
>一如既往,您可以從GitHub repo中找到本教程中使用的代碼。
鑰匙要點
>使用Google和Twilio設置必要的帳戶,並啟用用於獲取約會的Google Calendar API等API。
- >實現OAuth 2.0以供用戶身份驗證,以安全地訪問Google日曆數據。
- >使用MySQL數據庫存儲從Google Calendar獲取的用戶數據和約會詳細信息。
- >使用node.js中的cron安排任務,以自動從Google日曆中獲取事件並通過Twilio發送SMS提醒。
處理錯誤,並確保在開發和部署應用程序期間對問題進行故障排除。 - 。
- >設置內容
- 首先,您需要擁有一個Google帳戶和一個Twilio帳戶。如果您還沒有這些,則可以繼續註冊。這是鏈接:
>您不必擔心Twilio,可以免費嘗試。
- Google Console Project
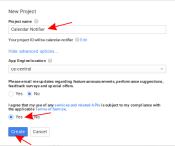
- >擁有Google帳戶後,請轉到Google控制台並創建一個新應用。默認情況下,Google Console頁面向您顯示了您使用的最新應用程序的儀表板。但是,如果您尚未從事任何項目,它將顯示以下內容:
- >
>
創建項目後,將顯示儀表板。從那裡,您可以單擊使用Google API,搜索Google Calendar API並啟用它。 >
>啟用API後,它將要求您創建憑據。單擊轉到憑據開始設置。這將向您顯示以下內容:

單擊“添加憑據”按鈕,然後選擇OAuth 2.0客戶端ID。
>這將要求您首先配置同意屏幕。單擊配置同意屏幕。
>輸入向用戶顯示的產品名稱的值,然後單擊“保存”。
>配置後,您現在可以創建客戶端ID。選擇應用程序類型的Web應用程序,留下默認名稱(如果需要),輸入http:// localhost:3000/登錄授權重定向的URIS,然後單擊創建。
 >這打開了一個模式,該模態顯示客戶端ID和客戶端秘密。暫時注意這些注意事項,因為我們稍後將使用它們。
>這打開了一個模式,該模態顯示客戶端ID和客戶端秘密。暫時注意這些注意事項,因為我們稍後將使用它們。 >
twilio>創建了一個Twilio帳戶後,請轉到“設置”頁面,並記下“ councipen”和“ accountId and authtoken”的值。
接下來轉到可編程的語音儀表板。這是您可以看到沙箱號碼的地方。您可以使用此數字來測試Twilio。但是稍後,您需要購買電話號碼,以便Twilio發送的短信不會
“從Twilio Sandbox發送”添加了。 Twilio沙箱號碼的另一個限制是它只能與經過驗證的數字一起使用。這意味著您必須在Twilio上註冊一個電話號碼才能向其發送消息。您可以從“管理呼叫者ID”頁面上執行此操作。 構建應用程序
>現在我們準備構建該應用程序了。在繼續之前,我想簡要概述我們將如何實現該應用程序。將會有三個主要文件:一個用於服務器,一個用於Google日曆的緩存事件,一個用於提醒用戶。該服務器用於允許用戶登錄並獲得訪問令牌。這些事件將保存在MySQL數據庫中,並且將在.json文件中添加全局應用程序配置。 Node的CRON實現將用於執行緩存事件的任務並提醒用戶。
安裝依賴項
在您的工作目錄上,創建一個軟件包。
在此文件中,我們正在指定應用程序依賴的庫的名稱和版本。這是每個庫的使用情況:- config - 用於存儲和檢索全局應用程序配置。
- > cron - 用於在一天中的特定時間執行特定任務。在此應用程序中,我們正在使用它來運行該任務,以從用戶Google日曆並發送文本提醒。 。
- express - node.js的Defatto Web框架。我們正在使用它來提供登錄頁面。
- MOMMTEMZONE - 時區插件暫時。這設置了應用程序的默認時區。
- > mysql - node.js的mySQL客戶端
- twilio - Node.js的官方Twilio客戶端這使我們能夠發送文本提醒。
- >執行NPM從您的終端安裝以安裝所有依賴項。
如前所述,我們將為此應用使用MySQL數據庫。繼續使用您選擇的數據庫管理工具創建一個新數據庫。然後使用以下SQL轉儲文件來創建表:timment-notifier.sql。
數據庫中有兩個表:用戶和約會。用戶表用於存儲用戶數據。在此應用程序的情況下,我們只能存儲一個用戶,只存儲訪問令牌。
約會表用於存儲我們從Google日曆API中獲得的事件。請注意,它沒有一個用戶,因為我們只有一個用戶。我們將獲取所有作為零作為通知字段的值的行。>應用程序配置
>在您的工作目錄上,創建一個配置文件夾,然後在內部創建一個default.json文件。這是我們將全局應用程序配置放置的地方。這包括時區,我們將要發送提醒的電話號碼,數據庫,Google App和Twilio設置。
>
>
公共文件
作為好的開發人員,我們需要盡可能避免代碼重複。這就是為什麼我們需要放置我前面提到的這三個主要文件(服務器,緩存,通知)所需的代碼。在工作目錄上創建一個通用文件夾。這是我們要添加通用文件的地方。
>{
"name": "google-calendar-twilio",
"version": "0.0.1",
"dependencies": {
"config": "^1.17.1",
"cron": "^1.1.0",
"express": "^4.13.3",
"googleapis": "^2.1.6",
"moment": "^2.10.6",
"moment-timezone": "^0.4.1",
"mysql": "felixge/node-mysql",
"twilio": "^2.6.0"
}
}
>數據庫>在公共目錄內創建一個db.js文件,然後添加以下內容:
>這使用配置庫來獲取我們在config/default.json文件上之前添加的配置值。具體來說,我們正在獲取數據庫配置,以便我們可以連接到數據庫。然後,我們將導出此模塊,以便以後可以從另一個文件中使用它。
時間
time.js文件用於設置使用Misms timeZone庫的默認時區。我們還導出了時區的值,因為在運行兩個CRON任務(緩存事件並通知用戶)時,我們將稍後使用它。
>。{
"name": "google-calendar-twilio",
"version": "0.0.1",
"dependencies": {
"config": "^1.17.1",
"cron": "^1.1.0",
"express": "^4.13.3",
"googleapis": "^2.1.6",
"moment": "^2.10.6",
"moment-timezone": "^0.4.1",
"mysql": "felixge/node-mysql",
"twilio": "^2.6.0"
}
}
Google
> Google.js文件用於初始化Google客戶端和OAuth2客戶端。為了初始化OAuth2客戶端,我們需要傳遞客戶端ID,客戶端秘密和重定向URL,我們在配置文件中已添加了該客戶端。然後,我們初始化Google日曆服務。最後,我們導出OAuth2客戶端,日曆和Google配置。 >
{
"app": {
"timezone": "Asia/Manila"
},
"me": {
"phone_number": ""
},
"db": {
"host": "localhost",
"user": "root",
"password": "secret",
"database": "calendar_notifier"
},
"google":{
"client_id": "THE CLIENT ID OF YOUR GOOGLE APP",
"client_secret": "THE CLIENT SECRET OF YOUR GOOGLE APP",
"redirect_uri": "http://localhost:3000/login",
"access_type": "offline",
"scopes": [
"https://www.googleapis.com/auth/plus.me",
"https://www.googleapis.com/auth/calendar"
]
},
"twilio": {
"sid": "YOUR TWILIO SID",
"secret": "YOUR TWILIO SECRET",
"phone_number": "+YOUR TWILIO PHONE NUMBER / SANDBOX NUMBER"
}
}
創建服務器>現在我們準備在服務器上工作了。服務器負責獲取訪問令牌。可以用於與Google日曆API通信,而無需當前登錄用戶。首先創建一個server.js文件並添加以下內容:
var config = require('config');
var db_config = config.get('db');
var mysql = require('mysql');
var connection = mysql.createConnection({
host: db_config.host,
user: db_config.user,
password: db_config.password,
database: db_config.database
});
exports.db = connection;
分解它:首先,我們導入了我們之前創建的Google和DB模塊。
>創建在Localhost端口3000上運行的Express服務器。這就是為什麼我們在應用程序配置和Google的重定向URI上添加了http:// localhost:3000/登錄:
var config = require('config');
var app_timezone = config.get('app.timezone');
var moment = require('moment-timezone');
moment.tz.setDefault(app_timezone);
exports.config = {
timezone: app_timezone
};
exports.moment = moment;
>
定義一個UpdateAccessToken功能。這接受了兩個論點:令牌和響應。代幣是用戶獲得必要權限後從Google獲得的訪問令牌。響應是來自Express的響應對象。我們將其傳遞給此功能,以便我們可以向用戶發送響應。在功能內部,我們更新第一行的訪問。如前所述,此應用僅適用於單個用戶。 Access_Token更新後,我們發送響應。
var config = require('config');
var google_config = config.get('google');
var google = require('googleapis');
var OAuth2 = google.auth.OAuth2;
var oauth2Client = new OAuth2(google_config.client_id, google_config.client_secret, google_config.redirect_uri);
var calendar = google.calendar('v3');
exports.oauth2Client = oauth2Client;
exports.calendar = calendar;
exports.config = google_config;
>
>添加主頁的路由。 http:// localhost:訪問3000時執行此操作。從這裡我們生成身份驗證URL。這使用了OAuth2Client的GenerateAuthurl方法。它接受包含access_type和範圍的對象。我們從之前創建的應用程序配置文件中獲取這些值。最後,我們發送用戶可以單擊的實際鏈接。請注意,您應該始終在視圖中執行此操作,但是為了簡化內容,我們將直接返回鏈接。
var google = require('./common/google');
var connection = require('./common/db');
var express = require('express');
var app = express();
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
function updateAccessToken(tokens, response){
connection.db.query(
"UPDATE users SET access_token = ? WHERE id = 1",
[JSON.stringify(tokens)],
function(err, rows, fields){
if(!err){
console.log('updated!');
response.send('connected!');
}else{
console.log('error updating table');
console.log(err);
response.send('error occured, please try again');
}
}
);
}
app.get('/', function(req, res){
var url = google.oauth2Client.generateAuthUrl({
access_type: google.config.access_type,
scope: google.config.scopes
});
res.send('<a href="'%20+%20url%20+%20'">login to google</a>');
});
app.get('/login', function(req, res){
var code = req.query.code;
console.log('login');
google.oauth2Client.getToken(code, function(err, tokens){
if(!err){
console.log('tokens');
console.log(tokens);
updateAccessToken(tokens, res);
}else{
res.send('error getting token');
console.log('error getting token');
}
});
});
>添加登錄路由。這是用戶在授予應用程序必要權限後重定向的路線。 Google通過稱為代碼的查詢參數傳遞。我們正在通過請求中的查詢對象獲取它。然後,我們調用GetToken方法並將代碼作為參數傳遞。這將為我們提供訪問令牌。因此,我們調用UpdateAccessToken函數以將其保存到數據庫中。
var google = require('./common/google');
var connection = require('./common/db');
>{
"name": "google-calendar-twilio",
"version": "0.0.1",
"dependencies": {
"config": "^1.17.1",
"cron": "^1.1.0",
"express": "^4.13.3",
"googleapis": "^2.1.6",
"moment": "^2.10.6",
"moment-timezone": "^0.4.1",
"mysql": "felixge/node-mysql",
"twilio": "^2.6.0"
}
}
創建Cacher
> cacher負責將用戶約會保存到數據庫中。這使我們不必每次發送提醒時都必須查詢Google日曆API目錄。創建一個cache.js文件,並添加以下內容:
>{
"app": {
"timezone": "Asia/Manila"
},
"me": {
"phone_number": ""
},
"db": {
"host": "localhost",
"user": "root",
"password": "secret",
"database": "calendar_notifier"
},
"google":{
"client_id": "THE CLIENT ID OF YOUR GOOGLE APP",
"client_secret": "THE CLIENT SECRET OF YOUR GOOGLE APP",
"redirect_uri": "http://localhost:3000/login",
"access_type": "offline",
"scopes": [
"https://www.googleapis.com/auth/plus.me",
"https://www.googleapis.com/auth/calendar"
]
},
"twilio": {
"sid": "YOUR TWILIO SID",
"secret": "YOUR TWILIO SECRET",
"phone_number": "+YOUR TWILIO PHONE NUMBER / SANDBOX NUMBER"
}
}
分解它:
首先,我們導入我們需要的所有模塊。
var config = require('config');
var db_config = config.get('db');
var mysql = require('mysql');
var connection = mysql.createConnection({
host: db_config.host,
user: db_config.user,
password: db_config.password,
database: db_config.database
});
exports.db = connection;
>附加功能負責將約會保存到約會表中。這接受了約會的Event_ID,摘要,開始和結束日期。 Event_ID基本上是Google日曆中特定約會的ID。我們將其用作主要密鑰的值,這意味著重複的人不會插入約會表中。這裡缺少的是比較數據庫中已經在數據庫中的約會以及API返回的約會的手段。如果出於某種原因更改約會的時間表,則不會更新數據庫,因為我們在這裡所做的只是插入表中。我將把它留給您的待辦事項清單。
var config = require('config');
var app_timezone = config.get('app.timezone');
var moment = require('moment-timezone');
moment.tz.setDefault(app_timezone);
exports.config = {
timezone: app_timezone
};
exports.moment = moment;
getEvents功能負責通過API返回的所有約會進行循環。這使用了附加方法來保存循環的每次迭代的約會。 >
var config = require('config');
var google_config = config.get('google');
var google = require('googleapis');
var OAuth2 = google.auth.OAuth2;
var oauth2Client = new OAuth2(google_config.client_id, google_config.client_secret, google_config.redirect_uri);
var calendar = google.calendar('v3');
exports.oauth2Client = oauth2Client;
exports.calendar = calendar;
exports.config = google_config;
>緩存方法是對Google日曆API進行實際調用的方法。這是通過使用Google客戶端的。在這裡,我們在日曆對像上調用列表方法。這接受兩個參數:第一個是包含查詢選項的對象,第二個是返回結果後要執行的函數。
var google = require('./common/google');
var connection = require('./common/db');
var express = require('express');
var app = express();
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});
function updateAccessToken(tokens, response){
connection.db.query(
"UPDATE users SET access_token = ? WHERE id = 1",
[JSON.stringify(tokens)],
function(err, rows, fields){
if(!err){
console.log('updated!');
response.send('connected!');
}else{
console.log('error updating table');
console.log(err);
response.send('error occured, please try again');
}
}
);
}
app.get('/', function(req, res){
var url = google.oauth2Client.generateAuthUrl({
access_type: google.config.access_type,
scope: google.config.scopes
});
res.send('<a href="'%20+%20url%20+%20'">login to google</a>');
});
app.get('/login', function(req, res){
var code = req.query.code;
console.log('login');
google.oauth2Client.getToken(code, function(err, tokens){
if(!err){
console.log('tokens');
console.log(tokens);
updateAccessToken(tokens, res);
}else{
res.send('error getting token');
console.log('error getting token');
}
});
});
在包含選項的對像中,我們有以下內容:>
- auth - 這是OAuth2Client。這用於對請求進行身份驗證。 >
- 日曆 - 我們將在其中獲得約會的日曆的ID。在這種情況下,我們使用的是主要日曆。 Google日曆實際上允許您創建許多日曆。其他人也可以向您分享他們的日曆。這些日曆中的每個日曆都有自己的ID。這就是我們在這裡指定的。如果您有興趣訪問其他日曆,請務必在日曆上查看API文檔。
> MaxResults - 您要返回的結果總數。 - >
訂單 - 允許您指定返回結果的順序。在這種情況下,我們使用了啟動時間,該開始時間根據其開始時間按順序訂購結果。僅當單個Events選項設置為true時才可用。- >
- 所有這些選項以及許多其他選項都可以在事件中找到:列表文檔
>
創建Notifier
{
"name": "google-calendar-twilio",
"version": "0.0.1",
"dependencies": {
"config": "^1.17.1",
"cron": "^1.1.0",
"express": "^4.13.3",
"googleapis": "^2.1.6",
"moment": "^2.10.6",
"moment-timezone": "^0.4.1",
"mysql": "felixge/node-mysql",
"twilio": "^2.6.0"
}
}
>最後但並非最不重要的一點,我們有通知器(notify.js)。這負責從數據庫中獲得約會,並確定它們是否已經成熟通知。如果是的話,我們將它們發送。 分解它:
{
"app": {
"timezone": "Asia/Manila"
},
"me": {
"phone_number": ""
},
"db": {
"host": "localhost",
"user": "root",
"password": "secret",
"database": "calendar_notifier"
},
"google":{
"client_id": "THE CLIENT ID OF YOUR GOOGLE APP",
"client_secret": "THE CLIENT SECRET OF YOUR GOOGLE APP",
"redirect_uri": "http://localhost:3000/login",
"access_type": "offline",
"scopes": [
"https://www.googleapis.com/auth/plus.me",
"https://www.googleapis.com/auth/calendar"
]
},
"twilio": {
"sid": "YOUR TWILIO SID",
"secret": "YOUR TWILIO SECRET",
"phone_number": "+YOUR TWILIO PHONE NUMBER / SANDBOX NUMBER"
}
}
導入所有必需的模塊。
>創建一個updateAppointment函數。這接受任命的ID作為其論點。它所做的只是將通知字段的值設置為1,這意味著已經發送了特定約會的通知。
var config = require('config');
var db_config = config.get('db');
var mysql = require('mysql');
var connection = mysql.createConnection({
host: db_config.host,
user: db_config.user,
password: db_config.password,
database: db_config.database
});
exports.db = connection;
接下來,我們將具有sendnotification函數。這是負責實際發送Twilio的文本提醒。從數據庫中獲取約會後,此功能被調用。這就是為什麼它具有錯誤,結果和字段參數傳遞的原因。該錯誤包含數據庫中的任何錯誤。結果包含從數據庫返回的行。並且這些字段包含有關返回結果字段的信息。
在功能中,我們從應用程序配置中獲取用戶電話號碼。
var config = require('config');
var app_timezone = config.get('app.timezone');
var moment = require('moment-timezone');
moment.tz.setDefault(app_timezone);
exports.config = {
timezone: app_timezone
};
exports.moment = moment;
>{
"name": "google-calendar-twilio",
"version": "0.0.1",
"dependencies": {
"config": "^1.17.1",
"cron": "^1.1.0",
"express": "^4.13.3",
"googleapis": "^2.1.6",
"moment": "^2.10.6",
"moment-timezone": "^0.4.1",
"mysql": "felixge/node-mysql",
"twilio": "^2.6.0"
}
}
檢查是否有任何錯誤,是否沒有任何錯誤繼續循環瀏覽所有返回的結果。
>{
"app": {
"timezone": "Asia/Manila"
},
"me": {
"phone_number": ""
},
"db": {
"host": "localhost",
"user": "root",
"password": "secret",
"database": "calendar_notifier"
},
"google":{
"client_id": "THE CLIENT ID OF YOUR GOOGLE APP",
"client_secret": "THE CLIENT SECRET OF YOUR GOOGLE APP",
"redirect_uri": "http://localhost:3000/login",
"access_type": "offline",
"scopes": [
"https://www.googleapis.com/auth/plus.me",
"https://www.googleapis.com/auth/calendar"
]
},
"twilio": {
"sid": "YOUR TWILIO SID",
"secret": "YOUR TWILIO SECRET",
"phone_number": "+YOUR TWILIO PHONE NUMBER / SANDBOX NUMBER"
}
}
在循環內部,我們提取所需的所有值並構造要發送的實際消息。我們還獲得了當前時間和約會開始時間之間的小時差異。我們檢查小時差小於還是等於24小時。
var config = require('config');
var db_config = config.get('db');
var mysql = require('mysql');
var connection = mysql.createConnection({
host: db_config.host,
user: db_config.user,
password: db_config.password,
database: db_config.database
});
exports.db = connection;
如果小於或等於24小時,我們會發送通知。這是通過使用Twilio客戶端的。我們調用sendmessage並將其傳遞到包含TO(用戶電話號碼)的對象,從(Twilio的Sandobox號碼或您從Twilio購買的電話號碼)以及包含短信的主體。如果沒有任何錯誤,我們假設已發送該通知。因此,我們調用UpdateAppointment函數將“通知”字段設置為1,因此在任務運行時不會選擇它。
var config = require('config');
var app_timezone = config.get('app.timezone');
var moment = require('moment-timezone');
moment.tz.setDefault(app_timezone);
exports.config = {
timezone: app_timezone
};
exports.moment = moment;
>最後,我們有了StartTask方法。它所做的就是從尚未發送通知的約會表中選擇所有約會。此功能每12點和下午6點執行一次。 >
var config = require('config');
var google_config = config.get('google');
var google = require('googleapis');
var OAuth2 = google.auth.OAuth2;
var oauth2Client = new OAuth2(google_config.client_id, google_config.client_secret, google_config.redirect_uri);
var calendar = google.calendar('v3');
exports.oauth2Client = oauth2Client;
exports.calendar = calendar;
exports.config = google_config;
結論就是這樣!在本教程中,您已經學會瞭如何使用Twilio創建SMS提醒應用程序。具體來說,我們研究瞭如何通過Google日曆API獲得用戶的約會。我們已將這些保存在數據庫中,並通過Twilio通知了用戶。您可以從GITHUB存儲庫中找到本教程中使用的代碼。
經常詢問有關使用Twilio
構建SMS預約應用程序的問題(常見問題解答)我如何測試我的SMS約會提醒應用程序的功能?
>測試您的SMS預約提醒應用程序的功能對於確保其按預期工作至關重要。您可以使用Twilio的內置測試工具來模擬發送和接收消息。您也可以將單元測試框架(例如Jest或Mocha)用於JavaScript代碼。請記住測試所有功能,包括預約創建,提醒計劃和發送SMS。 。消息內容通常在您的服務器端代碼中定義。您可以對此進行修改以包括您想要的任何信息,例如約會時間,位置或與約會有關的任何其他詳細信息。
>>我如何安排不同時區的提醒?安排不同時區的提醒可能有些棘手。您需要為每個約會存儲時區信息,並在安排提醒時使用此信息。 JavaScript的日期對象可以處理時區轉換,或者您可以使用Moment.js之類的庫來進行更複雜的方案。
如果SMS未能發送?
如果SMS未能發送?您還可以在代碼中設置錯誤處理以記錄這些失敗並採取適當的操作,例如重新發送消息或通知用戶。
>我可以為多個用戶使用此應用程序嗎?是的,您可以將此應用用於多個用戶。您需要修改代碼以將約會與特定用戶相關聯,並確保將提醒發送到正確的電話號碼。這可能涉及在數據庫中添加用戶身份驗證和管理用戶數據。
此應用程序中的數據的安全性? Twilio提供安全的通信渠道,但您還需要確保服務器和數據庫安全。這可能涉及使用安全協議,加密敏感數據以及遵循Web安全性的最佳實踐。
我可以將此應用程序與我現有的調度系統集成嗎?您現有的調度系統。這將涉及修改代碼與系統的API或數據庫進行交互。確切的詳細信息將取決於調度系統的細節。
>發送帶有Twilio的SMS提醒的費用是多少您發送的消息和發送給的國家。 Twilio在其網站上提供了詳細的定價結構。
我可以向國際號碼發送提醒嗎?但是,您需要確保您遵守每個國家 /地區的SMS法規,並且成本可能高於國內消息。 🎜>您可以使用各種工具監視應用程序的性能。 Twilio為您的SMS使用情況提供分析,您可以使用服務器監視工具來跟踪服務器端代碼的性能。您還應該實施日誌記錄以幫助診斷出現的任何問題。
>以上是如何使用Twilio構建SMS約會提醒應用程序的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。
 JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM
JavaScript,C和瀏覽器之間的關係May 01, 2025 am 12:06 AM引言我知道你可能會覺得奇怪,JavaScript、C 和瀏覽器之間到底有什麼關係?它們之間看似毫無關聯,但實際上,它們在現代網絡開發中扮演著非常重要的角色。今天我們就來深入探討一下這三者之間的緊密聯繫。通過這篇文章,你將了解到JavaScript如何在瀏覽器中運行,C 在瀏覽器引擎中的作用,以及它們如何共同推動網頁的渲染和交互。 JavaScript與瀏覽器的關係我們都知道,JavaScript是前端開發的核心語言,它直接在瀏覽器中運行,讓網頁變得生動有趣。你是否曾經想過,為什麼JavaScr
 node.js流帶打字稿Apr 30, 2025 am 08:22 AM
node.js流帶打字稿Apr 30, 2025 am 08:22 AMNode.js擅長於高效I/O,這在很大程度上要歸功於流。 流媒體匯總處理數據,避免內存過載 - 大型文件,網絡任務和實時應用程序的理想。將流與打字稿的類型安全結合起來創建POWE
 Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事項Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差異主要體現在:1)Python作為解釋型語言,運行速度較慢,但開發效率高,適合快速原型開發;2)JavaScript在瀏覽器中受限於單線程,但在Node.js中可利用多線程和異步I/O提升性能,兩者在實際項目中各有優勢。
 JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其實施語言Apr 29, 2025 am 12:51 AMJavaScript起源於1995年,由布蘭登·艾克創造,實現語言為C語言。 1.C語言為JavaScript提供了高性能和系統級編程能力。 2.JavaScript的內存管理和性能優化依賴於C語言。 3.C語言的跨平台特性幫助JavaScript在不同操作系統上高效運行。
 幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕後:什麼語言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在瀏覽器和Node.js環境中運行,依賴JavaScript引擎解析和執行代碼。 1)解析階段生成抽象語法樹(AST);2)編譯階段將AST轉換為字節碼或機器碼;3)執行階段執行編譯後的代碼。
 Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AM
Python和JavaScript的未來:趨勢和預測Apr 27, 2025 am 12:21 AMPython和JavaScript的未來趨勢包括:1.Python將鞏固在科學計算和AI領域的地位,2.JavaScript將推動Web技術發展,3.跨平台開發將成為熱門,4.性能優化將是重點。兩者都將繼續在各自領域擴展應用場景,並在性能上有更多突破。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)






