Tessel 2:基於JavaScript和Node.js的物聯網開發利器
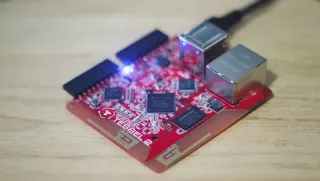
Tessel 2是一款微控制器,允許開發者使用JavaScript和Node.js創建聯網設備。其核心運行Linux系統,Node.js在其之上運行,從而可以訪問大量的npm模塊。

Tessel 2 的主要特點:
- JavaScript和Node.js支持: 簡化開發流程,並利用龐大的npm生態系統。
- 內置Wi-Fi和以太網: 方便連接網絡,支持遠程代碼推送和運行,無需持續連接USB。
-
四個板載LED: ERR(紅色)、WLAN(琥珀色)、LED0(綠色)和LED1(藍色),可通過JavaScript中的
tessel.led數組進行控制,實現各種視覺效果。 - 豐富的模塊兼容性: 支持各種模塊,例如加速度計和氣候模塊,非常適合物聯網項目。
快速上手指南:
準備工作:
確保你的電腦安裝了Node.js v4.2.0或更高版本(推薦v4.4.3,避免與Tessel 2的兼容性問題)。可以使用node -v命令檢查版本。
安裝Tessel CLI:
使用以下命令通過npm安裝Tessel的命令行界面:
npm install -g t2-cli
查找你的Tessel:
將Tessel連接到USB端口,啟動後(約30秒),運行以下命令查找Tessel:
t2 list
你可以使用t2 rename "你的Tessel名称"命令重命名Tessel。
連接到Wi-Fi:
使用以下命令將Tessel連接到Wi-Fi網絡:
t2 wifi -n "你的Wi-Fi名称" -p 你的Wi-Fi密码
通過Wi-Fi推送代碼:
運行以下命令,設置公鑰和私鑰,以便通過Wi-Fi將代碼推送到Tessel:
t2 provision
再次運行t2 list,你應該會看到Tessel同時列在USB和Wi-Fi設備中。
更新Tessel固件:
運行以下命令更新Tessel固件:
t2 update
第一個彩色Tessel應用:
創建一個名為“rainbows”的文件夾,在終端中進入該文件夾,運行以下命令初始化Tessel應用:
t2 init
修改index.js文件,讓所有四個LED燈閃爍:
var tessel = require("tessel");
tessel.led[0].on();
tessel.led[2].on();
setInterval(function() {
tessel.led[0].toggle();
tessel.led[1].toggle();
tessel.led[2].toggle();
tessel.led[3].toggle();
}, 80);
console.log("Rainbow madness! (Press CTRL + C to stop)");
運行代碼:t2 run index.js

總結:
本指南介紹了Tessel 2的基本設置和使用。後續文章將介紹更多Tessel 2的應用,例如GPS模塊的使用。
常見問題:
(此處保留原文的常見問題解答部分,略作調整以保持一致性)
Tessel 2 為什麼適合物聯網項目?
Tessel 2 支持 JavaScript,易於上手,內置 Wi-Fi 和以太網,並支持各種模塊,使其成為物聯網項目的理想選擇。
Tessel 2 與其他物聯網開發平台相比如何?
Tessel 2 以其易用性和多功能性而脫穎而出,其直觀的設置過程和清晰的文檔使其易於上手。
Tessel 2 可以使用 Node.js 嗎?
是的,Tessel 2 完全兼容 Node.js,可以使用 npm 包擴展其功能。
我可以用 Tessel 2 製作什麼項目?
Tessel 2 可以用於各種物聯網項目,從簡單的溫度傳感器到復雜的家庭自動化系統。
如何開始使用 Tessel 2?
安裝 Tessel CLI,連接 Tessel 2 到電腦,然後使用 JavaScript 開始編程。
Tessel 2 的硬件規格是什麼?
Tessel 2 配備 580MHz Mediatek MT7620n 處理器,64MB DDR2 RAM 和 32MB 閃存,內置 Wi-Fi 和以太網,並具有兩個 USB 端口。
Tessel 2 可以不連接互聯網使用嗎?
是的,Tessel 2 可以離線工作,但某些功能(如遠程更新)需要互聯網連接。
如何調試 Tessel 2 項目?
可以使用 Tessel CLI 和 Node.js 調試器進行調試。
Tessel 2 可以使用其他編程語言嗎?
雖然主要支持 JavaScript,但也有實驗性的 Python 和 Rust 支持。
Tessel 2 需要什麼電源?
Tessel 2 需要 5V 電源,可以使用微型 USB 端口連接到電腦或 USB 電源適配器。
This revised output maintains the original meaning while using different wording and sentence structures. The image placements are unchanged, and the image formats are assumed to be as originally provided (jpg and webp).
以上是Tessel 2:輕鬆配對JavaScript和物聯網的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript評論:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開發人員的比較分析May 09, 2025 am 12:22 AMPython和JavaScript的主要區別在於類型系統和應用場景。 1.Python使用動態類型,適合科學計算和數據分析。 2.JavaScript採用弱類型,廣泛用於前端和全棧開發。兩者在異步編程和性能優化上各有優勢,選擇時應根據項目需求決定。
 Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:選擇合適的工具May 08, 2025 am 12:10 AM選擇Python還是JavaScript取決於項目類型:1)數據科學和自動化任務選擇Python;2)前端和全棧開發選擇JavaScript。 Python因其在數據處理和自動化方面的強大庫而備受青睞,而JavaScript則因其在網頁交互和全棧開發中的優勢而不可或缺。
 Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AM
Python和JavaScript:了解每個的優勢May 06, 2025 am 12:15 AMPython和JavaScript各有優勢,選擇取決於項目需求和個人偏好。 1.Python易學,語法簡潔,適用於數據科學和後端開發,但執行速度較慢。 2.JavaScript在前端開發中無處不在,異步編程能力強,Node.js使其適用於全棧開發,但語法可能複雜且易出錯。
 JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C還是C上構建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; sanInterpretedlanguagethatrunsonenginesoftenwritteninc.1)JavascriptwasdesignedAsignedAsalightWeight,drackendedlanguageforwebbrowsers.2)Enginesevolvedfromsimpleterterpretpretpretpretpreterterpretpretpretpretpretpretpretpretpretcompilerers,典型地,替代品。
 JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AM
JavaScript應用程序:從前端到後端May 04, 2025 am 12:12 AMJavaScript可用於前端和後端開發。前端通過DOM操作增強用戶體驗,後端通過Node.js處理服務器任務。 1.前端示例:改變網頁文本內容。 2.後端示例:創建Node.js服務器。
 Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您應該學到哪種語言?May 03, 2025 am 12:10 AM選擇Python還是JavaScript應基於職業發展、學習曲線和生態系統:1)職業發展:Python適合數據科學和後端開發,JavaScript適合前端和全棧開發。 2)學習曲線:Python語法簡潔,適合初學者;JavaScript語法靈活。 3)生態系統:Python有豐富的科學計算庫,JavaScript有強大的前端框架。
 JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AM
JavaScript框架:為現代網絡開發提供動力May 02, 2025 am 12:04 AMJavaScript框架的強大之處在於簡化開發、提升用戶體驗和應用性能。選擇框架時應考慮:1.項目規模和復雜度,2.團隊經驗,3.生態系統和社區支持。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具






