
鑰匙要點
- > WordPress儀表板窗口小部件API允許主題和插件在WordPress儀表板上添加,或重新位置小部件。自WordPress 2.7以來,此API已可用,並且是WordPress開發人員的關鍵工具。 添加一個小部件涉及使用WP_ADD_DASHBOOD_WIDGET函數,該功能需要三個參數:窗口小部件的唯一ID,窗口小部件的標題和顯示窗口小部件內容的回調。刪除小部件是通過remove_meta_box函數完成的。
- > API沒有提供更改小部件位置的方法,但可以通過操縱WordPress Core $ WP_META_BOX變量來實現解決方法。可以將自定義數據添加到小部件中,並且可以使用CSS自定義它們的外觀。
- WordPress儀表板窗口小部件的場景後面 在內部,WordPress儀表板小部件是WordPress Meta框。儀表板窗口小部件API使用WordPress Meta Box API添加,刪除和定位儀表板小部件。 添加儀表板窗口小部件
在這裡,我們在add_dashboard_widget中調用WP_ADD_DASHBOOD_WIDGET,該WIDGET是由WP_DASHBOOD_SETUP HONK觸發的。 wp_add_dashboard_widget 採取三個論點。這是參數:
$ id:每個儀表板小部件都必須具有唯一的ID。確保您的插件或主題名稱將其前綴以避免覆蓋。
><span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>$標題:要顯示的小部件的標題。 - >
- $ callback:一個回調,顯示了窗口小部件的內容。 >

卸下儀表板小部件
我們可以使用remove_meta_box函數刪除默認或自定義儀表板小部件。我們需要在wp_dashboard_setup函數中包裝此功能。 這是我們將如何使用remove_meta_box:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
在這裡,我們在remove_dashboard_widget函數中調用remove_meta_box函數,該功能的確是由WP_DASHBOOD_SETUP操作觸發的。
remove_meta_box進行了三個參數,它們是:
- $ id:小部件的唯一ID。這是默認小部件的ID列表:dashboard_activity ,dashboard_right_now_now ,dashboard_recent_comments dashboard_quick_press ,dashboard_secondary , dashboard_primaryand
dashboard_incoming_links 。 $ location:刪除儀表板時,這將始終具有“儀表板”的值。 $位置:如果您要刪除由WordPress Core默認創建的窗口小部件,或使用WP_ADD_DASHBOOD_WIDGEG創建的窗口
>在儀表板中定位小部件
默認情況下,新小部件將添加到儀表板頁面的左下方。 WordPress儀表板小部件API無法提供更改小部件位置的方法。但是,我們可以將WordPress Core $ WP_META_BOX變量作為解決方法。 這是我們如何將小部件移至頂部的示例:<span>function add_dashboard_widget()
</span><span>{
</span><span>wp_add_dashboard_widget("sitepoint", "SitePoint Videos", "display_sitepoint_dashboard_widget");
</span><span>}
</span>
<span>function display_sitepoint_dashboard_widget()
</span><span>{
</span><span>echo "Watch Video Courses at <a href="http://learnable.com">Learnable</a>";
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "add_dashboard_widget");</span>
您可以更改此數組並根據需要更改小部件的位置。
>在儀表板窗口小部件中顯示RSS feed
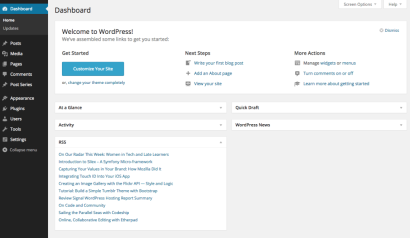
讓我們創建一個儀表板小部件,該小部件可以檢索SitePoint的RSS feed,然後顯示它。我們將使用WordPress的API獲取和解析RSS feed。 這是我們小部件的代碼:<span>function remove_dashboard_widget()
</span><span>{
</span><span>remove_meta_box("sitepoint", "dashboard", "normal");
</span><span>}
</span>
<span>add_action("wp_dashboard_setup", "remove_dashboard_widget");</span>
在這裡,我們包括文件“ feed.php”,該文件揭示了與WordPress中RSS一起使用所需的所有API。然後,我們使用fetch_feed下載和解析RSS feed,最後顯示10個RSS項目。
這是我們的RSS儀表板小部件的外觀:

結論
許多WordPress插件,例如分析,WooCommerce插件和各種監視擴展程序,都使用儀表板小部件API。 WordPress儀表板窗口小部件API是WordPress開發人員最重要的API之一,在此示例中,我們介紹了一些基本示例。請隨時評論您對下面API的經歷。經常詢問有關WordPress儀表板小部件API
的問題如何在WordPress儀表板中添加一個新的小部件?
>在WordPress儀表板中添加一個新的小部件是一個簡單的過程。首先,您需要創建一個輸出小部件內容的函數。然後,您需要使用WP_ADD_DASHBOOD_WIDGET函數向WordPress註冊此功能。此功能採用三個參數:小部件的ID,其名稱以及輸出其內容的功能。完成此操作後,您的小部件將出現在您的儀表板上。
我可以從WordPress儀表板上刪除現有的小部件嗎?可以使用remove_meta_box函數完成此操作。此函數採用三個參數:要刪除的小部件的ID,顯示小部件的屏幕以及顯示小部件的上下文。可以使用CSS自定義儀表板小部件的窗口小部件?您可以將自定義CSS添加到主題的樣式.css文件或使用自定義CSS插件。您可以通過將其ID用作CSS選擇器來定位特定的小部件。
我可以控制儀表板小部件的位置嗎?可以使用WP_DASHBOOD_SETUP ACTION HONK完成此操作。此鉤子允許您指定小部件在儀表板上的位置。
>>如何將自定義數據添加到我的儀表板窗口小部件?
您可以通過創建一個輸出數據並使用wp_add_dashboard_widget函數的WordPress註冊該功能的函數來將自定義數據添加到儀表板窗口小部件中。數據可以是您想要的任何東西,例如統計,圖形甚至自定義表單。
>我可以在儀表板窗口小部件中使用ajax嗎?
是的,您可以在儀表板窗口窗口中使用ajax 。這可以通過啟用必要的JavaScript文件並使用WP_AJAX_ ACTION鉤在服務器端處理AJAX請求來完成。 >如何使我的儀表板窗口互動?您的儀表板小部件通過使用JavaScript進行交互。您可以使用WP_ENQUEUE_SCRIPT函數加入JavaScript文件,然後使用JavaScript將交互性添加到您的小部件中。我可以在我的儀表板上添加同一小部件的多個實例嗎?將同一小部件的多個實例添加到儀表板中。每個小部件必須具有唯一的ID,因此,如果要添加同一小部件的多個實例,則需要將每個實例註冊為具有唯一ID的單獨的窗口小部件。
我可以將儀表板窗口小部件添加到其他WordPress中的屏幕?可以使用add_meta_box函數完成此操作。此功能使您允許您在WordPress的任何屏幕上添加小部件,而不僅僅是儀表板。 >如何使我的儀表板窗口小部件響應良好?
>您可以通過使用CSS Media通過CSS Media來響應您的儀表板窗口小部件。查詢。您可以將這些媒體查詢添加到主題的樣式.css文件中,或使用自定義CSS插件。您可以通過使用其ID作為CSS選擇器來定位特定的小部件。
以上是WordPress儀表板小部件API的簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 5個WordPress插件,供開發人員在2025年使用Apr 27, 2025 am 08:25 AM
5個WordPress插件,供開發人員在2025年使用Apr 27, 2025 am 08:25 AM2025年網站開發的七個必備WordPress插件 在2025年建立頂級WordPress網站需要速度,響應能力和可擴展性。 實現這種有效的實現通常取決於戰略插件的選擇。 這篇文章Highlig
 您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AM
您將使用WordPress做什麼?Apr 27, 2025 am 12:14 AMWordPresscanbeusedforvariouspurposesbeyondblogging.1)E-commerce:WithWooCommerce,itcanbecomeafullonlinestore.2)Membershipsites:PluginslikeMemberPressenableexclusivecontentareas.3)Portfoliosites:ThemeslikeAstraallowstunninglayouts.Ensuretomanageplugins
 WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM
WordPress適合創建投資組合網站嗎?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)
 使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AM
使用WordPress而不是從頭開始編碼網站的優點是什麼?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PM
是什麼使WordPress成為內容管理系統?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定義,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增強
 wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM
wordpress怎麼加評論框Apr 20, 2025 pm 12:15 PM在 WordPress 網站上啟用評論功能,可以為訪客提供參與討論和分享反饋的平台。為此,請按照以下步驟操作:啟用評論:在儀錶盤中,導航至“設置”>“討論”,並選中“允許評論”複選框。創建評論表單:在編輯器中,單擊“添加塊”並蒐索“評論”塊,將其添加到內容中。自定義評論表單:通過設置標題、標籤、佔位符和按鈕文本來定制評論塊。保存更改:單擊“更新”以保存評論框並將其添加到頁面或文章中。
 wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM
wordpress怎麼複製子站Apr 20, 2025 pm 12:12 PM如何復制 WordPress 子站?步驟:在主站創建子站。在主站克隆子站。將克隆導入目標位置。更新域名(可選)。分開插件和主題。
 wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM
wordpress怎麼寫頁頭Apr 20, 2025 pm 12:09 PM在WordPress中創建自定義頁頭的步驟如下:編輯主題文件“header.php”。添加您的網站名稱和描述。創建導航菜單。添加搜索欄。保存更改並查看您的自定義頁頭。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3漢化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中






