,Mac OS X和Linux上 在iOS和Mac OS X上 > Safari。
- Windows上的Firefox,Mac OS X和Linux。 IE 11和Windows上的邊緣。
- >使用桌面版本,您的“虛擬現實”體驗主要是一種全景體驗,您可以用鼠標拖動視圖。他們稱此版本的體驗為“魔術窗口”,類似於桌面Quicktime VR Panorama體驗,有些人幾年前可能已經見過。但是,今天的Google VR視圖是使用JavaScript而不是第三方插件完成的,並且可以通過使用Google Cardboard的真實VR視圖來增強。 拍攝全景照片
Google有一個“紙板相機”應用程序,可以在Android上拍攝360度全景照片。對於iOS上的人,有一個名為Optonaut的應用程序,也可以拍攝360張照片。我不太確定Optonaut照片出口和使用其他地方有多容易,因此,如果您確實有iOS設備並嘗試一下 - 我很想听聽它的發生!
>使用Google Cardboard攝像頭,您可以按照屏幕上的說明來拍攝360張照片,然後繞一個圓圈移動。最有效的場景將是在戶外拍攝的場景,圖像的底部或頂部沒有太多的開放空間,並且細節不多。如果您正在拍攝較小的房間的照片,則可能需要在圖像正確之前調整圖像(我們將在下面查看如何進行操作)。>使用相機拍照後,應該在/sdcard/dcim/cardboardCamera上在手機上找到360張照片。將其複製到計算機上,您將進行開發。
準備圖像
>如果您的場景中沒有大量的天空和地面,那麼您的圖像在這些區域可能會有些奇怪。有時,特別是對於室內鏡頭,這是不可避免的。我們使用了SitePoint Office
的照片(感謝Angela!)>
為了避免在圖像的頂部和底部有過多的細節,您可以在圖像上方和下方添加空間,以使情況保持整潔。您可以嘗試提供很多技術,可以給出一個不太屈光的頂部和底部區域,到目前為止,我最喜歡的是在頂部和底部添加模糊的反向圖像。>
嘗試此方法,在Photoshop中創建2048 x 1024圖像,並粘貼其中的三個全景圖像:>拉伸所有三個,以便它填充畫布,然後使用
transform>“ transform> flip垂直 ”翻轉頂部和底部圖像:
”翻轉頂部和底部圖像:應該看起來像:

>重複頂部和底部圖像,然後使用濾鏡> Blur> Gaussian Blur 模糊副本:
>
>試用半徑值的不同值,因為有些場景看起來會更好,反之亦然:

>伸出每個模糊的層,以使它們延伸到圖像之外(因為邊緣會褪色,我們不希望它們在我們的畫布的邊緣上褪色):
>
我們的圖像的最終結果應該看起來像:

如果您有Photoshop技能,則可能會想出其他使圖像底部和頂部的方法並不那麼奇怪。有些場景會比其他場景更容易且不明顯!
>嵌入我們的圖像
>有兩種將我們的圖像嵌入VR視圖中的選項。我們可以嵌入Google的託管VR視圖,也可以託管我們自己的版本。目前,在同一服務器上託管我們自己的版本更可靠。當VR視圖和圖像託管在不同的服務器上時,在iOS Safari上,情況無法正常工作。帶有圖像的服務器還需要能夠允許使用Google的託管VR視圖。
使用Google的託管VR View>快速測試VR視圖的樣子,您可以在網頁中包含以下內容:
<span><span><span><iframe> width<span>="100%"</span> </iframe></span></span><span> <span>height<span>="300px"</span> </span></span><span> <span>allowfullscreen </span></span><span> <span>frameborder<span>="0"</span> </span></span><span> <span>src<span>="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg& </span></span></span><span><span> is_stereo=true<span>"</span>></span> </span><span><span><span></span>></span></span></span>Google的示例代碼看起來像這樣的行動:
>您會在其中看到一個is_stereo = true屬性 - 這是在一個圖像中使用Panorama重複設置圖像的時候。為了使事情變得簡單,我們沒有在自定義圖像示例中走那條路!有關此信息的更多信息,請參見VR View上的Google文檔。
託管VR視圖
Google的託管VR視圖非常方便,就像嵌入YouTube視頻一樣簡單,非常簡單,非常適合快速嵌入全景內容。但是,如果您想在許多平台上使用它,則需要自己託管VR視圖。否則,這些圖像將在iOS Safari上具有不正確的方向錯誤。希望這將盡快解決,不再需要自我託管!自我託管並不難設置。從Google的VR View GitHub下載代碼,並在某個地方託管具有公共訪問權限的地方。如果將其保留在服務器上的名為“ vrview”的文件夾中,則可以通過///yourdomain.com/vrview/?image=Examples/coral.jpg&is_stereo=true訪問它。如果您直接為此設置了託管(或直接指向它的域名),則可以避免 /vrview位。
>要添加其他圖像,將它們包含在您喜歡的何處(例如Images/yourimage.jpg)中,然後更改上面的URL以查找此新圖像(例如///yourdomain.com/vrview/?Image ? = images/yourimage.jpg)。
如果您只是想快速使用自己的圖像快速測試此操作,並且沒有準備好託管,那麼一個不錯的選擇是使用GitHub頁面。
在GitHub頁面上託管VR視圖
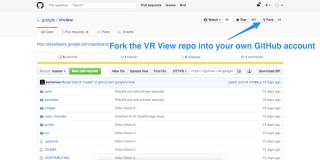
>您可以避免下載和託管VR視圖,而不是撥出Google的存儲庫,然後使用github頁面託管在您的github帳戶上。
開始,請轉到Google的VR查看GitHub存儲庫,然後單擊“叉”:
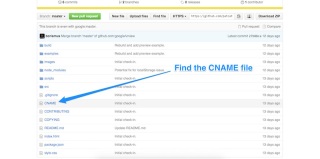
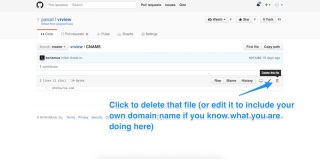
此文件將把域名分配給您的github頁面。如果您準備使用域名並希望將其設置為使用此域名,請閱讀GitHub指南,以使用GitHub頁面使用自定義域。否則,請單擊右側的垃圾桶圖標,以從您的分叉版本的倉庫中刪除此文件。相反,這將允許您使用典型的http://you.github.io/地址。

提交那個更改:

>最後,在您的VR視圖的分叉版本中創建一個新的分支,並將其稱為“ GH-pages”
。此分支中的所有內容都可以在您的github頁面上訪問此存儲庫:
如果您現在訪問http://you.github.io/vrview/?image= examples/coral.jpg,您應該擁有自己的VR視圖的工作版本!
>從這裡開始,您可以在自己喜歡的任何地方添加自己的圖像,就像上面的自我託管一樣。在這種情況下,您需要將該圖像直接添加到gh-pages分支中,或將其添加到> master 中,然後將其帶入gh > gh-pages 從那里分支。如果您是GitHub的新手,則可以避免命令行的大部分混亂,然後在打開圖像的文件夾時將圖像拖到瀏覽器窗口中。
>更新圖像後,將URL更改為定位圖像(例如http://you.github.io/vrview/?image= yourimage.jpg),您應該在光榮的360 Panorama中看到它! 🎜>
在Action!中
>這是一個360的偷偷摸摸,可以窺視在Sitepoint辦公室工作的感覺 - 最後,所有站點的工作人員都可以在業餘時間實際上重新訪問辦公室!您可以通過單擊右下方的全屏圖標來全屏看到它。如果您在智能手機上,旁邊也將有一個VR圖標。如果您有Google紙板耳機並享受! >結論
> Google的VR視圖添加了為Web創建360 VR內容的另一個簡單選擇,並且非常容易組合在一起!
>>如果您將自己的360視圖放在一起,我很想看看您的創作!在下面的評論中讓我知道,或通過@thatpatrickguy在Twitter上與我聯繫。
>關於嵌入虛擬現實的常見問題,vr視圖
>我如何在網站上嵌入VR視圖?
>在您的網站上嵌入VR視圖是一個簡單的過程。首先,您需要擁有360度圖像或視頻文件。然後,您可以將Google的VR視圖用於Web,這是一個JavaScript API,可讓您在網站上嵌入360度內容。您只需要在HTML文件中包含VR視圖腳本,然後使用“ AddVrview”函數來指定要顯示的圖像或視頻文件。您還可以通過設置不同的參數(例如初始攝像機角度或圖像的分辨率)來自定義VR視圖。 >
>我可以使用哪些類型的文件用於VR視圖?>>我可以在移動設備上使用VR視圖嗎?實際上,他們在移動設備上提供了更身臨其境的體驗,因為用戶可以通過移動設備來探索360度的內容。此外,如果設備具有陀螺儀,則VR視圖可以響應設備的方向,提供更現實的體驗。
>
>如何自定義VR視圖的外觀?通過在“ AddVrview”函數中設置不同參數來自定義VR視圖的外觀。例如,您可以設置初始攝像頭角度,圖像的分辨率或VR視圖的大小。您還可以啟用或禁用VR模式,該模式允許用戶使用VR耳機查看內容。
我可以使用VR耳機使用VR視圖嗎?
是的,是的,VR視圖與VR視圖兼容VR耳機。啟用VR模式後,用戶可以以立體模式查看360度內容,從而提供更身臨其境的體驗。他們還可以通過移動自己的頭來導航內容。 >
使用VR視圖的技術要求是什麼?用於使用VR視圖,您需要一個可以服務VR視圖的Web服務器腳本和360度內容。內容必須為360度格式,並且必須通過URL訪問。此外,Web瀏覽器必須支持WebGL,這是用於渲染3D圖形的JavaScript API。 Web應用程序。您只需要在應用程序的HTML文件中包含VR視圖腳本,然後使用“ AddVrview”功能顯示360度內容。您還可以通過使用API的函數和事件來編程與VR視圖進行交互。
>
>如何為VR視圖創建360度內容?>您可以為您創建360度內容的內容使用360度相機或3D渲染軟件的VR視圖。相機應捕獲場景的完整360度視圖,該軟件應以360度格式渲染場景。然後,您可以將被捕獲的內容或渲染的內容轉換為JPEG,PNG或MP4文件。
>我可以在商業項目中使用VR視圖嗎?
>在哪裡可以找到有關VR視圖的更多信息?該文檔提供了有關如何使用API的詳細指南,包括如何嵌入VR視圖,如何自定義它以及如何以編程方式與IT進行交互。它還提供了API功能和事件的參考,以及一些示例和教程。
>以上是用VR視圖嵌入網絡上的虛擬現實的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AM
JavaScript數據類型:瀏覽器和nodejs之間是否有區別?May 14, 2025 am 12:15 AMJavaScript核心數據類型在瀏覽器和Node.js中一致,但處理方式和額外類型有所不同。 1)全局對像在瀏覽器中為window,在Node.js中為global。 2)Node.js獨有Buffer對象,用於處理二進制數據。 3)性能和時間處理在兩者間也有差異,需根據環境調整代碼。
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






